在本教程中,我們將使用基本的Photoshop工具和圖層樣式來創建這種效果。本教程很簡單,初學者很容易理解,但我要提醒大家教程最終會有60多個文字層,這就需要你的計算機有大量可以使用的內存。讓我們進入教程,開始學習吧~

步驟1
創建一個2000×1200 px的新文件。然後用一個新的漸變調整圖層來做線性漸變,從底部(暗灰色#464646)到頂端(黑色#000000)貫穿。這將是我們的基礎背景。

步驟2
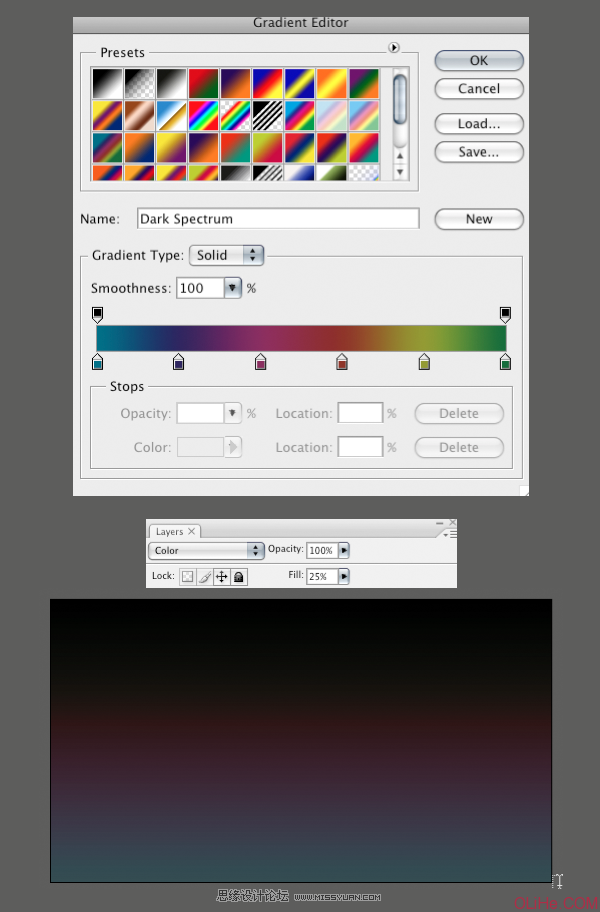
在之前的圖層之上創建另一個線性漸變調整層,你自己選擇彩虹的顏色。這有一些五顏六色的預設,你可以在漸變調色板上選擇,或是自己創建。設置層填充降到25%。然後設置圖層的混合模式為顏色。
提示:當你設置混合模式為顏色時,使層僅僅影響到它下面所有圖像的顏色,不影響它的亮度/暗度。

步驟3
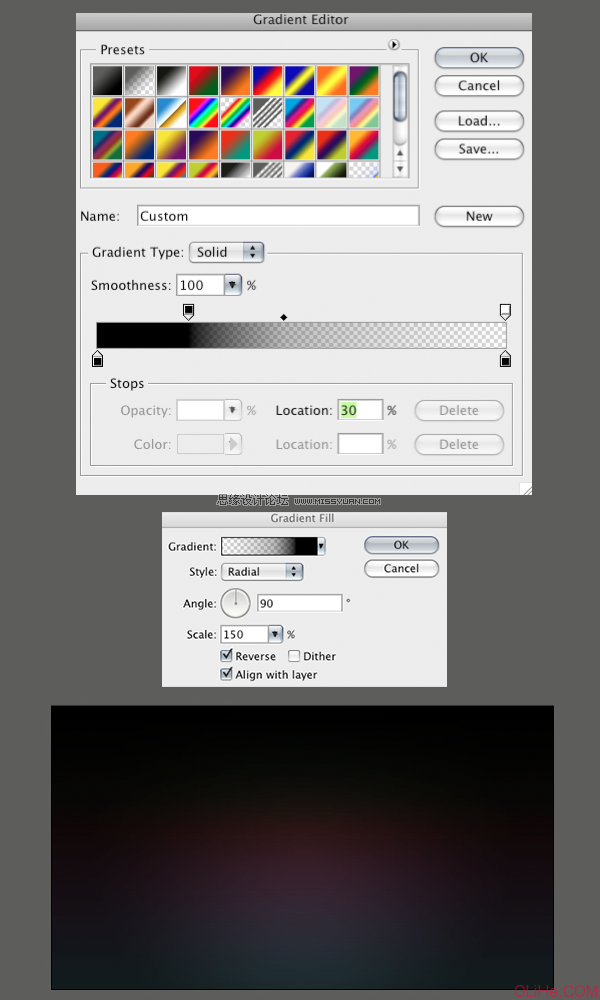
最後在之前的兩個圖層上再創建一個漸變調整層。這次用徑向漸變。設置顏色從黑色到透明(100%到0%)。
如果你看到黑色覆蓋了圖像的中心,那就應用反向。使黑色圍繞畫布的邊緣。設置圖層的不透明度為65%。我移動了一點透明度的滑塊就得到了我想要的效果。(見下圖)

步驟4
現在就可以開始處理文本了。點擊文字工具(T),然後輸入你的文本,我輸入的是P。然後使用變換工具(點擊CMD + T)改變字母,調整它直到它的大小符合你的要求。單擊屬性欄中的文字顏色框選擇黑色。設置字母圖層的混合模式為慮色。這個字母將會消失。

步驟5
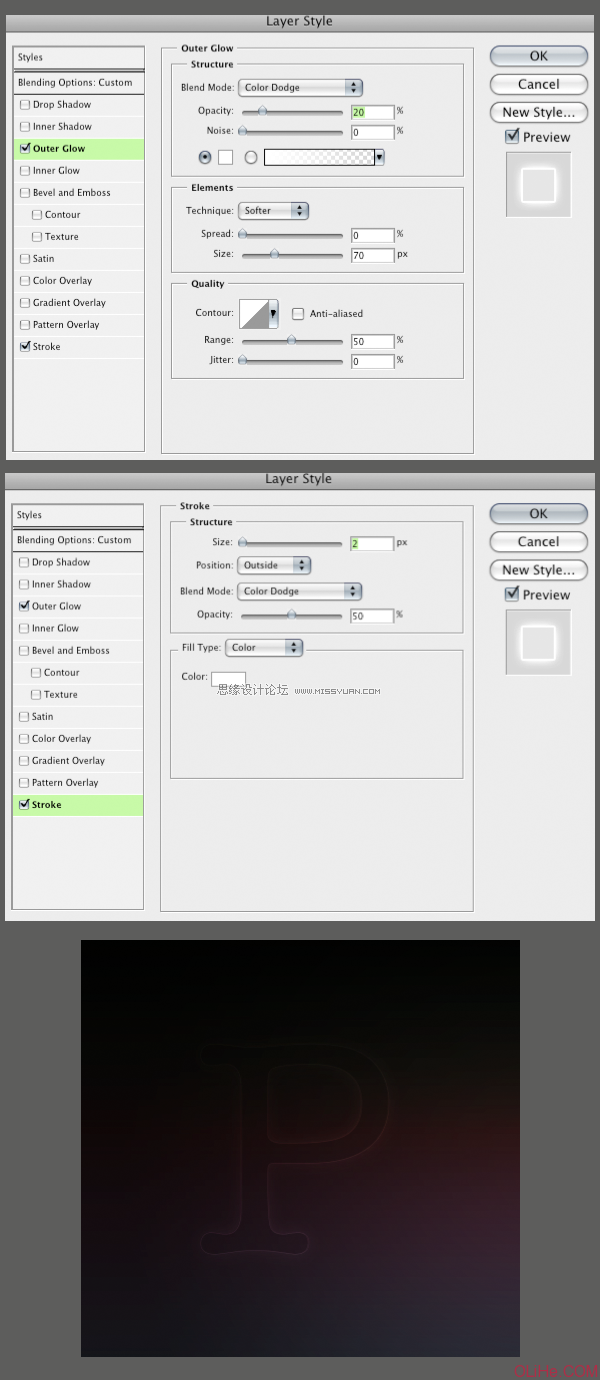
雙擊圖層面板中的字母層名稱的右邊,彈出圖層樣式面板。在圖層上設置一個外發光和描邊,精確設置見下圖。現在你會看到這個字母非常模糊的形象了。
以第一個字母為例,對所有字母重複相同的步驟。

步驟6
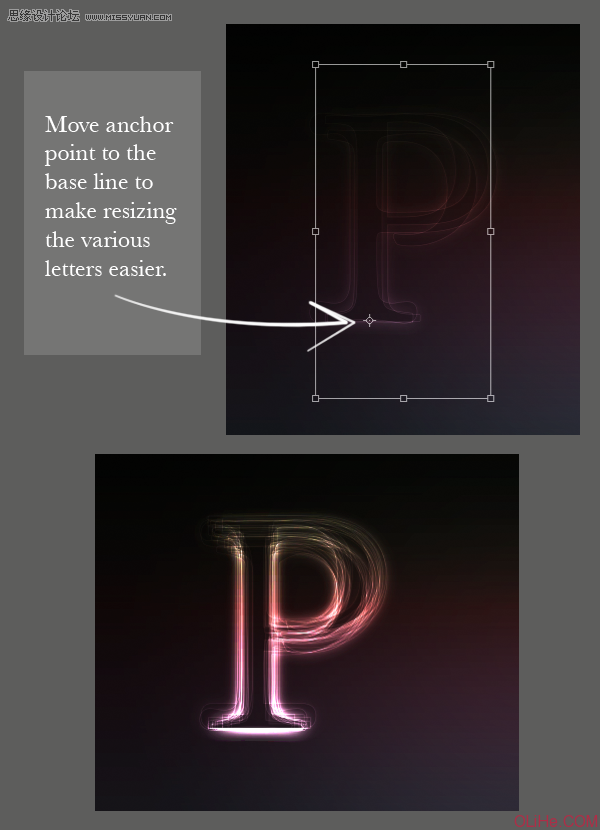
複製字母圖層。選擇文字工具(T),然後在新圖層上改變字體。如果新的字體沒有排成一行,那就用自由變換工具(CMD + T)。確保字母的基線成行。你可以將定位點移動到基線上。
現在做此步驟20次,每次使用不同的字體。我選擇使用都是細體的不同字體。你也可以使用你喜歡的其他字體。(這步需要大家好好琢磨一下)

步驟7
選擇你所有的文字圖層。然後點擊(CMD + G)合併它們。再複製此組。把它們拖動到下一個字母將出現的地方。現在圖層面板中應該有2個組。關閉新組中所有的字母圖層(點擊每個圖層前邊的小’眼睛’即可)。
現在,選擇文字工具(T),修飾單個字母。然後按你的想法改變字母,我做的是S,最後,關閉S層。然後對下一個字母做同樣的事(這次我做的是D)。重複它直到所有在你新組裡的字母都改變,再把所有的層重新打開。
對每一個新字母重複此步驟。

步驟8
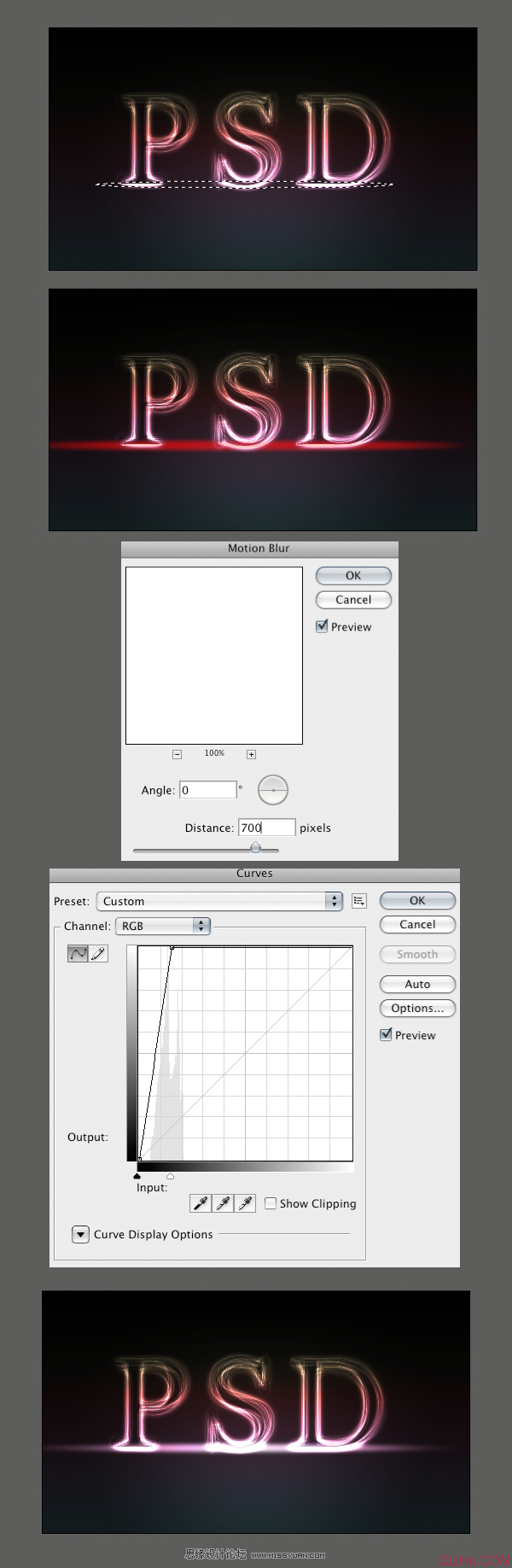
選擇橢圓選框工具,在字母的基座上畫一個非常薄的橢圓。然後選擇約20px的羽化。進入快速蒙板模式(Q)。然後去濾鏡>模糊>動感模糊。設置角度為0、長度為700px,點擊OK。這給了我們一個很好的左右邊淡出的效果。然後退出快速蒙板模式(Q)。 現在,在漸變之上字母圖層組之下做一個曲線調整圖層。然後如下圖應用曲線。這正好給我們的字母添加好了基座。

步驟9
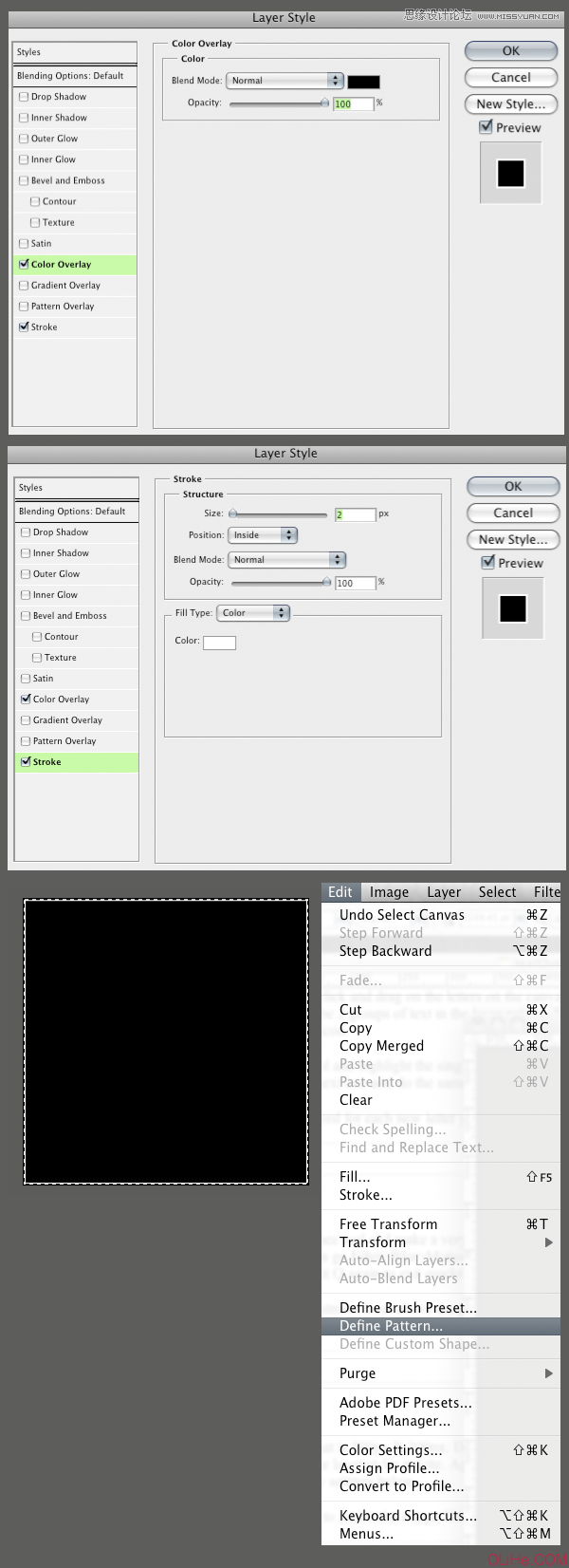
創建一個300px * 300px的新文件。雙擊背景層使其激活。雙擊圖層名稱的右側打開圖層樣式面板。應用顏色疊加使圖層變黑。然後添加一個白色的內描邊創建邊緣。你可以參考下圖中我的設置。 去圖層>平面化圖像來平面圖像。點擊CMD + A選擇全部,然後再去編輯>定義圖案。

步驟10
回到其他文檔。在曲線圖層之上新建一個空白層。去編輯>填充,內容選擇使用圖案。然後選擇列表末尾你剛才做的黑色面板圖案,點擊確定。 現在,點擊(Ctrl + T)變換圖層使它適合前景的空間(如下圖)。然後,(右擊/控制+點擊)變換框中的任何地方選擇透視。拖動右下方的移動桿,你就得到了一個很好的透視效果。設置圖層的混合模式為屏幕,15%的不透明度。(以上說了半天就是為了實現透視效果 這一步大家應該很容易做到)

步驟11
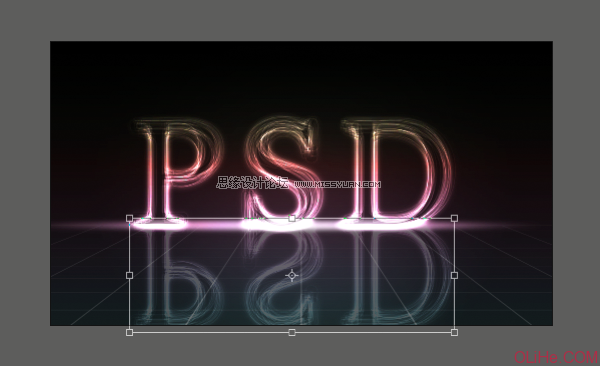
這是最後一步,選擇文字圖層組,並複製它們。選擇新的圖層組應用垂直翻轉。把它們移到下面,使它們看起來像一個倒影。 選擇所有的倒影組把它們放在另一組裡。設置該組的不透明度為25%。給組添加一個蒙版(點擊圖層面板底部的添加圖層蒙板按鈕)。點擊漸變工具應用從黑到白的線性漸變,使反射淡出到圖像的邊緣。(又是堆廢話 簡單講就是給字母做個倒影漸變)

結論
本教程使用了一些簡單的步驟和效果來實現唯美的光線字體設計。最後的圖像如下。如果有任何問題,請留言。我會儘快回答這些問題。希望大家喜歡這個教程!

免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


