本教程一共兩部分文章比較長請大家耐心學習。
先讓我們看看做完這兩大部分后出現的神奇效果吧~點我查看大圖

介紹和準備
本系列教程是教程Super Malleable Lines(就是這篇教程)的一種延續。這有一些相似的效果,但卻是從不同角度體現的。在本教程的第一部分,我們將集中討論如何創建3D文字和飛濺的效果。 首先,創建3D文字,你需要下載Xara 3D6的demo版,也可以使用Adobe Illustrator來創建(Xara 3D6可以下下來研究研究 不過都是鳥文),但我強烈建議你用Xara這(這句話不代表活力盒子立場)。還需要從cgtextures.com下載 stained metal texture圖象(這個圖片沒找到 悶!)。
步驟1:如何開始
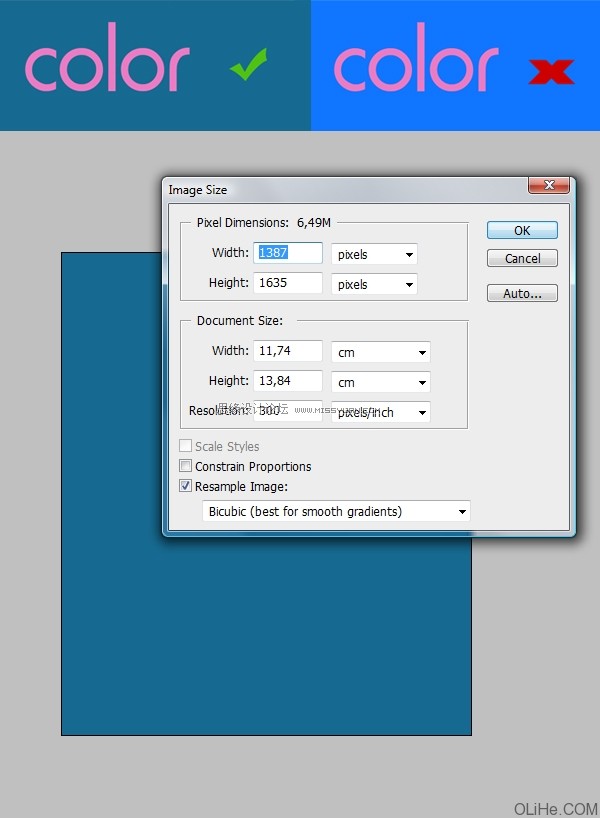
最好的開始方式是給字母找到合適的顏色。在這篇教程里,背景的顏色是很陽光的,給我們一個很溫暖的感覺。在這裡,我們將使用冷色調。
首先我們需要新建一個1350 * 1600px,分辨率為 300px/inch的新文檔。創建一個新層並作簡潔的顏色匹配。不要使用你選擇的第一種顏色,要嘗試一些不同的色調。難看的背景顏色往往會毀掉大家辛苦的工作。 (簡單來講就是想讓大家多嘗試幾種顏色)
現在,我們找到了一個很好的匹配色,使用油漆桶工具(G),用#166a91填充新圖層。命名此層為”background”(背景)。

步驟2:背景的深度
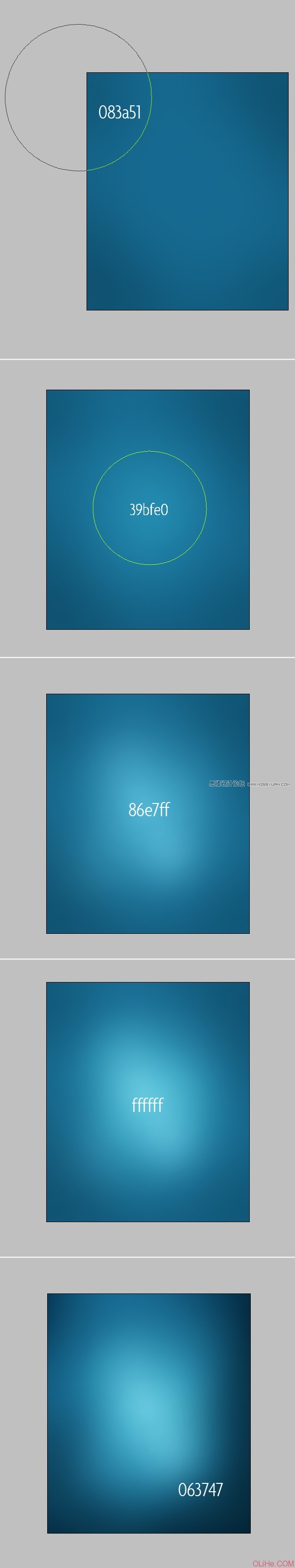
現在我們需要的是給這個背景一些生命力!同樣,要花費一些時間尋找合適的顏色,嘗試使用一些適當的冷色調。我說的是找到一些深的或淺的藍色。我使用的顏色如下圖所示。 如果你已經選擇了一些很好的較暗的顏色(或如果你在選擇上有疑問那就使用下圖的顏色——我所使用的特定顏色)。使用畫筆工具(B),設置流量5%,硬度為0%,並使你的畫筆直徑非常大,如你在下圖看到的一樣。創建一個新層,命名為“bg_color”,用這個大筆刷在角落處塗抹。使每一個畫筆的新顏色塗抹在它自己的新層上。
嘗試塗抹不同的地方,基本上就是邊緣黑,中間亮。這樣你會得到一些不規則的漸變效果,這正是我們想要的。

步驟3:調整顏色
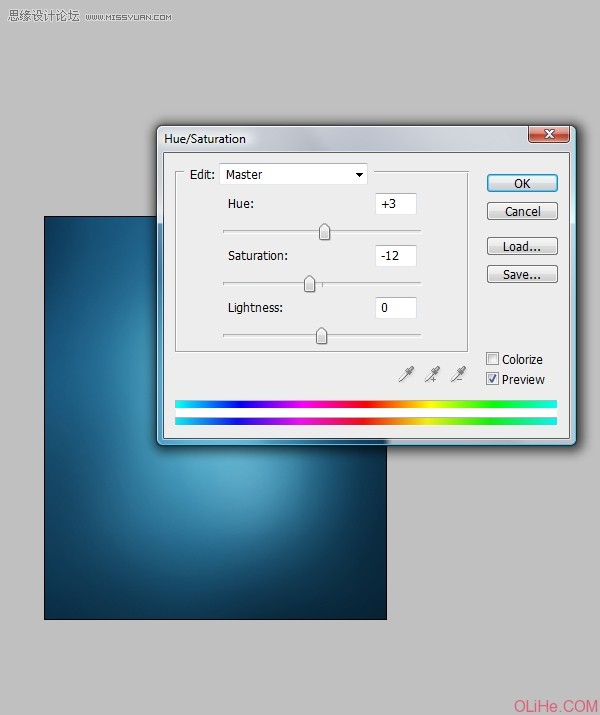
當你完成背景的着色后。這個顏色對我來說似乎有點亮,所以我決定去圖層面板,在所有圖層之上添加一個新的色相/飽和度調整層。然後,我稍微減低飽和度,消除一些顏色。

步驟4:準備飛濺的紋理
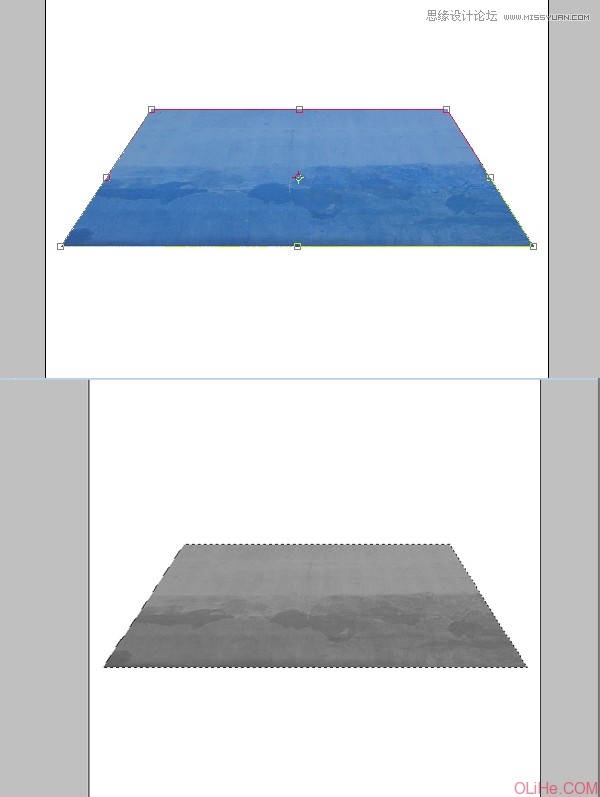
現在打開stained metal texture(抱歉! 目前活力盒子沒辦法提供該圖片)。我不知道這為什麼稱為“金屬”,在我看來更像一些污漬。無論如何,污漬就是要點,你可以挑選一個自己喜歡的圖片。但它必須符合你的需求。 現在點擊Command + T鍵,使用扭曲在這個畫面上做透視效果。然後點擊Command + Shift + U減低飽和度。在這層的縮略圖上點擊Command-click建立選區 。按Command + C複製它。(Command=Ctrl 以下相同)

步驟5:創建潑濺,形狀和陰影
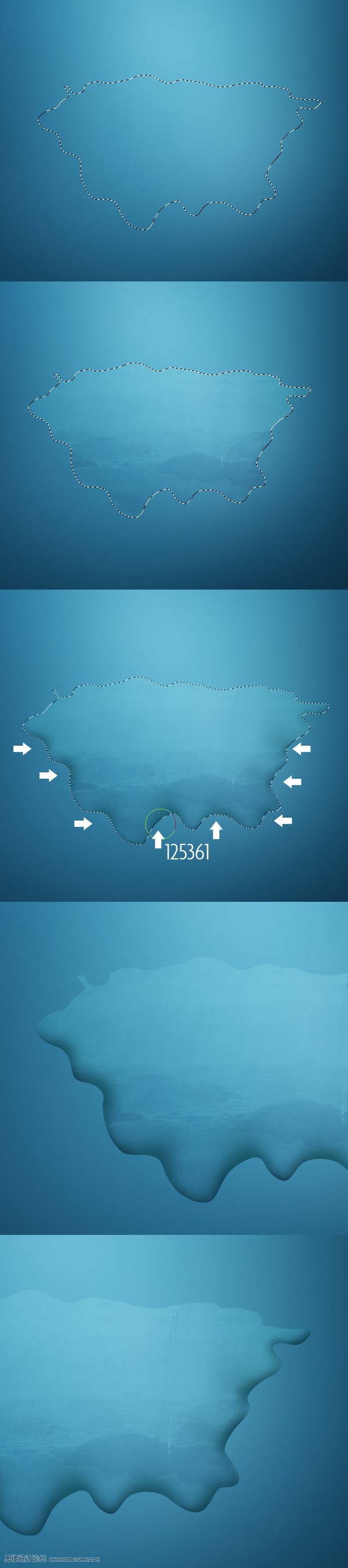
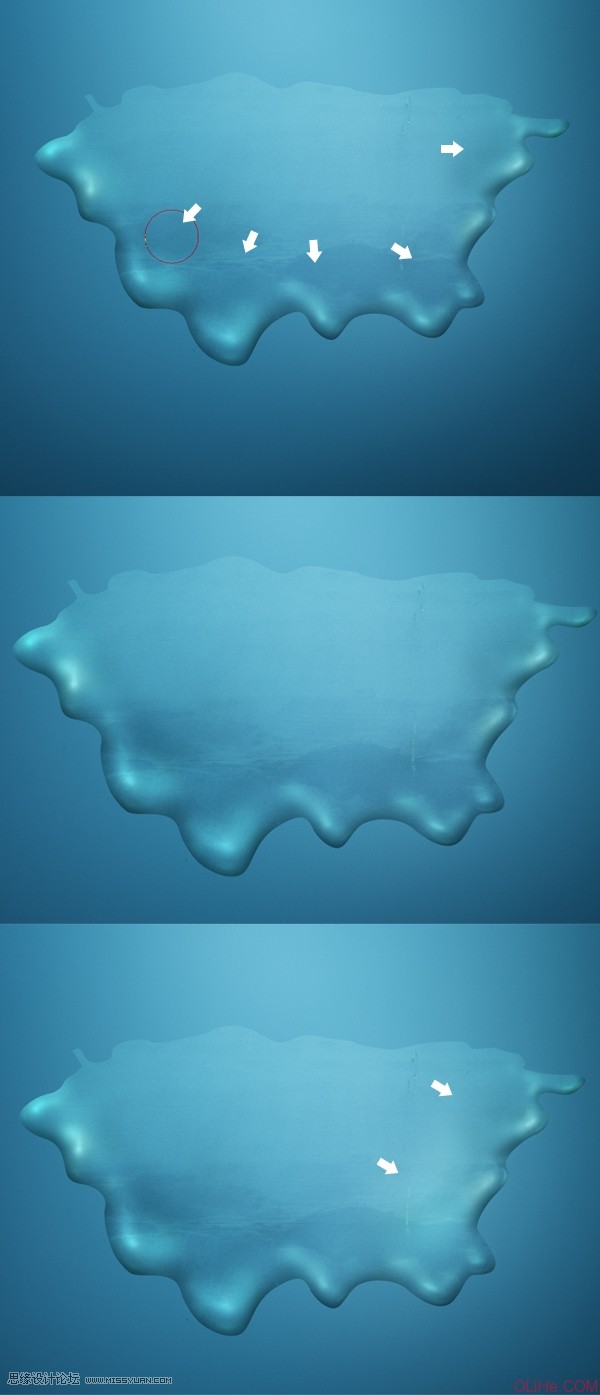
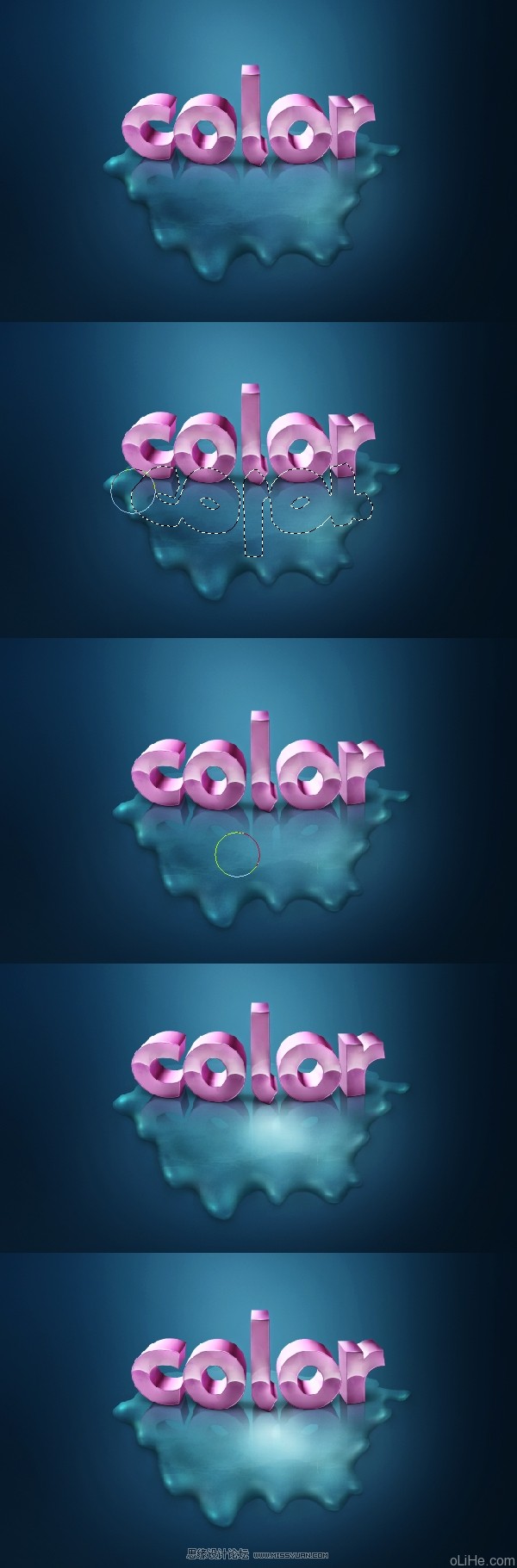
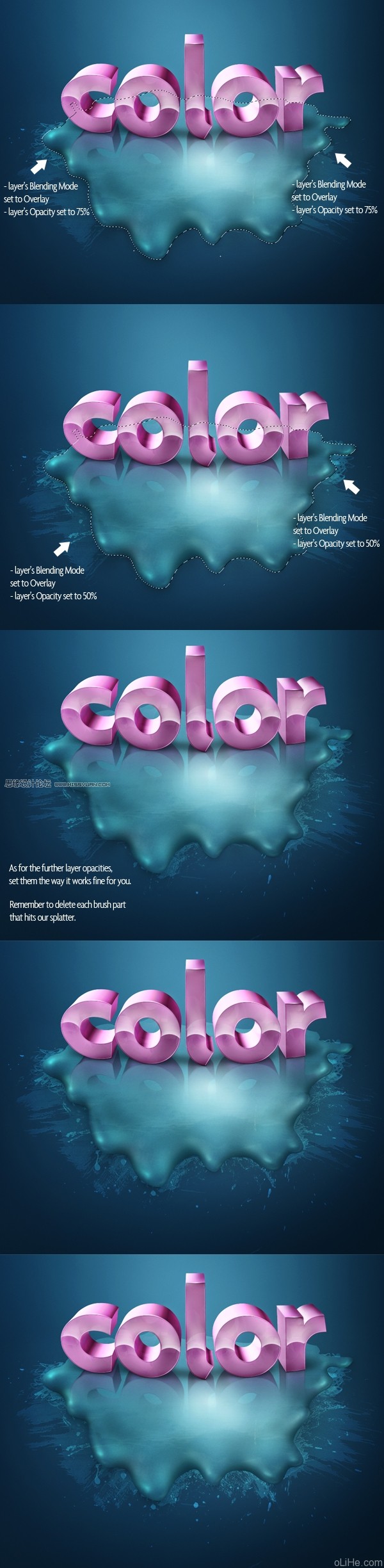
回到我們的主要項目文檔。使用鋼筆工具(P),繪製一個潑濺的形狀,然後把它變成一個選區。首先在所有層之上創建一個新層,命名為“texture”(紋理)。現在去編輯>粘貼到。我們的紋理現在應該是動態的粘貼到選區上,就意味着你可以改變選區內部的位置。現在改變該層的混合模式為疊加,並設置不透明度為70%,得到的效果應類似於下圖2(就是第二張圖片)。
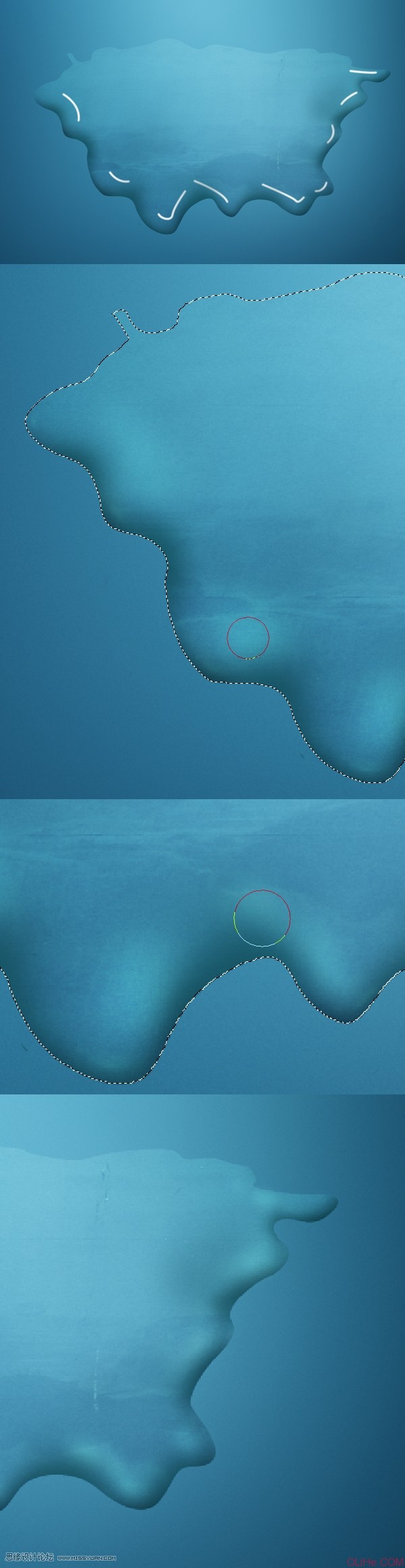
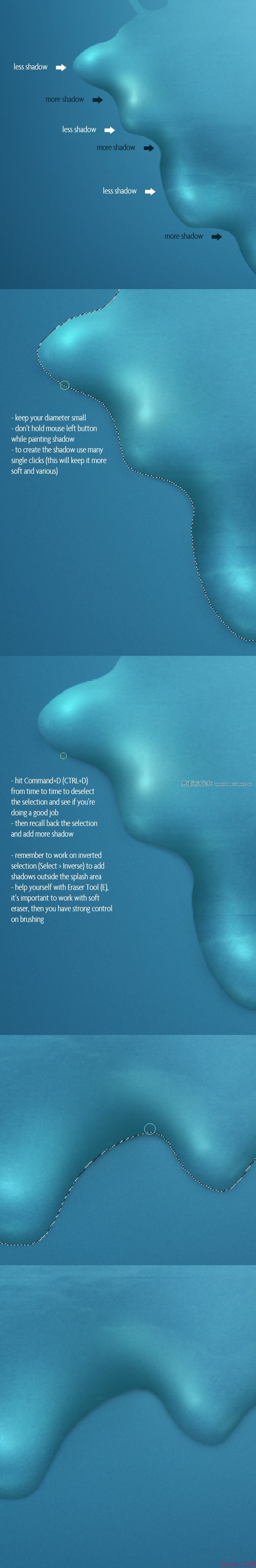
現在在所有層之上創建一個新圖層,其命名為“splatter shading”(飛濺的陰影),使用畫筆工具(B),改變顏色為#125361。確保你的畫筆設置非常柔軟,硬度0%,流量10%。現在在紋理層上做一個選區(Command-click圖層的縮略圖)。看看下圖3,塗抹在指定的地點。我們需要變暗這一飛濺的內邊緣,創建一個凸面的視覺效果。這個飛濺需要突出一點,不能太平坦。請參閱下圖4和圖5。

步驟6:創建邊緣高亮效果
OK,上一步創建了一些陰影,現在開始做邊緣高亮效果。看看下面的第一副圖像。我做了一個小小的準備(這不是你必須要做的)。在你添加光亮之前需要想象做成什麼樣子它才會顯得真實。因此,我創建了一些簡單的線條顯示出哪些地方是適合設置光亮的。
如果你已經準備好了,那就在所有層之上創建一個新層,其命名為“splatter lighting”(飛濺光亮),在“texture”層上選擇選區。現在用同樣的畫筆設置和一個更亮的顏色#99e9ea,開始在指定的地點描繪(要在飛濺邊緣留下一點小小的空間)。
注意:記住你可以隨時更改你覺得不正確的地方,如果你塗抹了太多陰影或亮光,那就用柔軟的橡皮擦工具(E)擦除不需要的部分。

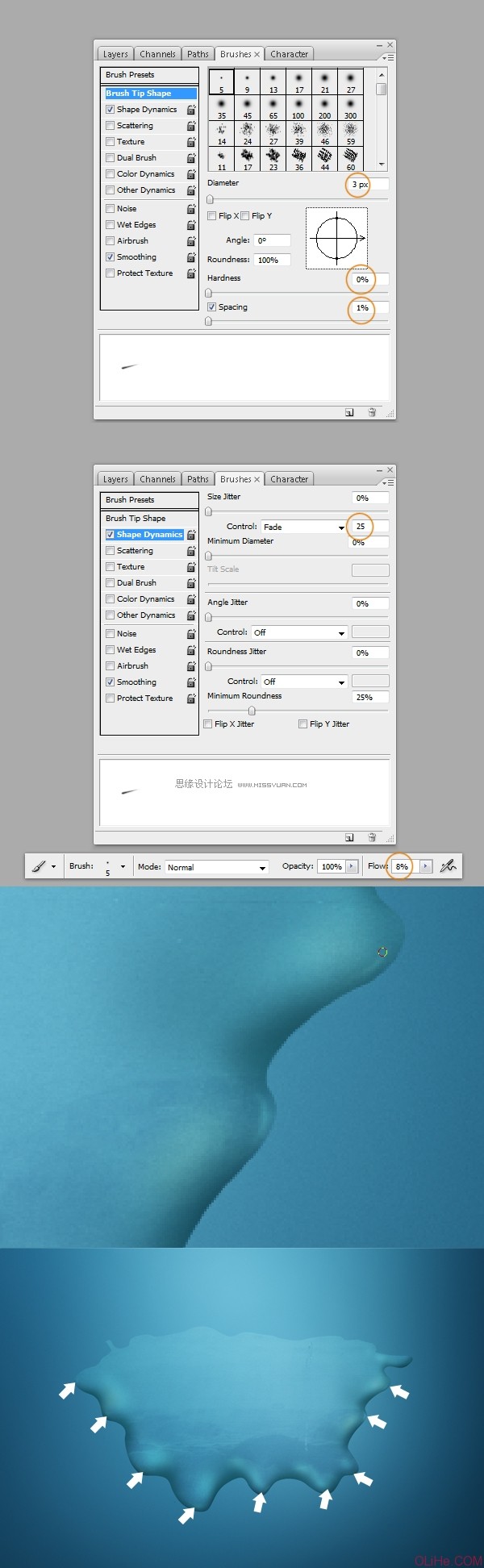
步驟7:創建飛濺,筆刷設置
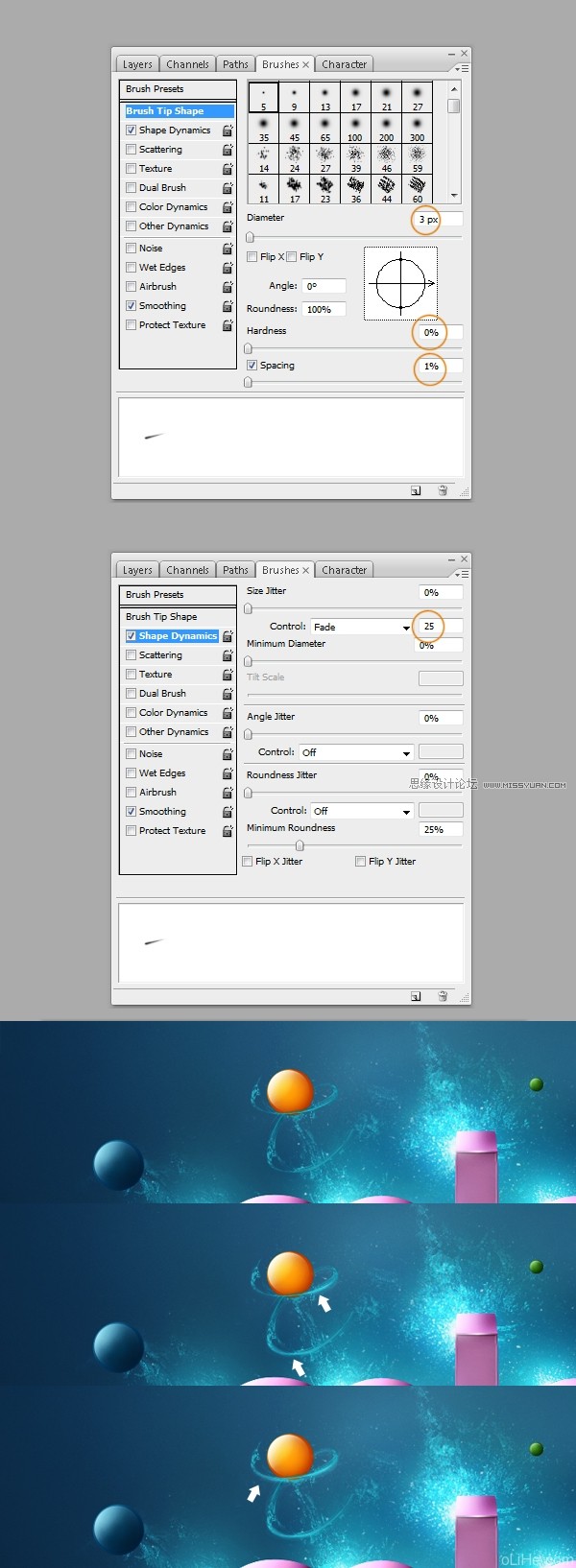
在我們繼續之前,去筆刷面板,並按下圖更改畫筆的設置。
這是為什麼呢?用一個小的,柔軟的褪色筆刷,你可以輕鬆地使用鼠標塗抹。如果你在一個地方塗抹,畫出了一些失敗的線條,但是它們幾乎看不出來。請參閱下圖2,看看光線是如何建立的。下圖3上的白色箭頭會指示你如何塗抹。在每一個飛濺的外邊緣添加這些光線。

步驟8:創建飛濺,添加光線
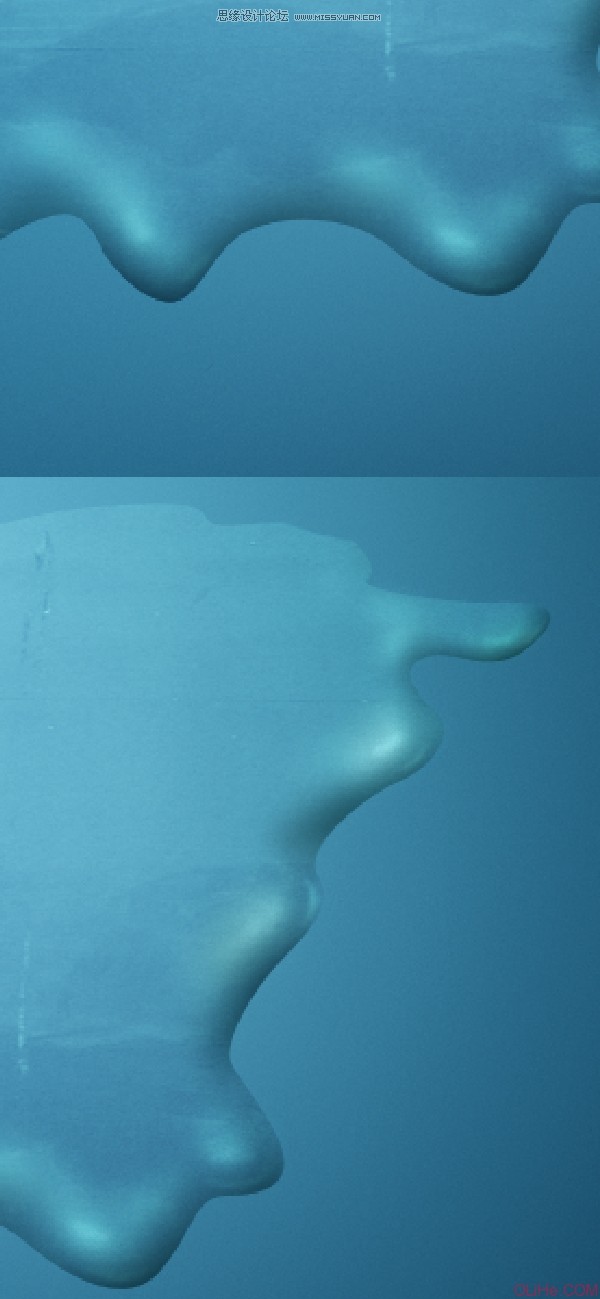
現在,不要改變你的畫筆設置,只是增加一點直徑,改變顏色為白色。然後在所有層之上創建一個新層,命名為“lighting overlay”(光線疊加),設置這個層的混合模式為疊加,開始在步驟6所示的同樣的點上描繪。創建一些很少的點,而不是行(為的是突出高光效果,看下圖就明白了)。

步驟9:創建飛濺,再添加些光線
繼續對選定的飛濺部分增加光線。記住你的直徑是動態的。你可以從大到小創建更好的光線。
你也可以藉助橡皮擦工具(E),用一個非常柔軟的橡皮擦,0%硬度和8%流量,添加細節。(這步需要的是耐心與細緻!)

步驟10:創建飛濺,修飾
接下來,首先在所有層之上創建一個新層,命名為“splatter touch ups”(飛濺修飾),並改變它的混合模式為正片疊底。重新設置你的畫筆,設置畫筆硬度為0%,流量5%,改變顏色為#125361。現在看下圖1,並在指定的地點修飾。然後切換到白色,創建一個新層,命名為“splatter light”(飛濺光亮),然後使用相同的畫筆設置添加一些更多的光線到飛濺上。

步驟11:陰影過程解釋
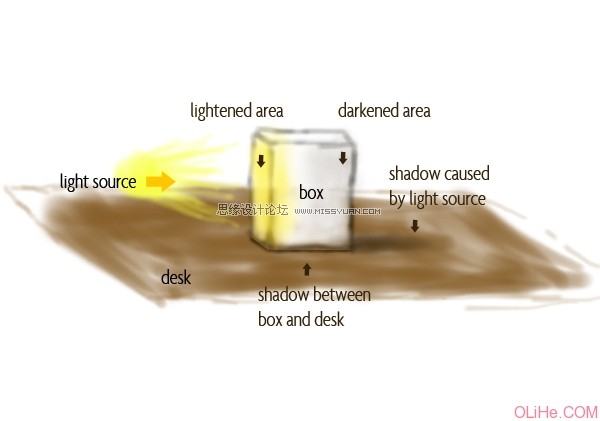
在我們進入創造飛濺陰影之前,這裡有幾件事情你需要了解:
1:當你想在三維空間里放置一個物體,你需要注意你的光源在哪。
2:記住物體自己投下的陰影(參閱下圖,“”the shadow between box and desk”(盒子和桌子之間的陰影)。這是很多設計師容易忘記(或不知道)的事。
3:這意味着有時候一個物體陰影的多少取決於光源以及它的位置。
4:也要記住的“darkened area”(暗區)(參考下圖)始終保持比其他地方暗。
5:它同樣也有“lightened area”(亮區),這亮於物體中其他的部分。
活力盒子註:如果你學過美術或者素描,那麼上面的道理很容易就能明白。

步驟12:創建飛濺,陰影過程
我們沒有規定光的來源,因此我們將跳過光源所造成的陰影。我們只要關心以下這個飛濺圖形的陰影就好(參考上一步驟的解釋2)。

步驟13:飛濺陰影
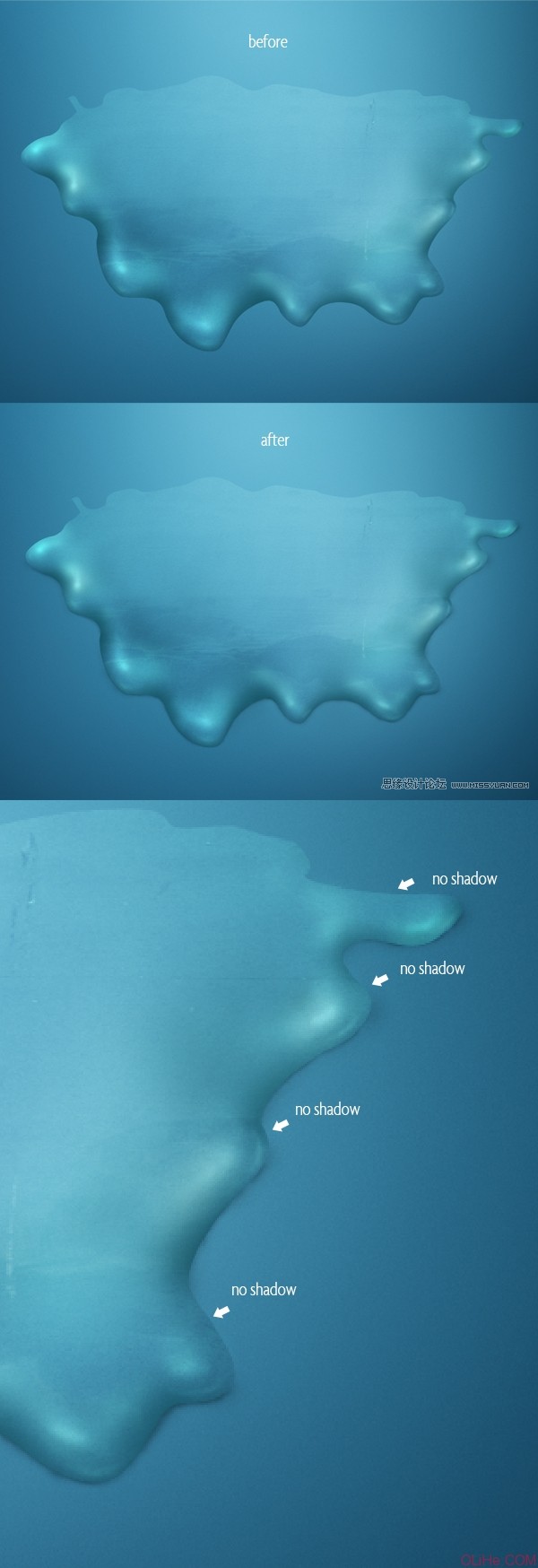
現在飛濺的陰影和非陰影的地方就有了一個輕微的區別。在本教程的第二部分,我們將使表面更臟,這將提供一個新的更大的陰影效果。
我們即將要完成了,但在我們繼續之前,我希望你再看看下圖3。也許你想知道為什麼這些地方沒有影子?這個飛濺就像一個三維物體,因此如果你在3D程序里旋轉它,能看到每一個邊是什麼樣子的。現在,如果你可以看到飛濺的右邊,陰影確實是存在的。但是,從我們的角度(前)看,卻是不可見的,所以我們不添加它。
這有點兒很難解釋,有時你只需要想像在現實中它會是什麼樣子的就OK。

步驟14:文字準備
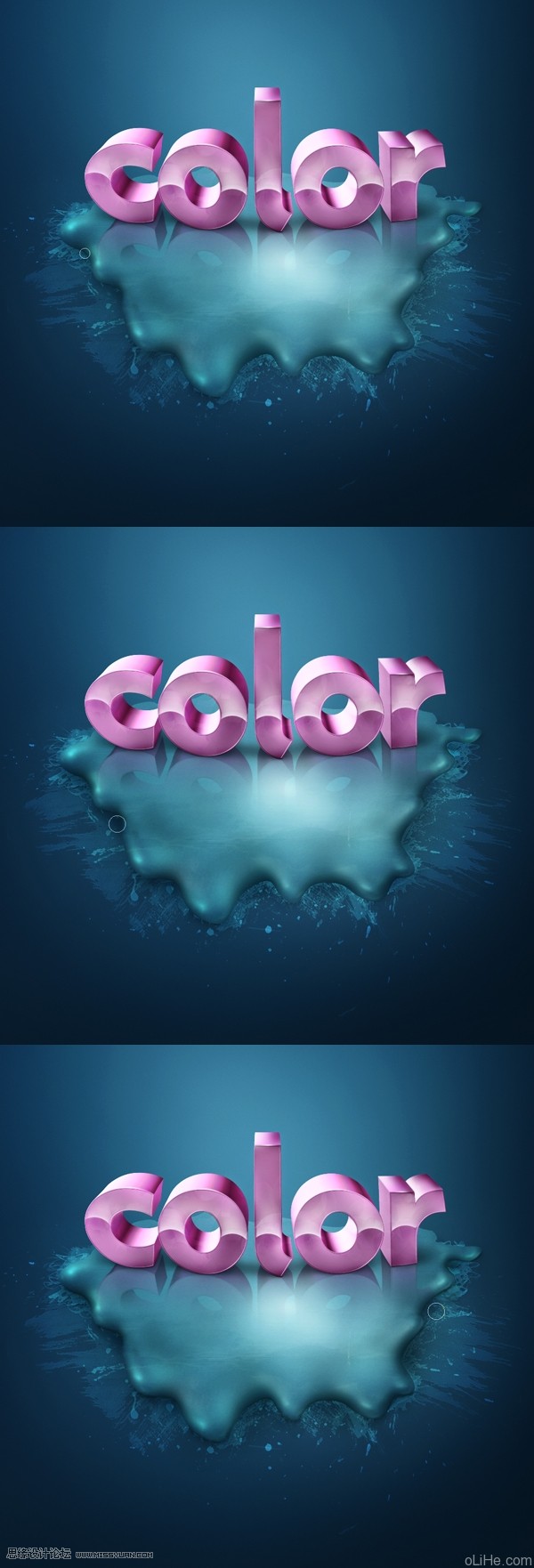
OK,我們已經做了飛濺效果,我們可以創造文字了。但在做之前,讓我們先看下面的第一幅圖。正如你所看到的,並不是整個飛濺都覆蓋著光線和陰影。粉紅色表示的區域看起來沒有完成。因為我一開始就計劃在這個中間創建文本。所以,文本應覆蓋住背後這一點不完善的地方。
下圖2、3、4顯示了我基本上是如何做文本的。我做了一個小準備,因為我不知道它會是什麼效果。這不是你必須要做的,但有時多嘗試一下也不錯。所以,現在這個平面文本激發了我很多靈感。這使我看到了我想要實現的目標。

步驟15:3D環境下的文本
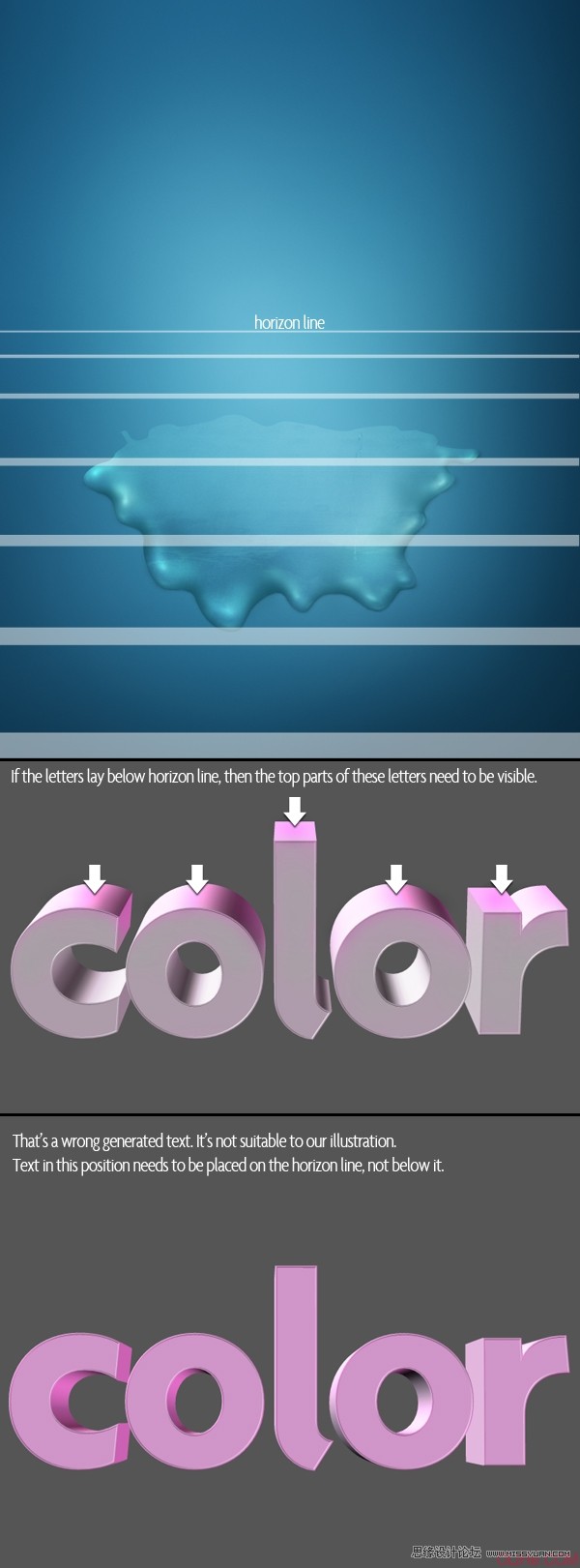
為了將3D文字放在三維空間的表面,你需要設置地平線。看看下圖1。我的基線是我創建的飛濺形狀。在這裡地平線應略高于飛濺的頂部邊緣。你不必像我在下圖1這樣畫線,只要在腦袋裡想像一下這條線應該放在哪就可以啦。
在一些抽象作品里這是沒有必要的,例如:字母在空中飛行,它們還可以旋轉等等。
在我們繼續創建3D文字之前,你也需要了解字母的位置:看看下圖2。如果字母放在地平線之下,那麼請記住,你是從高處看它們,這就是我們將創建的文本。

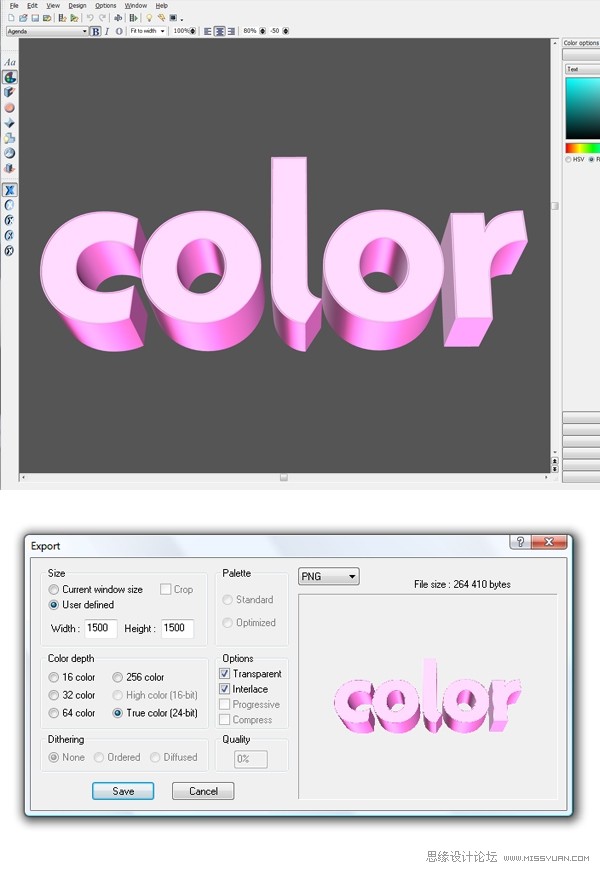
步驟16:在Xara上準備文本
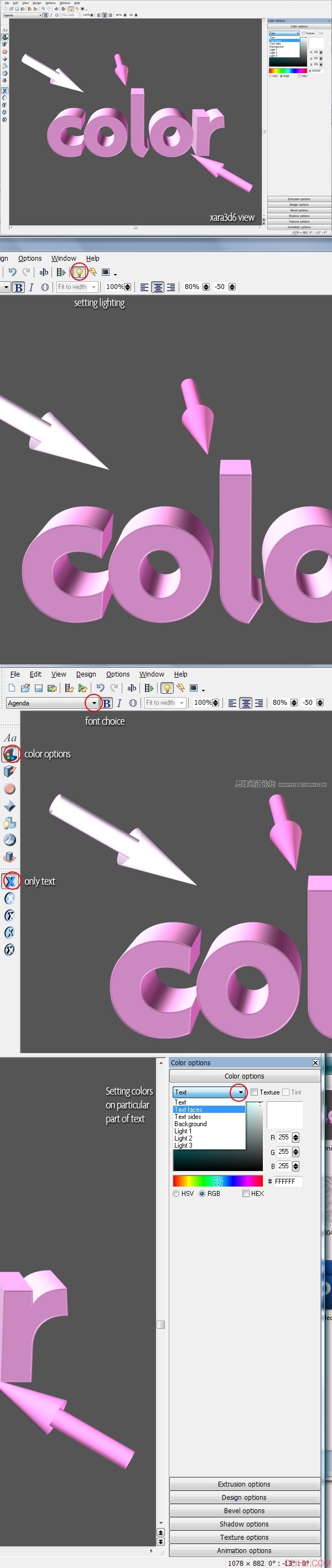
OK,,現在打開Xara3D 6。正如我以前說過的保持字母的頂部可見。Xara是非常容易使用的,如果你花費約5分鐘,你就會知道一切。 在下圖,我指出了一些更重要的被用來生成這個文本的選項。我建議你使用你自己的設置。但是,如果你想達到的目標和我類似,那麼顏色就用這個:光1:# FBDBFF 光2:# EF72D2 光3:# E35DB0
在其餘的顏色選項保持不變。

步驟17:保存文本
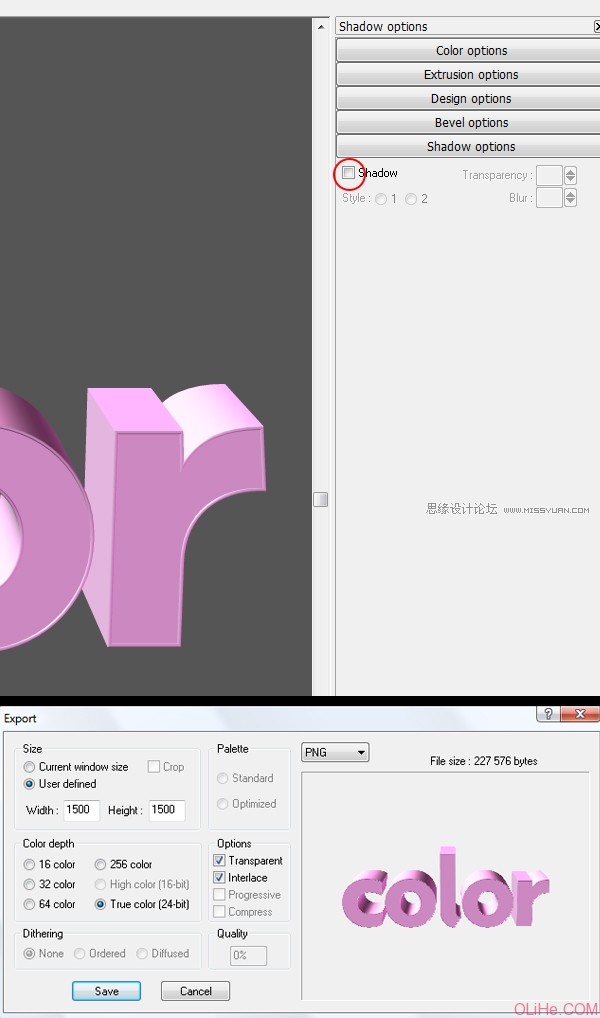
人們有時會忘記有關Xara3D 6以下幾點:
在你保存時,要去陰影選項,關閉陰影(不希望保留Xara自帶的影子,它看起來會非常糟糕)。
然後將文件保存到Photoshop的可讀格式,去文件>導出,選擇PNG格式,並按下圖2的設置保存該圖像。

步驟18:調整文本
OK,我們以PNG格式保存了文本。現在,在Photoshop中打開文本,並將其拖到我們的項目中。然後點擊Command + T鍵(自由變換),選擇彎曲。設法使文字彎曲,有些弧度。這樣能提供更好的3D感覺。 下一步參考下圖3:使用加深工具(O),設置範圍是中間色調,曝光度為25%,在每個字母的底部塗抹一點(後面這將有助於更好的實現陰影效果)。 在此之後,應用圖層>調整>可選顏色更改文本的一些色調(下圖4和圖5)。這取決於個人品味。嘗試調整大部分紅色,因為這個選項會主要影響你的粉紅色文本。

步驟19:文字修飾
現在看看下圖1。我曾指出圖像的一些地方看起來很糟糕。這個深色不完全適合我們的圖像。另外,紅色箭頭指示的點是Xara破壞的,這看起來很臟。我們將會把所有這些點修飾一下。 因此首先使用鋼筆工具(P),在文本上看不來不好的點上描繪一條路徑(紅色箭頭指示的地方)。打開這個選區(點擊右鍵>創建選區)。然後選擇仿製圖章工具(S),參考下圖3。你的設置要和我的一樣(也設置為0%的硬度)。然後修飾這個看起來不好的點,這樣它在新層上就完美了~

步驟20:文本修飾,加亮
現在修飾其餘糟糕的點。在文本圖層之上創建一個新圖層,你可以命名它為“text correction”(文本更正),並改變其混合模式為疊加。使用畫筆工具(B),更改筆刷設置,流量為10%,硬度0%,並使用一個大的直徑。現在選擇顏色#ffbdf3。下一步按住命令鍵點擊文本圖層的縮略圖選擇選區。然後用軟筆刷在看起來暗的點上塗抹。
其主要任務是使用一個明亮的粉紅色(與文字顏色相匹配),用疊加的混合模式覆蓋了一些不完善的地方。你也可以修改文字表面一些隨機的點,這會給文本一個不錯的色調。

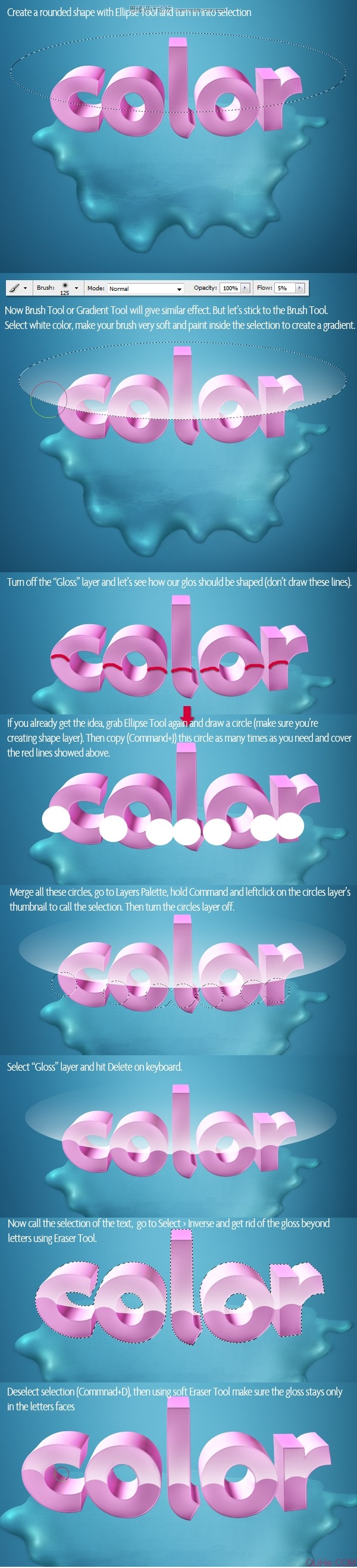
步驟21:創建光環
現在,讓我們創建光環。我在下圖寫上了要做的一切,你應該能夠很容易地按步驟做到。最主要的是在文本的中間到頂端建立一個柔軟的漸變。你可以按自己的想法做,但我認為下圖的方式很酷,很快~(活力盒子註:圖很直觀 別告訴我你看圖沒看明白 -_-)

步驟22:創建倒影(折射效果)
我們將創造一些深度。這些文字現在看起來不錯,但是它沒有什麼特別的。我們需要給它們一個更獨特的外觀。我們要創建一個錯覺,該文本在它的環境中反映了一些事物。而這是沒人會在意是否反射出了真正的還是虛無的物體,只要它好看就行了。
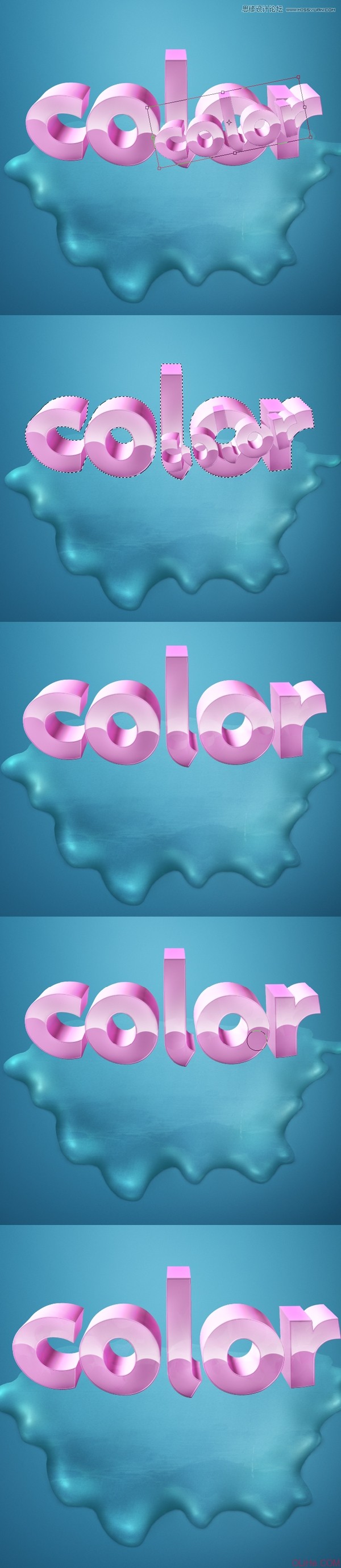
因此,按住命令鍵點擊文本層縮略圖選擇選區。然後點擊Command + SHIFT鍵+C(複製合併)和Command + V(粘貼)。現在,我們得到了完全相同的整個文本的副本。命名此層為“Reflection 1”(反射1),重複複製這層幾次,依次命名為 “Reflection 1″ ,”Reflection 2″ 和”Reflection 3″。
現在使用其中一個反射圖層,點擊Command + T鍵(自由變換),如下圖1旋轉它,然後選擇原來的文本層(下圖2)。去選擇>反選,點擊刪除(記得當你點擊刪除時選擇了變換反射層)。你應該得到類似於下圖2的圖像。
然後改變反射層的透明度大概15-20%,並設置其混合模式為疊加。你應該得到如下圖3的效果。確保反射層只在文本表面,因此如果它出界了,就用柔軟的橡皮擦修飾(如下圖4)。
重複反射過程2-3次,直到覆蓋了整個文本(小心,不要把它弄髒)。請參考下圖5,得到的結果應該是這樣的。

步驟23:光環和反射糾正
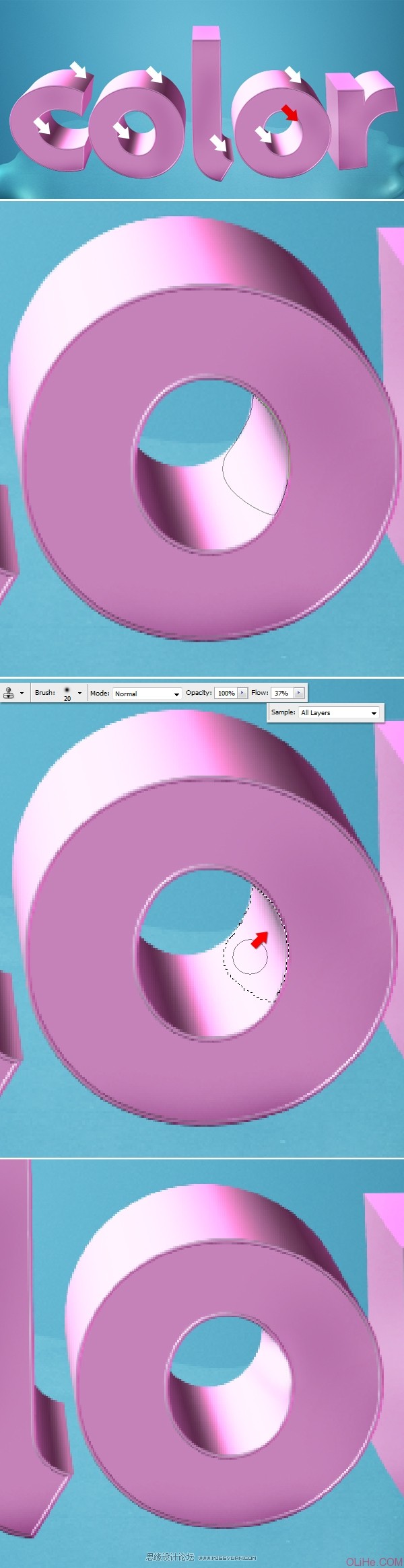
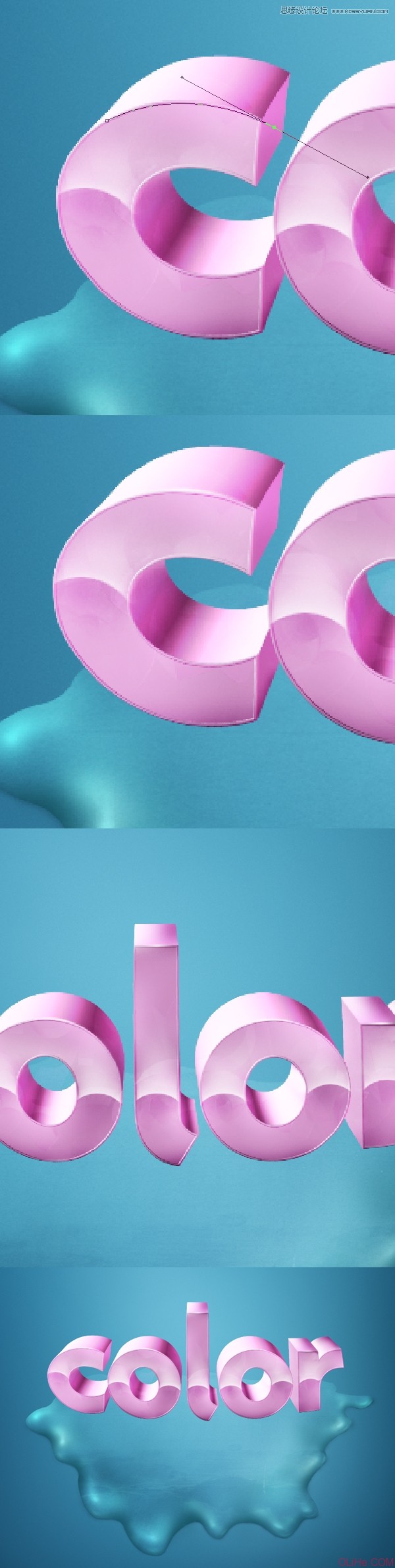
現在,我們使光環和反射的效果更強。使用橡皮擦工具(E),設置其流量為5%,硬度為0%,然後用一個小橡皮擦擦除每個字母周圍的光澤(如白色箭頭所示)。然後切換到減淡工具(O),設置範圍為中間調,曝光度為20%左右,並為每個字母添加一些深度(如紅色箭頭所示)。

步驟24:文本修飾
現在,讓我們解決一些光線問題。顯然文本的左上角比右上角亮(見下圖1)。。當然文本的某些區域是沒有光源的,但我們的重點是修飾最強的光源。
看下圖2,它看起來缺了一些東西。其餘這些字母有很好的光線和陰影。但字母“L”和“R”的頂部幾乎沒有陰影。它可能是由於Xara的光線造成的。但這不是問題,我們將修復它,之後它看起來就好多了。
因此,創建文本選區(下圖3)。使用與之前相同設置的筆刷工具(硬度0%,流量5%),更改顏色為一些較暗的粉紅色(# 79185d)。在所有圖層之上創建一個新層,命名為“additional shade”(額外的陰影),開始在這些字母頂部的右上方塗抹,參照下圖3。
下一步在所有圖層之上創建一個新層,命名為“additional light”(額外的光線),並重複同樣的過程,但這次要從這些字母的左邊塗抹(見下圖4)。
註:記住如果塗抹的不對,要用柔軟的橡皮擦擦除。

步驟25:文本修飾
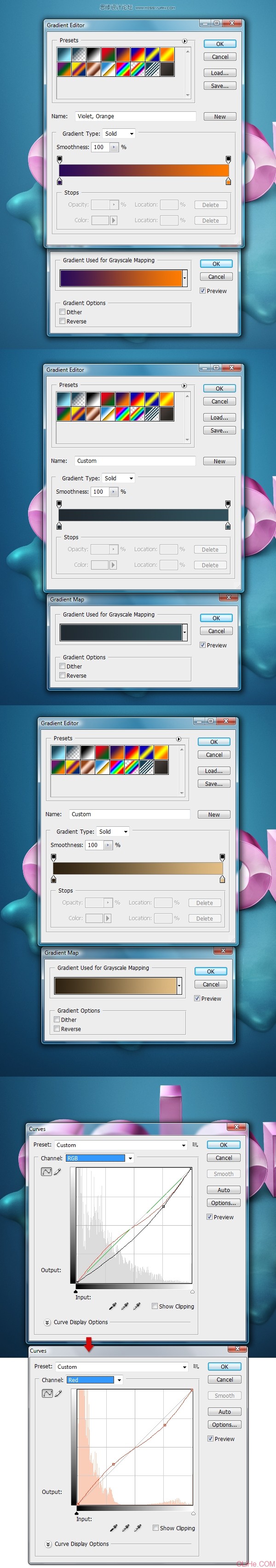
去圖層面板,在所有圖層之上建立一個新的漸變映射調整圖層。選擇從黑色到白色的漸變,類似於下圖1。然後改變這層的混合模式為柔光,降低不透明度至70%(下圖2)。
最後調用文本層選區,去選擇>反向。然後到圖層面板,選擇了漸變映射圖層的蒙版。使用油漆桶工具(G),改變顏色為黑色,填充蒙版(下圖3)。
現在,我們要確保這個漸變映射隻影響該文本,不影響其他的。

步驟26:文本修飾
現在做一個小細節。改變你的筆刷設置,硬度100%,100%的流量,然後使用鋼筆工具(P)。首先在所有層之上創建一個新層,並在每個字母頂部作一條曲線或直線。 當你完成後,右擊選擇描邊路徑。請確保模擬壓力被選中。

步驟27:創建文本陰影
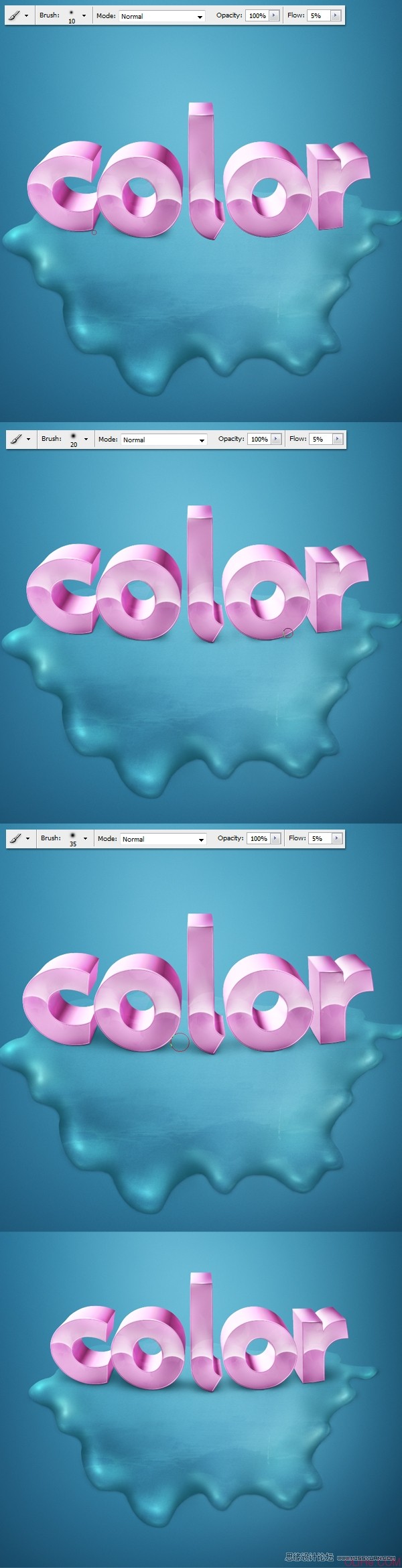
我想最難的部分經常是增加陰影。首先讓我們在飛濺和字母之間建立一個標準的陰影。
在開始之前,請記住用與表面相同的顏色創建陰影是不錯的選擇。因此,我們飛濺表面的顏色為淡藍色,那就選擇深藍色(#092330就行)。現在使用畫筆工具(B),設置0%的硬度,其餘的選項如下圖。
在文本圖層之下創建一個新圖層,命名為“text shadow”(文本的陰影)。先用一個小直徑筆刷在文本下方添加一些細微的陰影線。然後把直徑變大填充字母之間的區域。
注意:軟橡皮擦始終能幫助到你!

步驟28:最後的調整
我們第一部分的教程即將結束。我在完成之前通常會做一些總體的調整。因此,去圖層面板,創建一個新的漸變映射調整圖層,選擇“紫,橙”預設,單擊確定。然後改變該層的混合模式為柔光,不透明度降低至20%左右(這會給圖像多一點冷色~)。
重複這一過程,但這次創建一個從深藍色(黑綠色)#202930到淺色(甚至灰色)#31505b的漸變。設置這層的混合模式為柔光,不透明度為80%左右。這將增加一些色彩和對比度。
此文字看上去對我來說仍然太冷,所以我決定使用相同的步驟再創建另一個漸變。這一次我使用了#2e2111到#e2be84(下圖3)的漸變色。這些棕色的,黃色的顏色能增加更多的溫暖。再次改變這個圖層的混合模式為柔光,不透明度30%左右。
最後,你可以添加曲線調整圖層。這不是必要的,但我認為黑暗和對比色調能體現出不錯的感覺。你也可以在曲線中應用紅色通道,使文字的顏色看起來更理想。

步驟29:最後的修飾
在添加了一些漸變之後,我決定移動一些光線(白色箭頭所示)。我還更正了一個小陰影,因為它看起來太暗太密。你可以看到下圖2,我降低了文本和飛濺之間陰影的透明度。這只是因為曲線使它顯得有點暗。
準備好做任何更正,調整顏色和對比度之後,有時你可能還想改變一些細節。,看看它是否給了你一個清新的形象。


結論
現在你知道了如何從頭開始創建飛濺效果,增加彩色3D文字的光澤了吧~用很棒的顏色填充整個圖像,把它們放在3D空間里。我認為這裡有許多有用的效果和技術可以在自己的作品中使用。
用這些方法我們已經完成了教程的第一部分。雖然它還需要一些更細緻的工作,因為它看起來太空洞了。因此,在教程第二部分你將學到關於實現發光效果和建立創造性感觀的技術,不要走開哦!
接下來是第二部分了
介紹和準備
歡迎訪問本教程第二部分,我之前提過本系列教程是教程Super Malleable Lines的一種延續。這有一些相似的效果,但卻是從一個非常不同的角度體現的。在教程第二部分中,我們將做美麗的發光效果,用一些雜亂的筆刷和光澤效果。
原作者:Wojciech Pijecki 翻譯:活力盒子 如需轉載 請註明:來自活力盒子以及原作者信息。
國外最新最酷的photoshop教程 國外ps教程 由活力盒為您呈現。
我們將開始在我們的飛濺里創建文本倒影,所以你需要下載Xara3D 6 的試用版。你也可以使用Adobe Illustrator製作,但我強烈建議使用Xara。
使用的圖片(請到論壇下載,第一頁會給出地址):
步驟1:讓我們繼續,在飛濺的水中添加文本倒影
我們現在將要創建文本的倒影。為此,你需要打開Xara3D 6,再用Agenda字體創建一個相同的文本。同樣大小但是不同的視角(下圖2)。我們為什麼要這樣做呢?那麼,這時你需要閉上眼睛並想象反射的情景。再看下圖2。如果你想像文本垂直翻轉,你就能得到我們原始文本的鏡面反射。
文本反射的顏色不如第一部分的顏色重要,文本幾乎不可見,因此我們可以用任何形式變深它,並抹去它的一部分。但一定要記住,文本是粉紅色的(正如我們原來的文本)。
如果你已經生成了這個文本,那就按下圖3保存它(導出)。

步驟2:創建倒影,調整
把反射的文字放到我們的主文檔里,命名為“reflection”(倒影),把它放到圖層面板中主要文本的下方(在文本陰影之下)。然後點擊Command + T鍵(自由變換)垂直翻轉,然後使用彎曲調整文本的倒影(下圖2)。
好了,現在如果你的文本像我的一樣亮,使用減淡工具(O),設置範圍為中間調,變暗它一點(下圖3)。它看起來不錯但仍然有點亮。我決定減少一點飽和度(圖像>調整>色相/飽和度,並增加-22值的飽和度)。

步驟3:修飾倒影,添加飛濺光澤
這種反射仍然需要一些修飾。因此,去圖層面板,選擇“reflection”層,然後給它添加一個圖層蒙板。現在使用漸變工具(G),改變其顏色為黑色(同時選中圖層蒙板)從文本的底部到頂部拖動漸變(下圖1)。
下一步按住命令鍵點擊“reflection”圖層的縮略圖選擇選區。在它上面創建一個新層,命名為“reflection touch up”(反射修飾),改變層的混合模式為正片疊底。在調色板中挑選粉紅色(#853b6d),然後使用畫筆工具(B)。保持筆刷柔軟,開始在選區內側塗抹(下圖2)。
現在,確保你還在使用你的畫筆工具(B),並確保它設置為0%硬度和5-10%的流量。選擇白色,去圖層面板,在飛濺圖層之上創建一個新層,命名為“splatter shine”(飛濺的光澤),改變它的混合模式為疊加。現在使用畫筆,開始在飛濺上畫光澤(下圖3、4、5)。

步驟4:添加污點潑濺筆刷
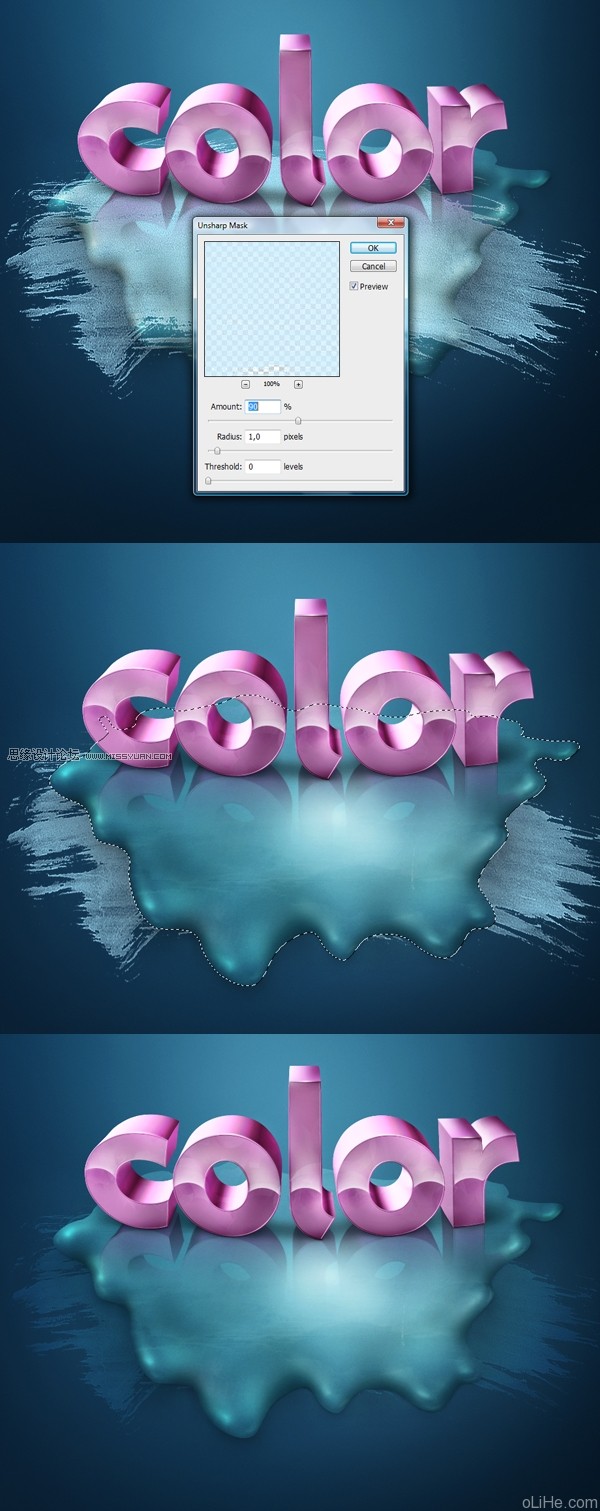
在做之前第一個需要注意的是在飛濺陰影之下創建一個新圖層組。然後打開下載的筆刷包,選擇一個大的污點筆刷(筆刷如下圖1)。創建一個新層,命名為“Brush”(筆刷)。使用#cceeff色,並將其設置在整個飛濺上。然後去濾鏡>銳化>USM銳化,設置數量約為80-90%(下圖1)。
完成之後,回到飛濺選區,在仍然選擇着“Brush”圖層的情況下按刪除鍵,(見下圖2)。現在,按Command + D取消選區,下一步更改“Brush”圖層的不透明度為30%,並設置其混合模式為疊加(你應該得到類似下圖3的效果)。

步驟5:更多的污點筆刷
基本上這有兩種添加筆刷的方法,第一個已經在上一步展示過了,第二種見下圖。你需要回到飛濺選區,然後去選擇>反向。創建一個新層,設置其混合模式為疊加。使用畫筆工具(B),選一個不錯的潑濺畫筆,在飛濺的外邊添加(見下圖1)。設置圖層的不透明度,透明度越高顏色越重。 不斷增加筆刷直到你滿意。畫筆以及橡皮擦工具(E)相結合。慢慢調整,這步挺麻煩,需要耐心。

步驟6:增強飛濺的陰影
現在讓我們回到飛濺陰影。之前我們做了一個小的陰影,現在在新的表面,我們需要加強它。請參閱教程中第一部分添加的陰影,使用畫筆工具(B)。設置顏色為深藍色(#125361),使用軟筆刷添加更多的影子。像教程的第一部分那樣做就不錯,只需添加一點點陰影,無需做任何選區。


步驟7:建立潑濺畫筆
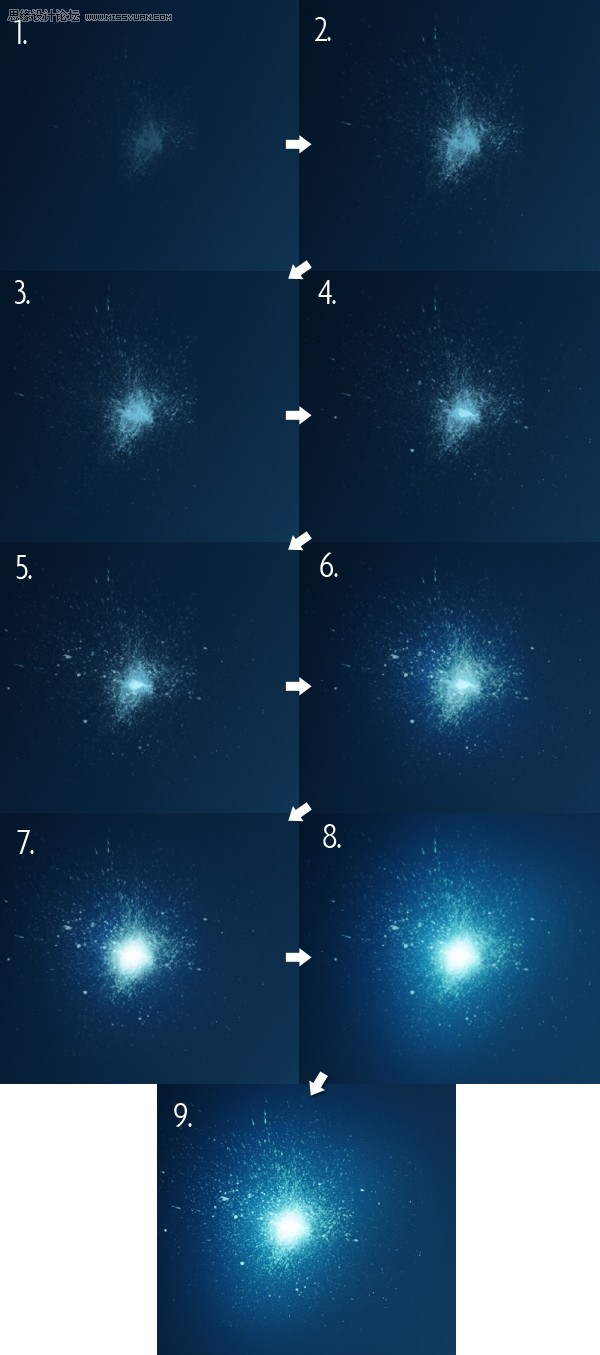
OK,現在在你的背景上找一些自由空間,擴大噴濺的範圍。在新層上創建每一個筆刷。下面我準備了一些指導,該做什麼,以及如何設置這些刷子和圖層:
1:#a5efff,筆刷不透明度60%,流量60%
2:#a5efff,筆刷不透明度80%,流量90%
3:#c4f2ff,同樣的不透明/流量
4:#e1f7ff,同樣的不透明/流量
5:#e1f7ff,同樣的不透明/流量
6:#e1f7ff,圖層混合模式:疊加,圖層不透明度:73%
7:白色(這裡使用常規的圓形,軟筆刷,加強這個飛濺中心的亮度)
8。#d5f4ff,圖層混合模式:疊加(這裡使用常規的圓形,軟筆刷,在飛濺中心創建發光)
9:#97f2ff,圖層混合模式:疊加(這裡使用常規的圓形,軟筆刷,在飛濺周圍創建更多光)
當你完成後,去濾鏡>銳化>USM銳化,並設置數量為60%左右。在每一個筆刷圖層里應用。 注意:如果有些地方缺少有關透明度的信息,這意味着它應該被默認設置為100%。

步驟8:添加光亮
選擇所有的光亮圖層,合併它們。然後把它們拖到新建圖層圖標里約7-8次,創造許多光亮(下圖1)。把它們放在自然光照射字母的位置上(但在文本之後)。
現在,改變你的畫筆為一個規則的圓形(大直徑)。設置為0%,不透明度為100%,而流量為15%。選擇#1c364d深藍色。在圖層面板上創建兩個新層,一個在光亮之上,一個在光亮之下。
現在參考圖片3、4,並開始在光亮間的背景中添加較暗的顏色,這將起到增加光亮的效果,使它們更清晰(你也可以改變這層的混合模式為強光,使這個效果更加明顯)。
然後複製光亮圖層組兩次,添加更多的燈光。一個在飛濺里應用,另一個在文字后應用。

步驟9:紋理效果
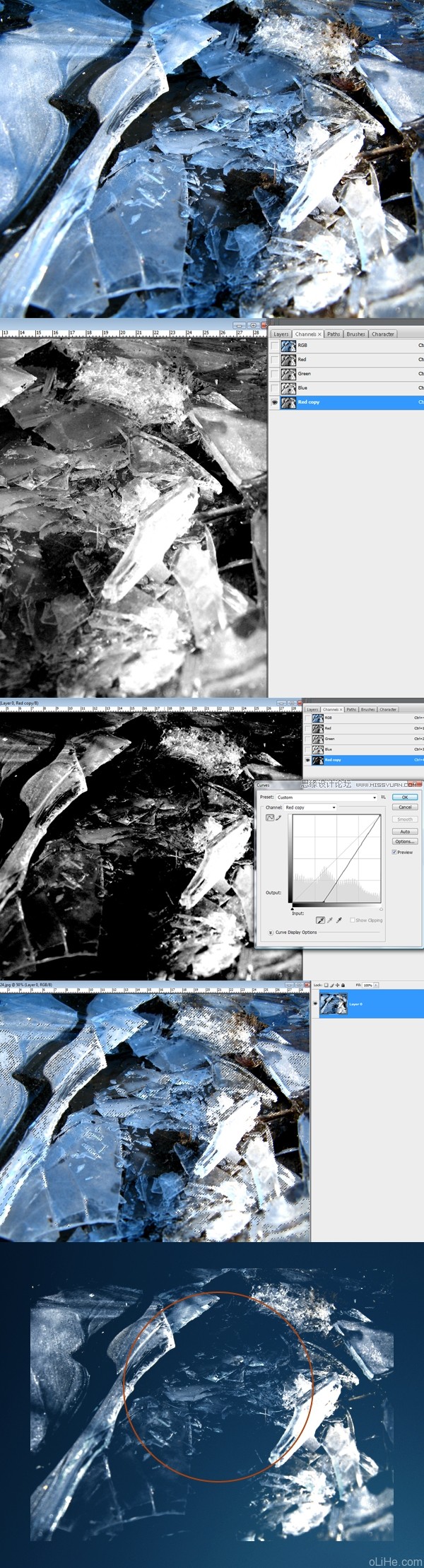
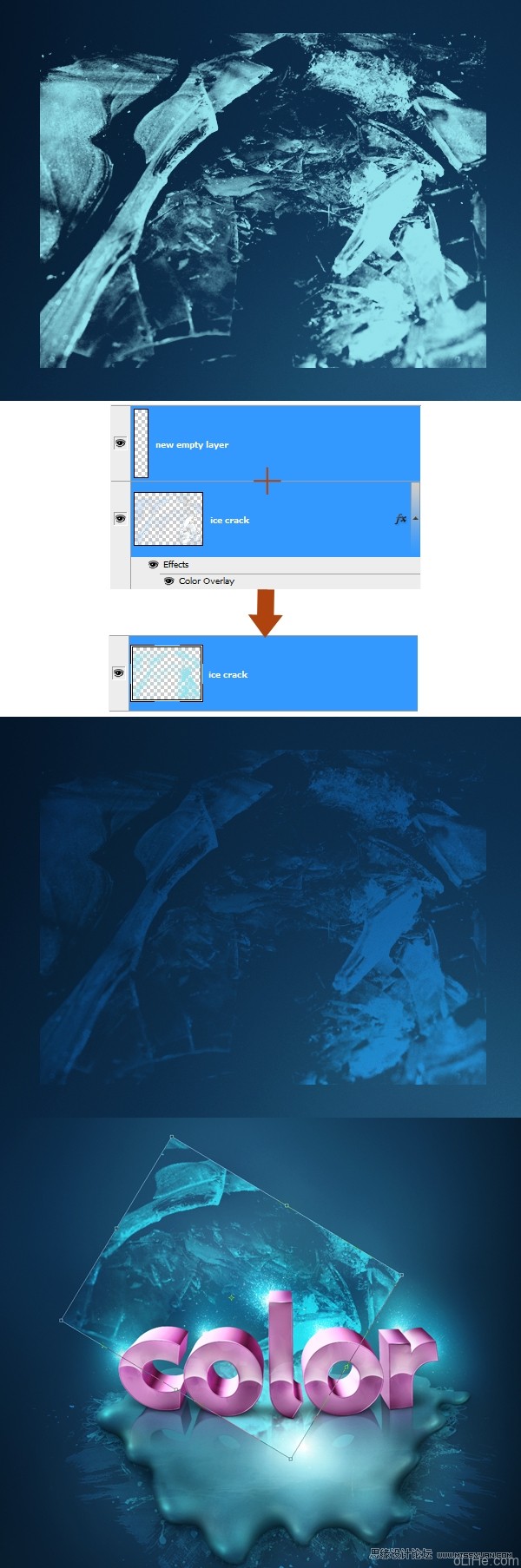
打開ice crack圖象。去通道面板,將紅色通道拖動到新建圖層圖標上。現在你應該得到類似於下圖2的圖像。現在選擇“Red copy”(紅色副本)通道,選擇黑色滴管。然後點擊灰色的點,你應該得到類似下圖3的效果。
當你完成後,按命令鍵點擊“Red copy”通道的縮略圖,就加載了白色紋理的選區。現在選擇RGB通道,並切換到圖層面板來(下圖4)。選擇圖層,使用Command + C鍵(複製)。然後去我們的主文檔,並按下Command + V鍵(粘貼)—下圖5。

步驟10:創建紋理
現在去圖層面板紋理層的混合選擇。選擇顏色疊加,顏色設置為#94e3ed(下圖1)。然後創建一個新的空白層,使用命令鍵+ E(下圖2)合併紋理和這個空白層。現在設置這一層的混合模式為疊加。複製這層幾次,使用Command + T旋轉這層。

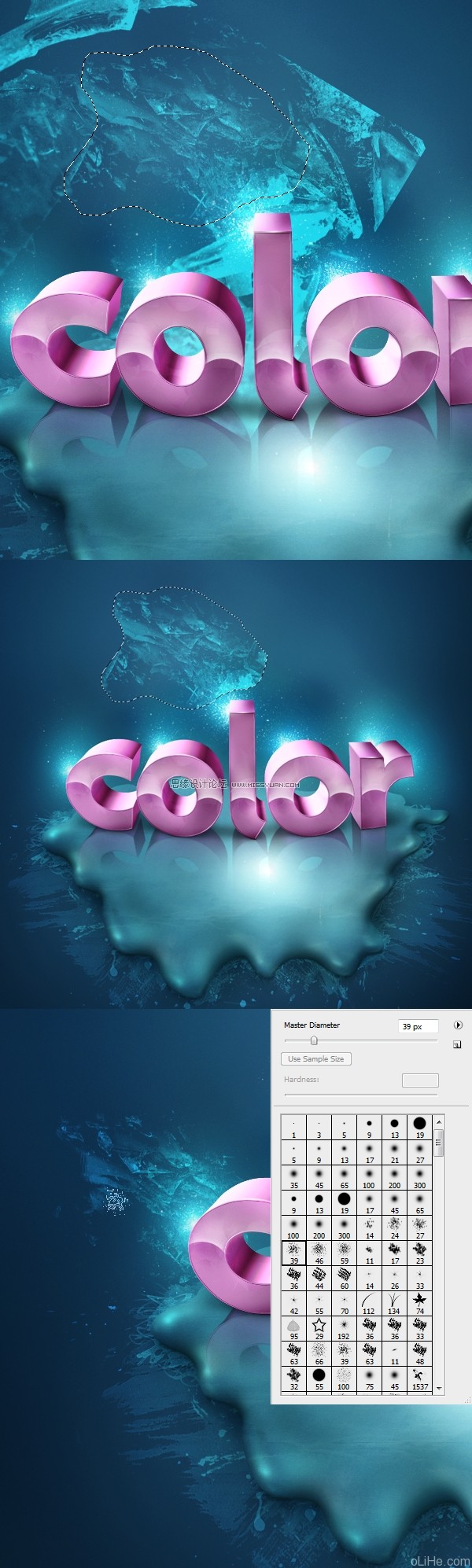
步驟11:控制紋理
現在使用套索工具(L),在你感興趣的地方畫一條路徑(我選擇了這裡,見圖1)。點擊命令鍵 + I反轉選區,按下Delete刪除其餘的部分(下圖2)。 下一步選擇39px的飛濺筆刷,為這個冰的裂縫圖層添加一個圖層蒙板,選擇黑色,刪除一些紋理(下圖3)。

步驟12:污點紋理
完成之後,去濾鏡>銳化>USM銳化,提高一點半徑。重複整個過程,並創造這樣的一些效果。最好的解決辦法是把它們放在發光點上。

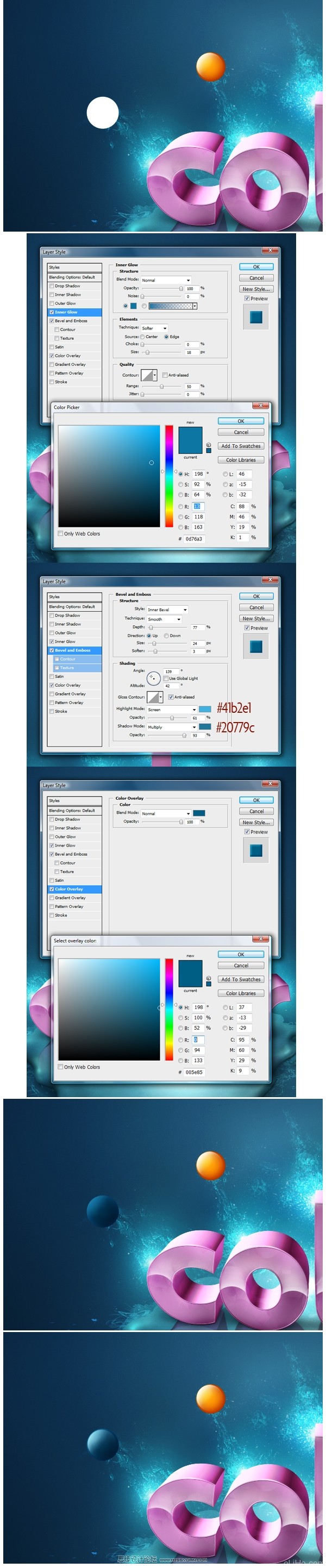
步驟13:彩色的球體
現在,創建一個新的圖層組,在裡面創建一個新層,命名為“orange ball”(橙色球)。使用顏色#ffc000。選擇橢圓工具(U)(確保你選擇着形狀圖層),並創建一個圓。所有需要的設置你在下圖2、3能看到。
接下來,你需要創建一個新的形狀圖層(在新層上),並設置顏色為白色。然後,在那裡建立一個新的圖層蒙版,在蒙版上用黑色塗抹,擦去中間和下面的部分(下圖7)。現在它看起來更像光澤,把它移到我們的球體中,與之相匹配。

步驟14:繼續創建小球
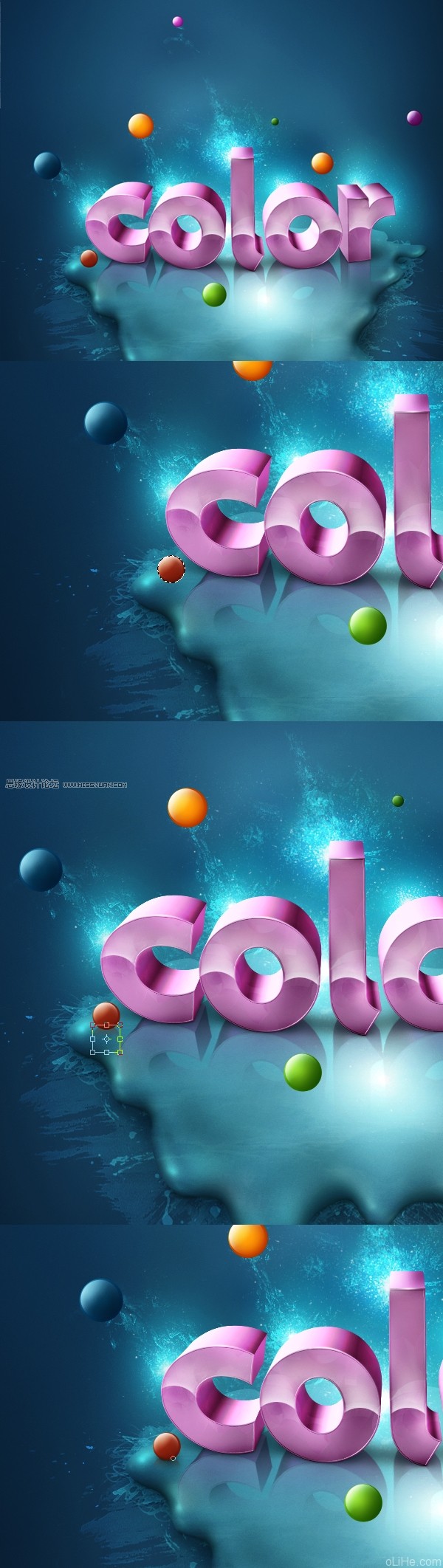
每個小球都要選擇一種顏色。每個過程看起來都相同,只是顏色改變了。用適當的顏色做許多小球,它們必須適合你的圖像。嘗試在太亮或太暗之間找到一個很好的和諧色調。

步驟15:修飾小球陰影
我不想贅述每個小球是如何設置的。我要給大家展示它是如何工作的,所以你能自行挑選一些顏色。無論如何,要創建不同大小不同顏色的球體。現在看看底部的前兩個小球——綠色和紅色的。我喜歡看到真實的效果,所以我總是試圖加入一些材料。我的意思是,我們會增加一些陰影到這些小球上(你不是必須這樣做,現在看起來也不錯,但我認為這能提供一個不錯的整體效果)(真tmd廢話—活力盒子注)。
點擊紅球的圖層縮略圖創建選區。點擊命令 + SHIFT鍵+ C(合併複製)並粘貼(Command + V)這個小球。現在選擇副本,將它拖動到原先的紅色小球下方,點擊Command + T(自由變換),選擇垂直翻轉。使用軟設置的橡皮擦工具(E),擦除翻轉小球的底部(下圖3)創建倒影。
現在,參考下圖4,選擇畫筆工具(B),使用#1a525f色。用非常柔軟的筆刷(我的軟筆刷總是用0%的硬度和10-20%的流量)。設置直徑為2-3px,在原來的紅色小球圖層之下、紅色小球的倒影之上創建一個新
層。然後,在原來的小球下方精確的塗抹,沿着它的底線創造一個清晰的小陰影。

步驟16:懸浮小球的陰影
現在,讓我們關注綠色小球的陰影。在我看來它更像是在空中漂浮,所以我決定創建一個陰影錯覺,使小球真的像在飛行。 看看下圖1。我畫了一些箭頭來告訴你哪裡應該添加陰影。由於我們是在三維空間,並有一定的角度,我們需要給陰影做一些深度。使用與之前同樣設置的畫筆工具(B),但把直徑變得更大,創造一個柔軟(柔軟在活力盒子教程里都是指“淡淡“的意思)的陰影。嘗試畫一個中間是深色的柔軟的橢圓。

步驟17:旋轉的線條
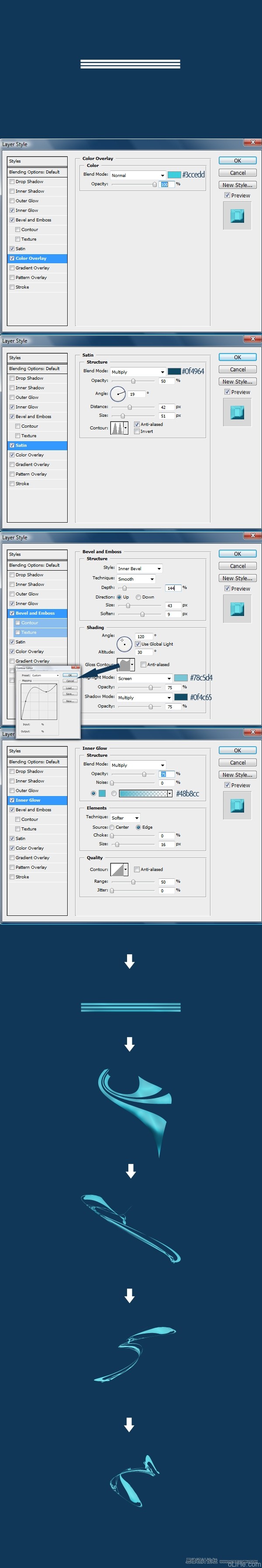
你也許應該記得在Super Malleable Lines教程中我展示了一個模擬形狀圖層技術。那麼現在做同樣的事情。如果你喜歡你可以參考上面那個教程。使用直線工具(U),畫三條平行的直線(下圖1)。然後,應用一些圖層樣式(下圖2),使每一塊的顏色不同。然後使用命令鍵 + T,選擇彎曲。儘可能多的彎曲這個形狀層,並努力實現一條好的,薄的,彎曲的線。

步驟18:選擇合適的部分
這些形狀圖層在彎曲后非常不規整。因此,我們只選擇其中我們認為完美漂亮的部分。
註:在形狀圖層上使用圖層蒙版是一個不錯的選擇,你能簡單的控制它,可以重新創建你想要的圖層。

步驟19:建立直線
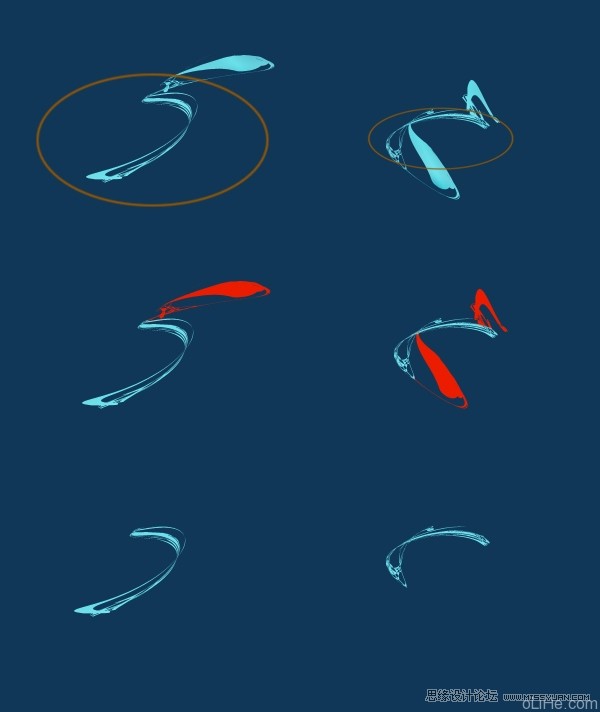
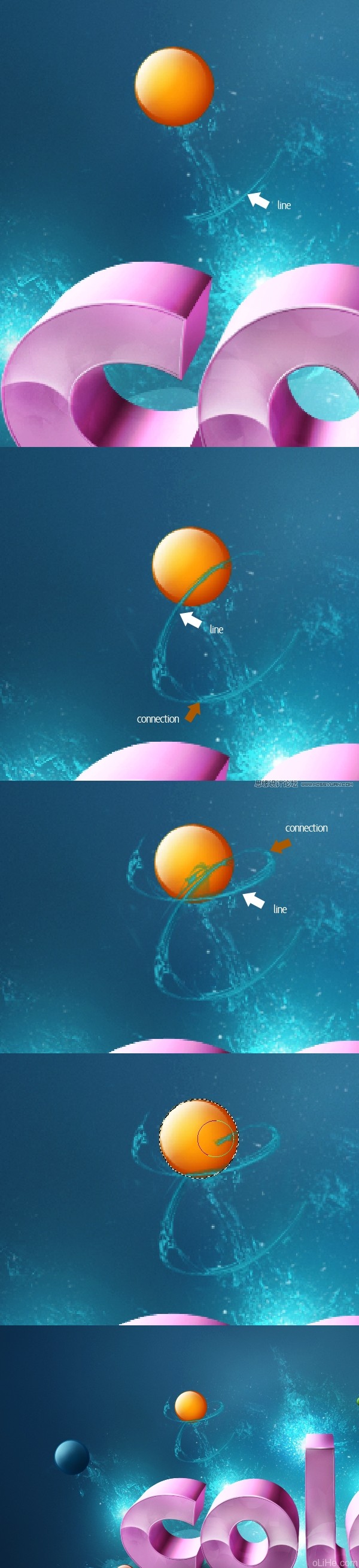
只使用鋼筆工具描邊路徑是很難建立的,所以我使用小塊建立直線(它們仍然是形狀圖層)。 你已經準備了一些形狀圖層(彎曲的線),使用它們,複製旋轉它們在橙色球的周圍創建一條旋轉的線。你只需要合適的設置線,它們就能做到。
註:請記住要使每條線很好的聯繫在一起。使用圖層蒙板混合。
做完之後,選擇所有這些形狀圖層合併它們(Command + E)(但應始終保存一些額外的形狀圖層副本,不必重新創建它們)。接下來,你可能應該得到類似下圖3的圖像,你需要決定該抹去球的哪行,因為它現在看起來不怎麼樣。
參照下圖4。給我們的合併層添加圖層蒙板,建立橙色小球的選區,使用畫筆工具(B),選擇黑色,擦除
覆蓋在小球上的幾條線。
活力盒子註:這步大家可以隨意發揮 看下圖就明白怎麼做了

步驟20:增加旋轉線條
在我們做下一步之前,你需要更改你的畫筆設置。去筆刷面板,應用如下設置。選擇畫筆的不透明度到15%,流量50%左右。選擇一個明亮的藍色(#baf3ff)。
創建一個新層,改變其混合模式為疊加,開始在線上塗抹。這將使線變粗,用這個筆刷我們應該很容易做到。你需要設置許多小污點使線條更明顯,也能遮蓋住一些不完美的地方。

步驟21:創建發光
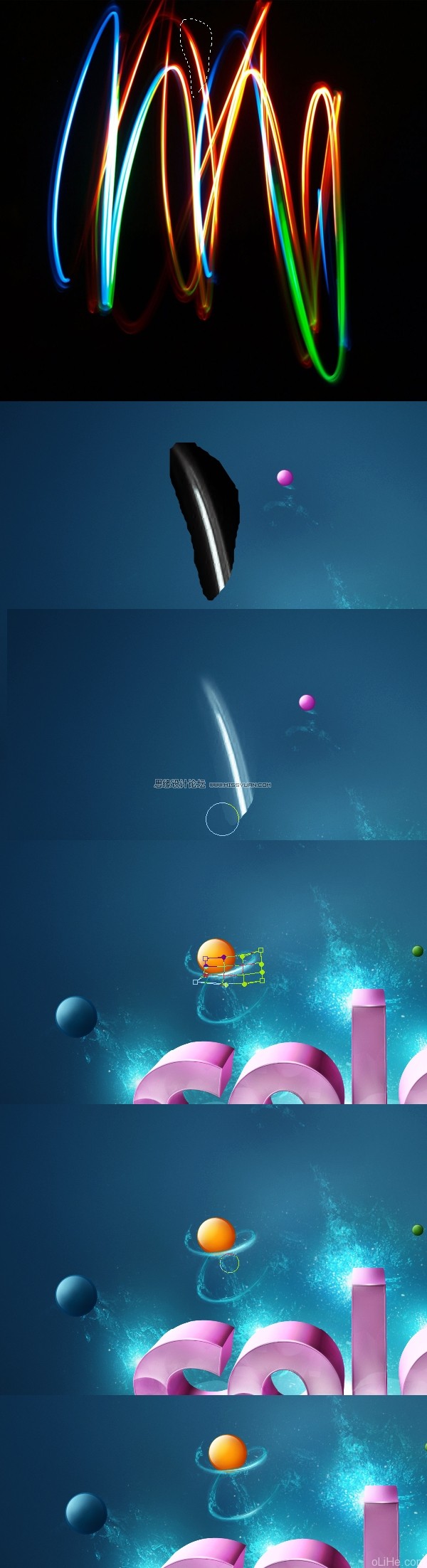
這是我最喜歡的一部分。我認為abstract lights這張照片很不錯(nnd 下載需要收費!)。在Photoshop中打開它,使用套索工具(L),選擇這個光線的一部分。拖動它到我們的主文檔中。
使用命令鍵 + SHIFT鍵+ U減低它的飽和度。然後使用橡皮擦工具(E),設置為柔軟,抹去光線邊緣的部分。然後點擊Command + T(自由變換)來使它與我們的線條匹配。選擇彎曲(Command + T得到選項欄),並把它調整為線條的形狀。如果不合適那就用軟橡皮擦解決。

步驟22:繼續創建發光
選擇一個很淡的藍色(#8cfbff)。重置你的畫筆設置,設置為0%的硬度和5%的流量。然後在之前的圖層上創建一個新層(在旋轉線條之上)。設置這個層的混合模式為強光,並添加一些發光來照耀小球的一部分以及線條。不要做的太誇張,我們只是需要看到一點發光即可。

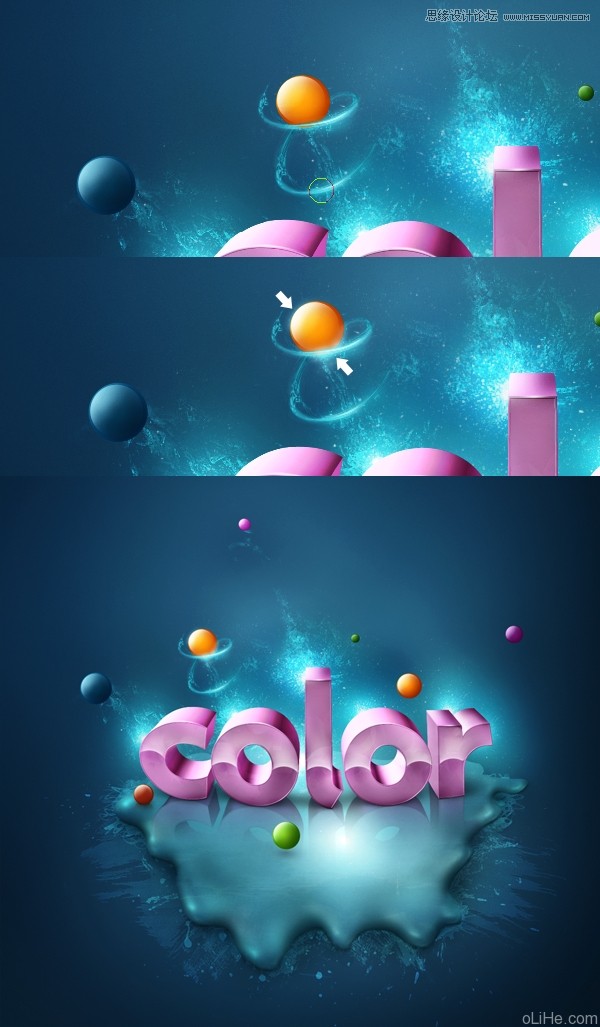
步驟23:旋轉的線條,發光過程重複
正如標題所說,這是一次又一次的重複同樣的方式。在每個你創建的小球上應用這些效果。並記住,一切都需要按照教程設置。如果你的圖像是粉紅色或橙色的背景,你就不能創造藍色的發光效果,這裡需要它成為藍色的。而最重要的是:發光效果被應用於深色背景感覺最好。下面是一個藍色小球處理的過程。

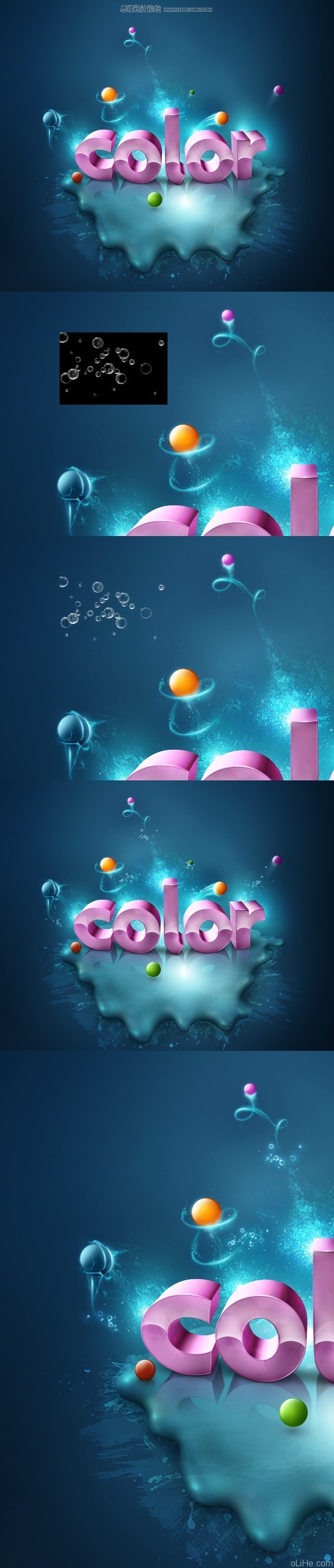
步驟24:添加氣泡
OK,在應用這些發光效果之後就會達到類似於下圖1的效果。現在,讓我們處理一些細節。我找到一張漂亮的 bubbles圖片(同樣是交錢才讓下載 -_-)。唯一的規則是,此圖片需要有一個黑色的背景。
因此,拖動圖像到我們的主要文件中。按Command + Shift + U(減低飽和度) ——如下圖2。改變它的混合模式為濾色(下圖3)。現在,使用Command + T從不同角度旋轉它來創建一個混亂的效果。用硬的橡皮擦擦除一些多餘的泡沫。最後,在所有氣泡層之上創建一個新層,設置其混合模式為疊加,然後選擇畫筆工具(B)。使用非常柔和的設置,選擇#8cfbff,輕輕的在氣泡上塗抹。這將使它有一個不錯的發光效果。

步驟25:背景紋理
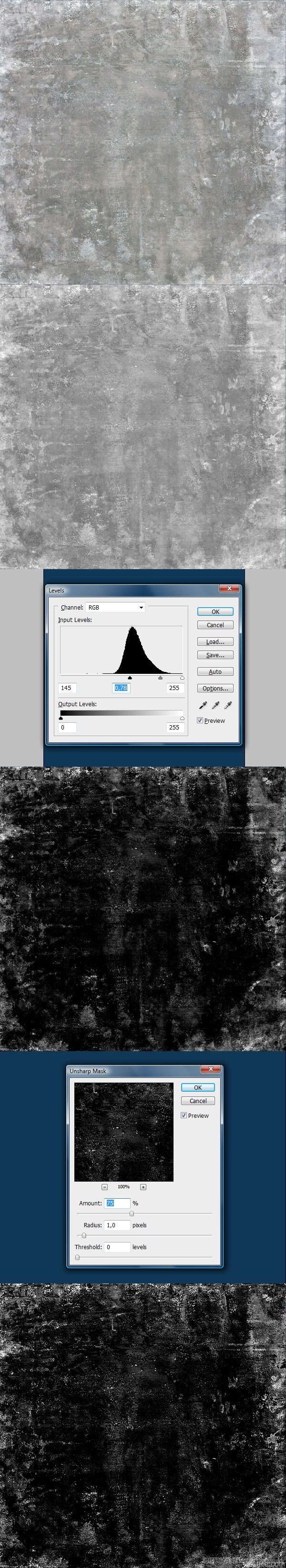
現在打開一些雜亂的圖象(我選擇了下圖之一)。點擊命令鍵 + SHIFT鍵+ U降低飽和度(下圖2)。下一步點擊Command + L(色階),調整得到一個黑白區別明顯的效果。下一步去濾鏡>銳化>USM銳化,加強這一紋理。

步驟26:應用紋理
當紋理準備好之後,將它拖到我們的主要文件中。設置該層的混合模式為濾色。使用橡皮擦工具(E),將它設置為0%的硬度,10%的流量,把紋理混合到背景中。重複此過程,以填補一些空白背景。 這可能是很難看出來的,但紋理是存在的。這使背景有一些雜色和不規則。我喜歡這樣~

步驟27:紙質紋理效果
打開paper texture圖像。左擊它兩次解鎖圖層。然後使用Command + J(複製)。得到副本之後,將其混合模式設置為疊加,去濾鏡>其他>高反差保留,並設置半徑為40%左右,在暗的點上就有了一些深度。然後拖動這兩層到我們的主要文檔中。使用橡皮擦工具(E),將它設置為0%硬度,流量10%,把它融合到背景中。使用此技術填充整個畫布。

步驟28:最後的調整
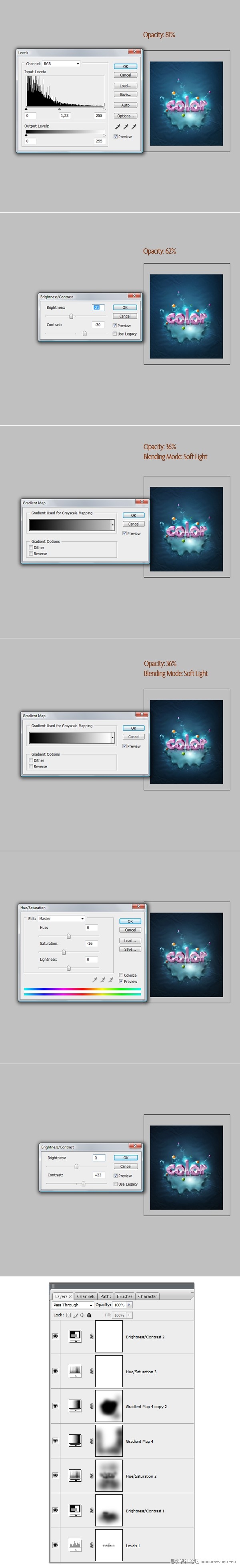
最後的調整是非常重要的,因為它們為你的作品提供了一個獨特的視覺效果,。去圖層面板頂部,添加了一些調整圖層(如下)。逐個添加它們,改變圖像的不透明度和圖層蒙版。
例如:當我添加色階時(下圖1)字母下面的陰影看起來太黑,但調整圖層能很好的適合整個圖像。因此,我選擇了色階圖層蒙版,使用柔軟的黑色筆刷擦除字母下方的黑色陰影。繼續添加更多的調整圖層,如果有時出現不好的點,就使用圖層蒙版和黑色畫筆擦除。
下圖3、4的漸變映射是由黑色到灰色以及黑色到白色(我想,沒有必要寫下來,但是如果你需要知道的話)。
活力盒子註:這第28步做不做都成 能做到上面那27步已經很牛逼了 最起碼我做不到這 -_-

結論
最後,你可以使用高反差保留和USM銳化進一步強化這一圖像。這將會使圖像更優質。但無論如何,這就是完結了,我很高興你能到達這一步,因為這是很困難的。在你自己的作品里找到樂趣。
得到最終效果圖:

進入論壇參與討論和交作業(論壇5樓為本文所需要的素材): http://www.missyuan.com/thread-421415-1-1.html
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


