本教程為Photoshop CS4做金屬字體效果的實例,主要對圖層中的圖層樣式進行詳細講解,重點難點就在於如何應用Photoshop圖層樣式,也許學習完後會問,圖層樣式不就是發光、投影、浮雕之類的效果嗎?沒錯,圖層樣式就是這些效果。但要想利用圖層樣式製作出精彩的效果,就在於靈活應用、調節圖層樣式裡面的各個參數及選項。
本教程的實例中主要應用到的圖層樣式包括:投影、內陰影、外發光、內發光、斜面和浮雕、光澤和漸變疊加製作而完成。希望大家喜歡!
先看效果圖:

效果圖
製作過程:
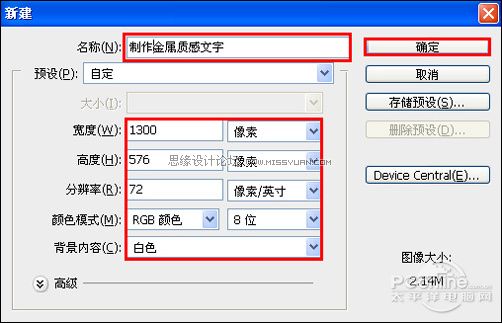
1、打開Photoshop CS4軟件,執行菜單:“文件”/“新建”(快捷鍵Ctrl+N),彈出的新建對話框,名稱:製作金屬質感文字效果,寬度:1300像素,高度:576像素,分辨率:72像素/英寸,顏色模式:RGB顏色、8位,背景內容:白色,設置完畢后單擊確定按鈕,如圖1所示。

圖1
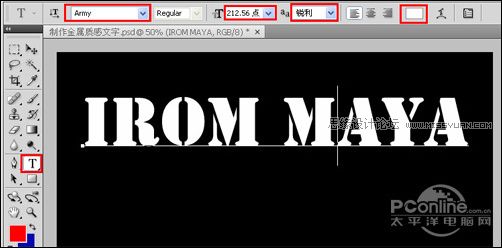
2、單擊工具箱中的橫排文字工具 ,輸入IROM MAYA,然後在工具選項欄上設置字體:Army,大小:212.56點,顏色:白色,設置消除鋸齒的方法:銳利,如圖2所示。

圖2
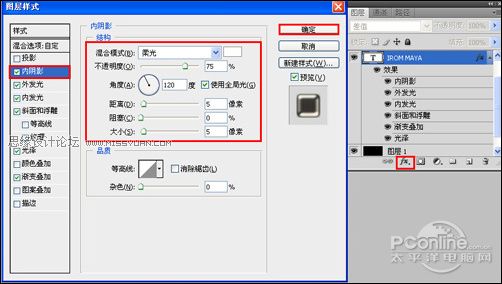
3、雙單擊文字圖層進入到圖層樣式,分別勾選投影、內陰影、外發光、內發光、斜面和浮雕、光澤、漸變疊加複選項。設置內陰影混合模式:柔光,點擊色標處,陰影顏色設置為白色,不透明度:70%,角度:120,距離:5像素,擴展:0%,大小:5像素,然後點擊確定按鈕,如圖3所示。

圖3
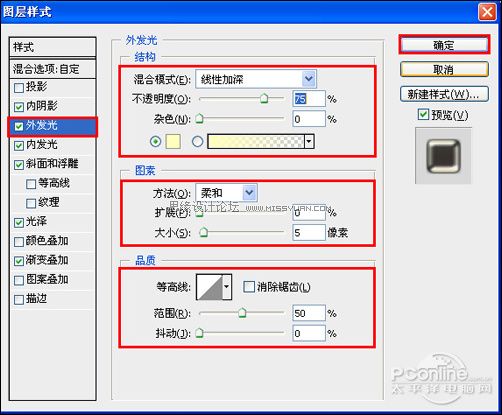
4、勾選外發光選項,設置投影混合模式:線性加深,不透明度:75%,點擊點按可編輯漸變,設置前景到透明,顏色為黃色到白色,方法為柔和,擴展為0%,大小為5像素,範圍為50%,然後點擊確定按鈕,如圖4所示。

圖4
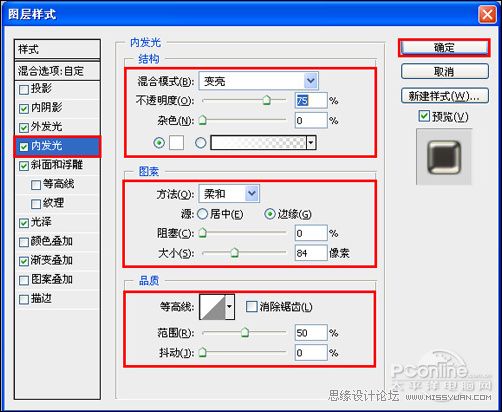
5、勾選內發光選項,設置投影混合模式:變亮,不透明度:75%,雜色:0%,點擊點按可編輯漸變,設置前景到透明,顏色為白色到白色,方法為柔和,源:邊緣,阻塞:0%,大小為84像素,範圍為50%,如圖5所示。

圖5
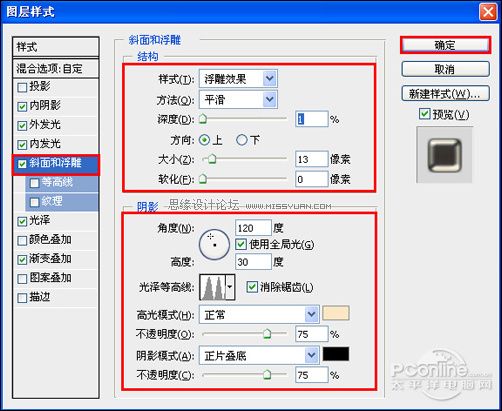
6、勾選斜面和浮雕複選項,樣式:浮雕效果,方法:平滑,深度:1%,方向:上,大小:13像素,軟化:0像素,陰影角度:120,高度:30度,光澤等高線:環形,其他設置值,如圖6所示。

圖6
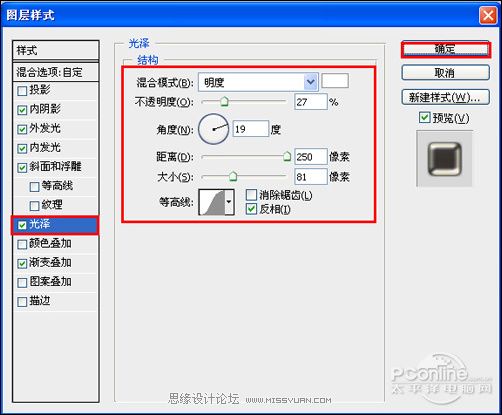
7、勾選光澤複選項,混合模式:明度,點擊色標處,設置光澤顏色:白色,設置不透明度:27%,角度:19度,距離:250像素,大小:81像素,等高線:高斯,勾選消除鋸齒和反相,如圖9所示。

圖7
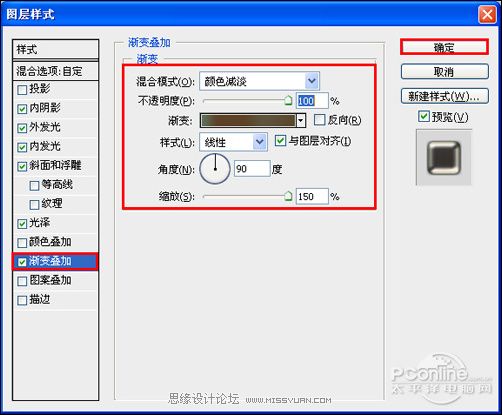
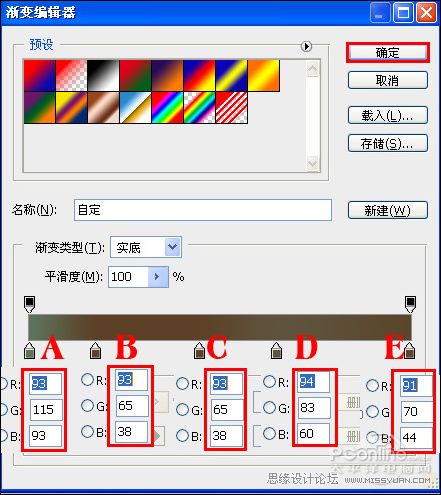
8、勾選漸變疊加複選項,設置參考值參考圖8、9,效果圖如圖10所示。

圖8

圖9

圖10
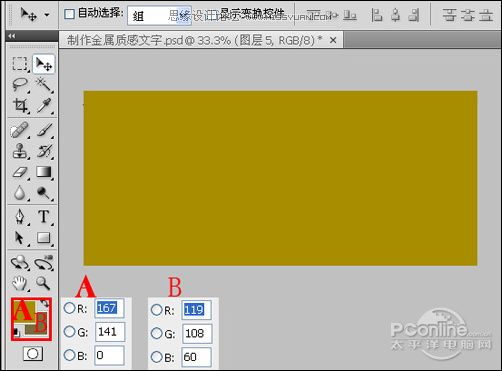
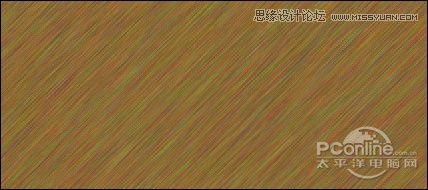
9、在圖層控制面板擊新建圖層按鈕,新建一個圖層31,接着設置前景色,設置前景色的RGB值分別為167、141、0,設置背景色的RGB值分別為119、108、60,並按快捷鍵Alt+Delete填充給圖層3,如圖11所示。

圖11
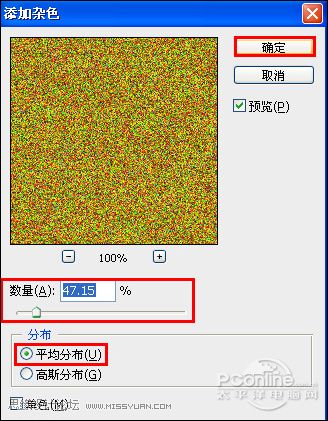
10、選擇“濾鏡”/“雜色”/“添加雜色”,彈出雜色對話框,設置數量為47.15%,分佈為平均分佈,如圖12所示。效果圖如圖13所示。

圖12

圖13
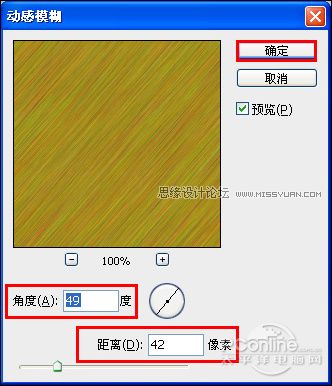
11、選擇“濾鏡”/“模糊”/“動感模糊”,彈出動感模糊的對話框,設置角度為49度,距離42像素,如圖14所示。效果圖15所示。

圖14

圖15
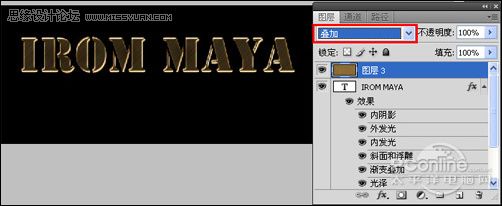
12、選中圖層3,設置圖層混合模式為疊加,如圖16所示。

圖16
進入論壇參與討論和交作業:http://www.missyuan.com/viewthread.php?tid=425406
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


