close
最終效果!

進入論壇討論: http://www.missyuan.com/viewthread.php?tid=419314
步驟如下:
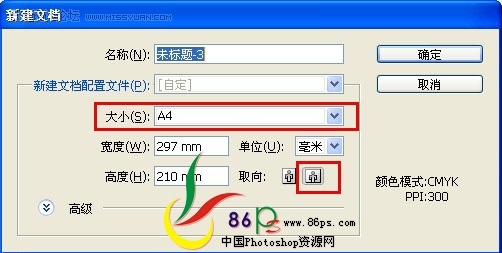
1、 首先運行Illustrator,Ctrl+N新建一個文檔,長寬自定(我這裡建的是A4大小):

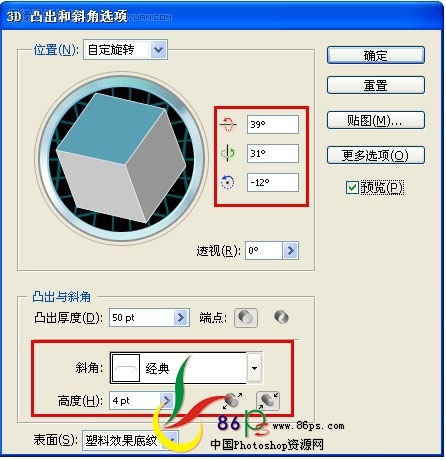
2、打上自己喜歡的英文字母,顏色設為,#8EC31F,執行,效果——3D——凸出和斜角,調置如下:

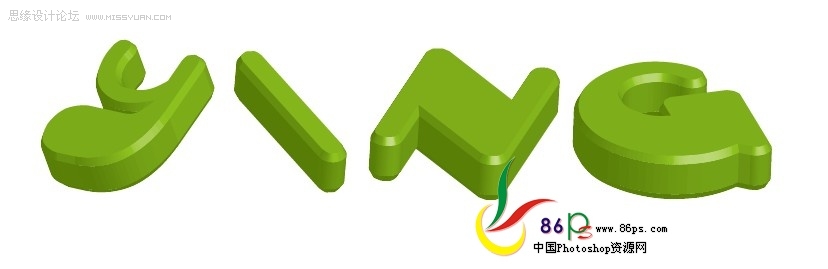
利用同樣的方法打上另外一些文字,導出圖片得到如下圖:

3、運行Photoshop,Ctrl+N新建677*500像素大小的文檔。確定后按D鍵默認前/背景顏色為黑白,Ctrl+Delete填充前景顏色。
4、新建圖層,選畫筆工具,設置顏色為#e900d4,在畫布上隨意揮灑,如下圖:

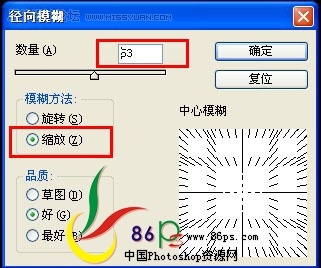
執行,濾鏡——模糊——徑向模糊,設置如下圖:

Ctrl+F多次,得到您滿意的效果為止,最終得到如下圖:

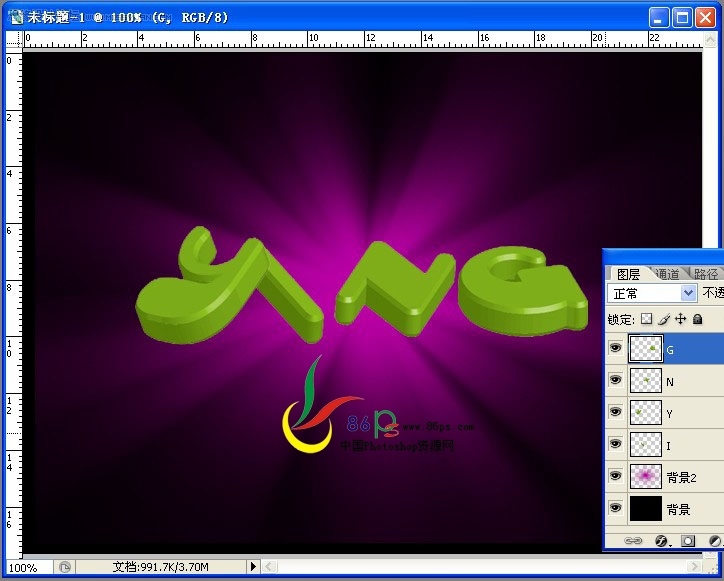
把剛才在做好的圖導進每個字母單獨一個圖層,擺好位置,位置很重要,簡單錯位的擺放,可以突出畫面的空
間感,如下圖:

7、接下來就是確定光源,確定光源往後就好做了,假設光從左上角打下來,那麼陰影就是字母下面了,如下圖:

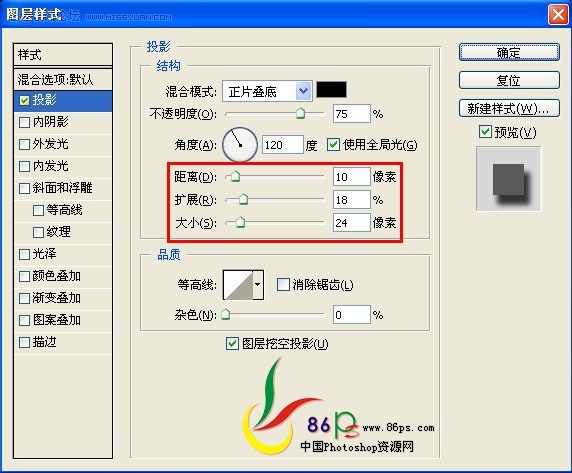
8、用鋼筆工具給每個字母勾出高光選區,做白色到透明的漸變,再增加投影樣式,設置如下圖:

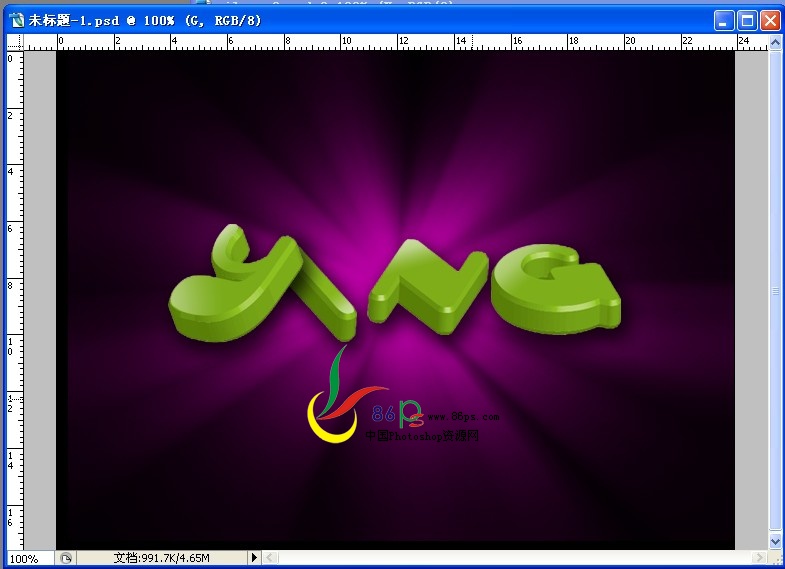
得到如下圖:

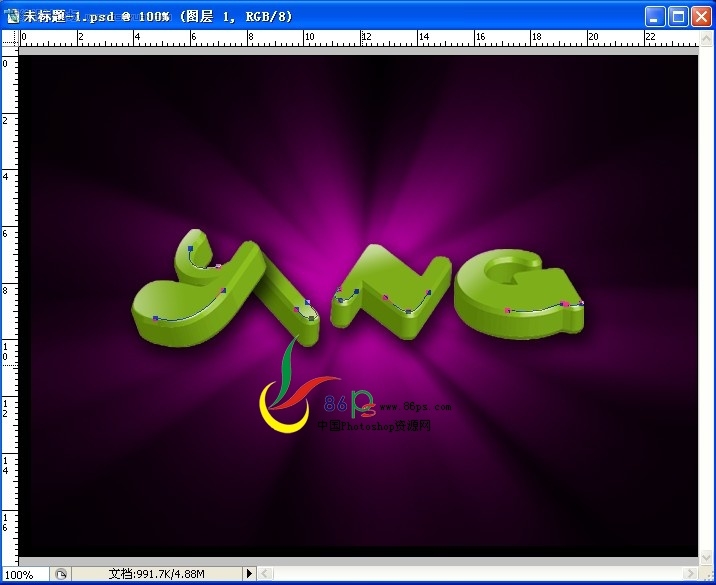
9、用鋼筆工具勾出以下路徑:

設置畫筆為2個像素,前景為白色,描邊路徑,設置如下:

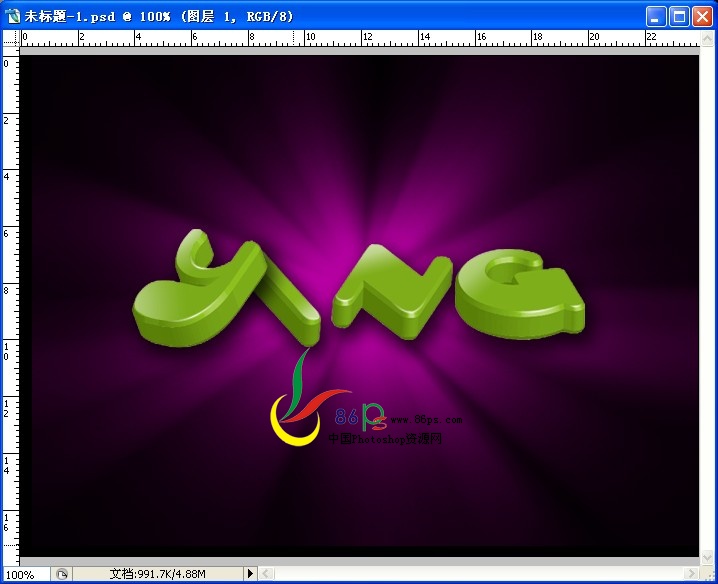
得到下圖效果:

10、最後稍微銳化下,收拾下細節,加上一些裝飾,效果就出來了!最終完成如下圖:

免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任
全站熱搜


 留言列表
留言列表


