首先看最終的效果

步驟1:
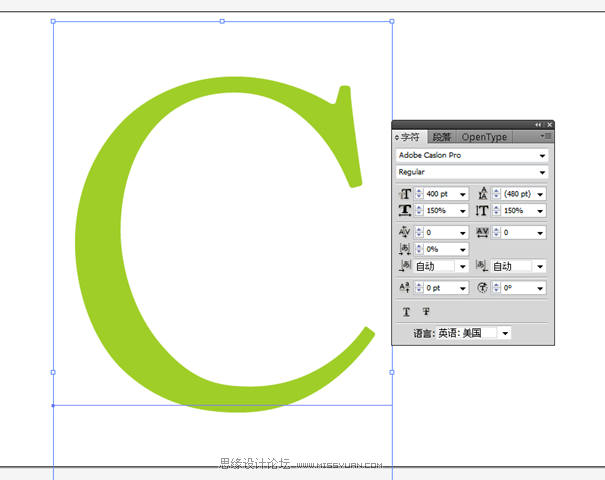
打開illustrator,用文字工具輸入一個你喜歡的字母,比如本例中的“C”,這裡使用的是Adobe Caslon Pro字體,你也可以使用任意其他字體,只要保證有點厚度即可。設置文字大小為400pt,長寬各拉長到150%,不用擔心字體過大,因為它作為智能對象粘貼到photoshop里的時候,我們可以任意調整其大小。最後,字體顏色設置為淡綠色(#8CC63F)。

步驟2:
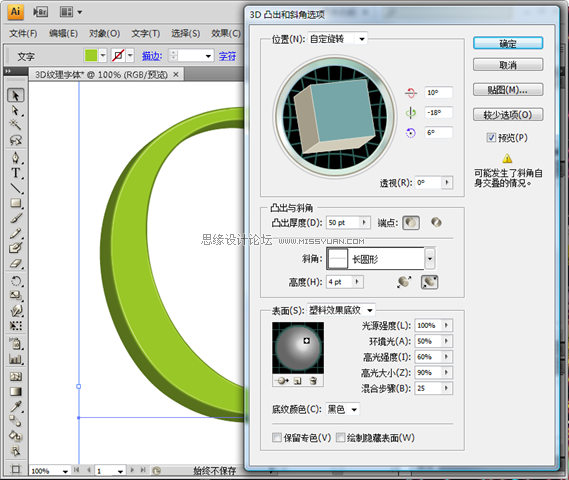
點擊菜單欄的效果>3D>凸出和斜角,勾選“預覽”選項。如圖設置各個角度的位置,斜角樣式選擇為“長圓形”。以下設置取決於你選擇的字體,所以你可以根據具體情況設置不同的參數,雖然我通常都不建議把斜角設置調節到誇張的數值。當然,你依然可以通過增加“高度”來提升字體的厚度感。

步驟3:
AI完事之後,我們要移步到PS里繼續後面的工作。Ctrl+N新建一個文檔(大小任意),把AI里的3D字母複製到PS里,選擇“智能對象”,確定。

步驟4:
接下來就是在PS大展身手的時候了,我們將要加入多種多樣的紋理圖案,並且賦予不同的混合模式。關鍵點就是,不斷的嘗試、調整,直到你滿意為止。

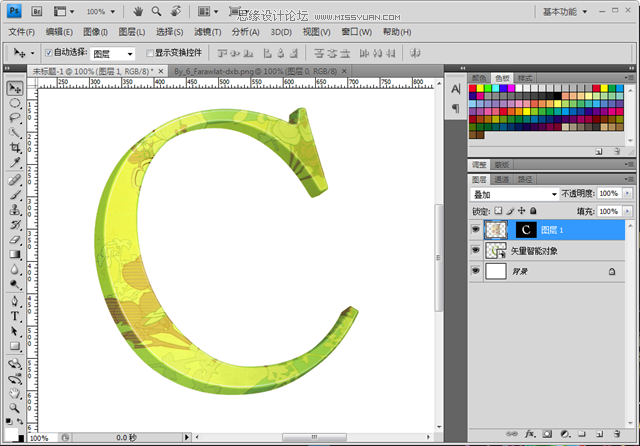
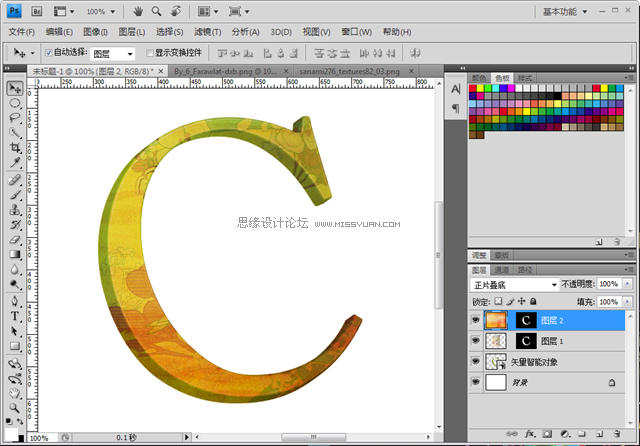
從我們的素材下載欄目上下載第一個紋理圖案(這裡是包含了多個圖案的壓縮包,使用的是其中一個圖案,下同),在PS里打開圖案,全選、複製后回到剛才建立的文檔中,我們要將紋理粘貼到字母C之上,但是我們必須告訴PS如何粘貼紋理——按住Ctrl鍵,然後點擊字母C所在圖層的縮略圖——我們可以看到圍繞着字母形狀的選區被建立出來,接着點擊編輯>粘入,紋理圖案就成功的添加在字母之上了。
混合模式選擇“疊加(Overlay)”,此時效果應該如下圖:

步驟5:
接着添加第二個紋理圖案,操作和步驟4一樣,打開我們想要的圖→複製→選區→粘入。

唯一不同的是混合模式改為“正片疊底(Multiply)”。

步驟6:
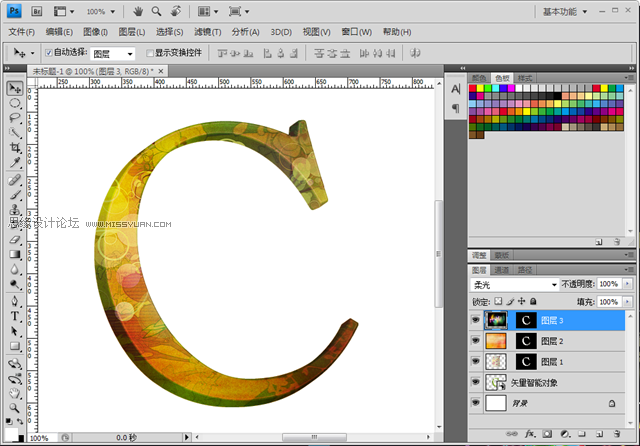
添加最後一個紋理圖案,步驟同上。

還是在最後把混合模式改為“柔光(Soft Light)”。

步驟7:
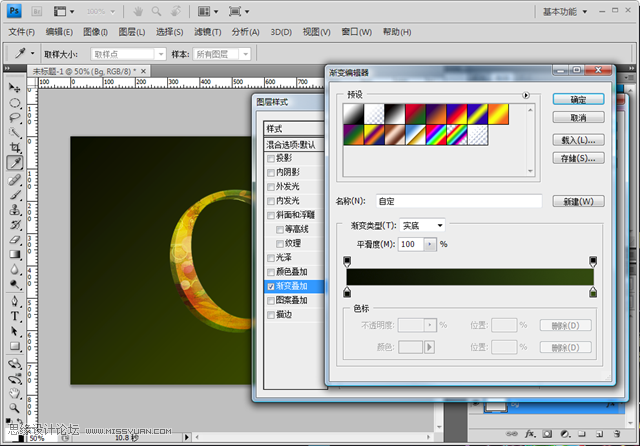
創建一個漸變的背景,從深綠色(#020400)到墨綠(#304708)。方式任意(個人推薦對背景圖層應用圖層樣式,這樣後面可以隨時修改)。

步驟8:
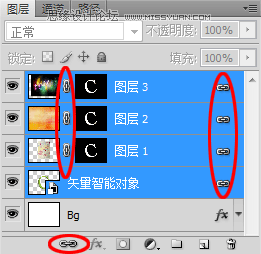
把如圖的四個圖層全部鏈接。同時點擊圖層縮略圖和圖層蒙版中間的空白,將其鏈接。

步驟9:
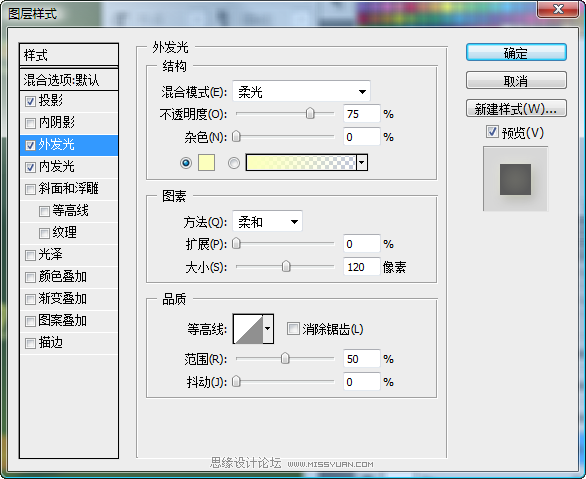
主要的工作都完成了,接下來的都是些調整工作。給字母所在的圖層添加一些圖層樣式。

至於修飾的文字,字母的倒影,都可以根據個人喜好來完成。

免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


