雖然這個國外博客沒開多久,從最近更新的幾篇教程,看,都挺不錯的,思路很棒。謝謝原創作者:Eren Göksel 謝謝真功夫的翻譯者:鳥君。OK,開始今天的教程。
先看看最終效果。

看到這個效果相信大家一定有似曾相識的感覺,很早以前就翻譯了一個十點鐘光線的字體教程。這兩個教程自然有相似之處,都是正面角度,所以不需要做出厚度,只需要通過光影來表現立體感,但是光影如何營造呢。
咱不是數據流,所以還是先分析思路要緊。
首先還是回到最基本的透視原理分析一下光照圖,光源從頂部打下來,因為物體有一定的厚度,所以會沿着光線方向形成一個逐漸放大的影子,所以我們必須要營造出這種影子效果才能產生立體感。
除此之外,當然也需要營造背景的光線,應為是從頂部打下來的光線,應該是由上而下的一個徑向漸變,但是作者原圖中的最亮點卻是在Awesome的字母E上的,給人感覺是從正面打上來的平面光,個人感覺這一點還是值得商榷的。
作品的另一個亮點是漂亮的金屬質感,這裡作者提供了一個極其良好的思路,很值得學習。
相信經過這兩個教程的學習你就能輕易製作出從各個方向照過來的平面光了!

step.1
創建文字層,字體可以在這裡下載。創建一個900*600的文檔,分辨率300px/英寸。#332222填充背景。打入awesome文字,使用加粗,大小36pt。

step.2
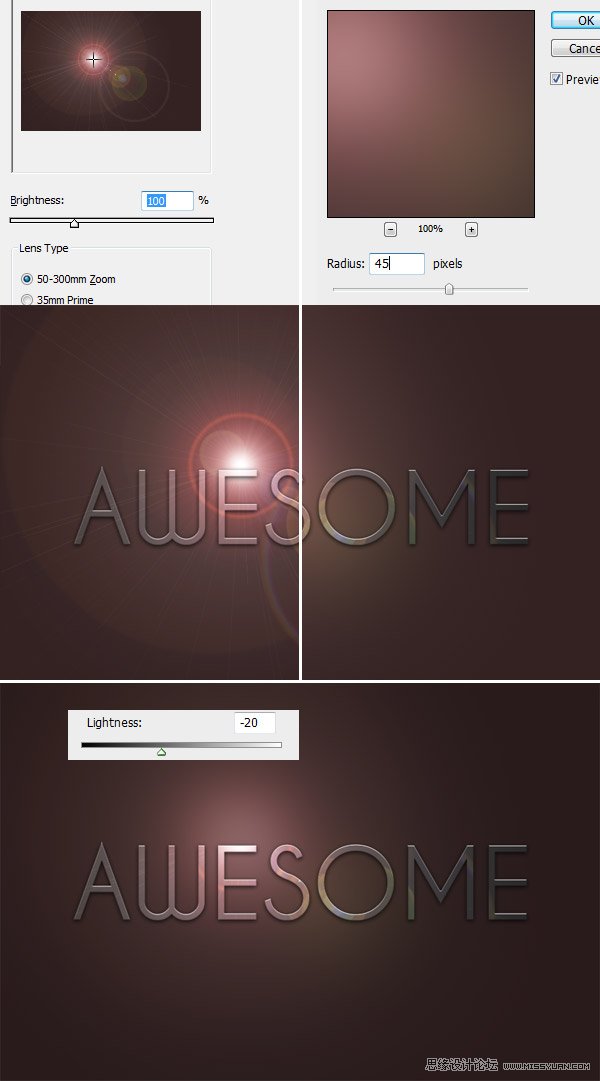
巧做的金屬質感。創建“Metal”圖層,填充90%灰色。使用濾鏡>渲染>鏡頭光暈,設置如下:50-300mm變焦,亮度125。在圖層面板按住alt點擊”Awesome” 和 “Metal”圖層的交界處(會出現圖下雙圓圈鼠標示意)。(CS3快捷鍵是ctrl+g)

step.3
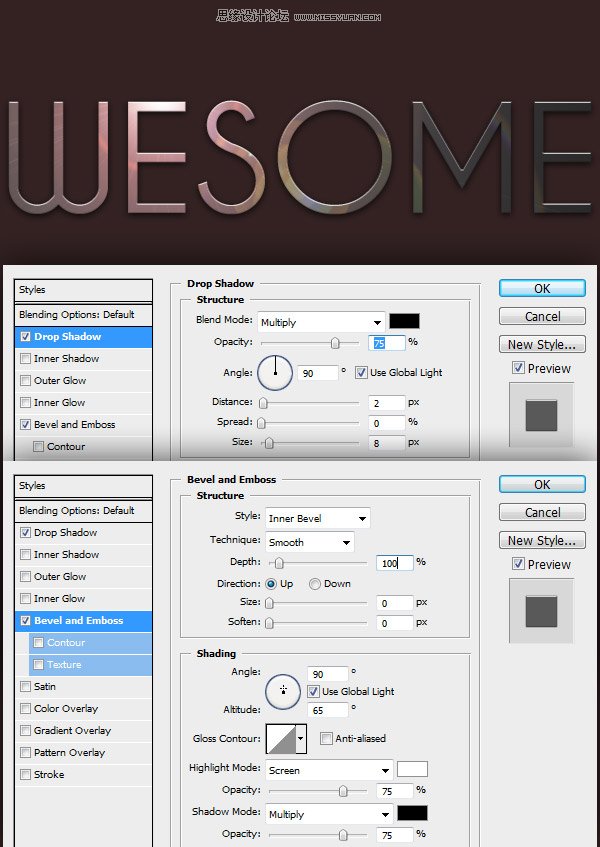
添加圖層樣式。給”Awesome” 圖層添加圖層樣式,選項如下:投影:距離2px 大小 8px,其餘默認。斜面浮雕:樣式 內斜面,深度100%,方向 上,深度100%,大小 0,角度90,高度 65.

step.4
給背景也加些光線。選中背景層,使用濾鏡>渲染>鏡頭光暈(或者使用Ctrl+Alt+F 呼出上次使用的濾鏡)更改亮度為100%。使用濾鏡>模糊>高斯模糊,半徑設為40px。使用圖像>調整>色相飽和度(Ctrl+U),把亮度改為-20.

step.5
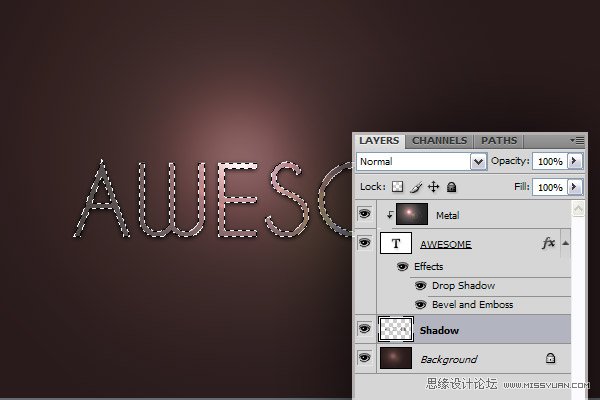
Ctrl+左鍵單擊”Awesome”層載入選區,在背景層上新建”Shadow”層,用黑色填充。

step.6
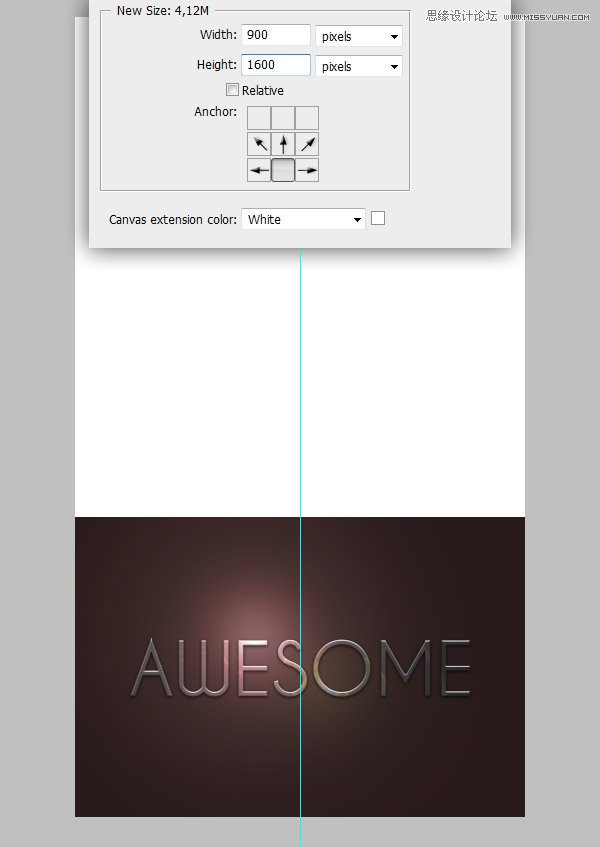
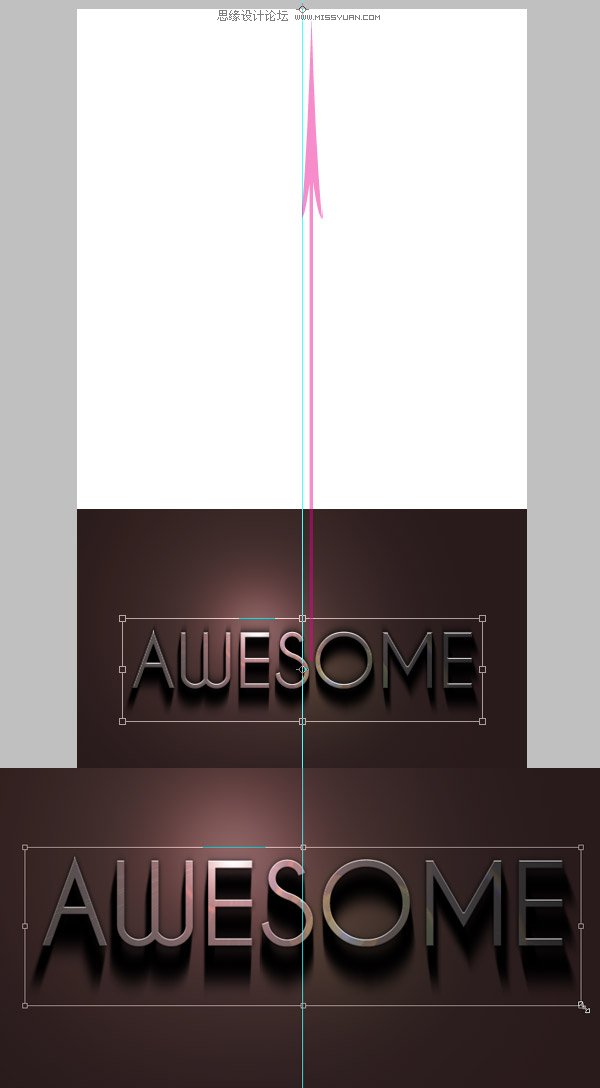
給影子創造空間,首先使用圖像>畫布大小,點擊九宮格下中部(注意相對按鈕不要打鉤),改高度為1600px.Ctrl+R打開標尺(在標尺處按住左鍵可拖出輔助線),在中軸拉一條輔助線,將”Awesome”層水平中心與之對齊。

step.7
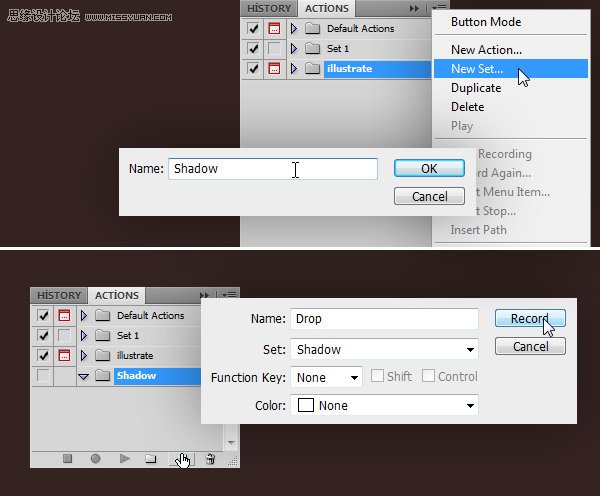
打開窗口>動作(Alt+F9,CS3以前的版本直接是F9),點擊調板右上按鈕,新建組,命名Shadow,點擊右下方按鈕新建動作“Drop–創建新動作”,點擊錄製按鈕開始錄製。錄製動作是一個做重複工作偷懶的好辦法。

step.8
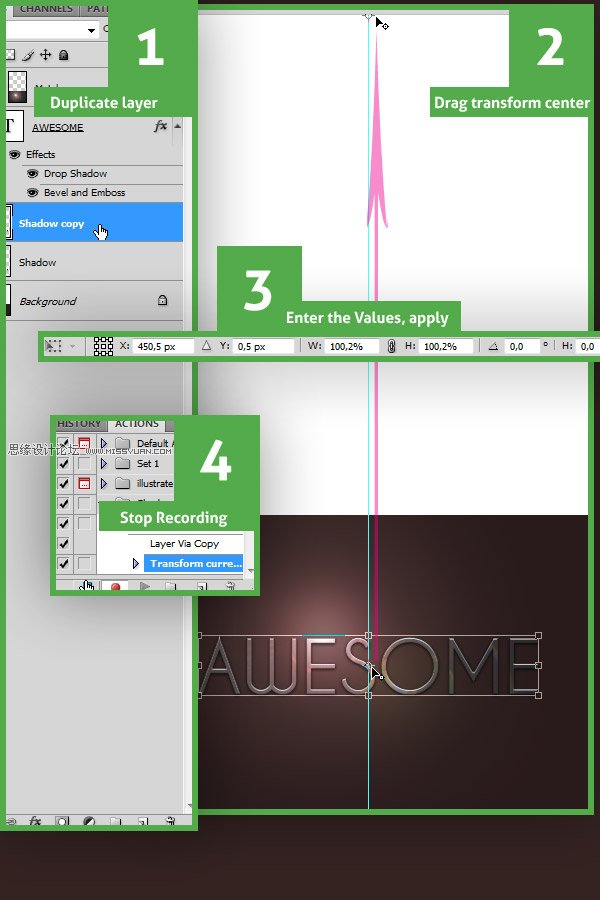
首先選中”Shadow”層,Ctrl+J複製一層,Ctrl+T進入自由變換,把旋轉中心點拖到頂端中央,把圖形的長寬縮放比均改為100.2%,打兩次回車確認,這時在動作面板點擊方塊停止,動作就錄好了

step.9
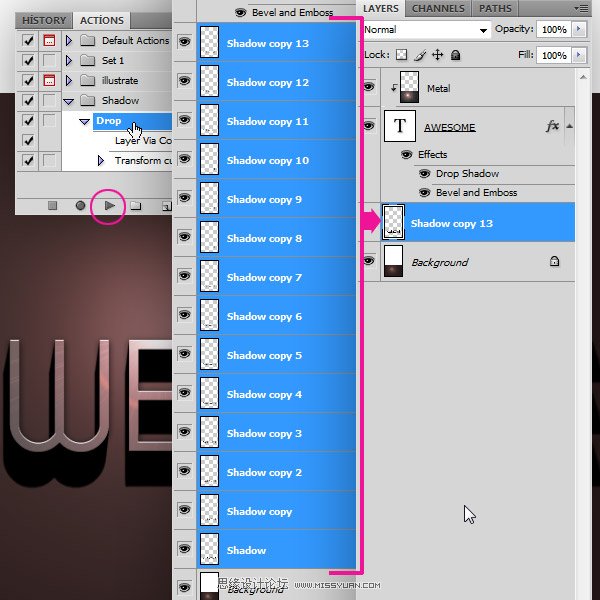
確認選中了”Shadow copy “層,在動作面板選中錄好的Drop動作,狂按約12次,之後選中所有影子圖層,Ctrl+E向下合併為一層。
鳥君這裡有另一個方法,有興趣的朋友可以嘗試一下不需要製作動作,只需在一次自由變換成功后按住Ctrl+Alt+Shift+T,重複12次,即可按照比例重複放大了。(總之需要領會作者移動中心點放大的意圖,其實就是為了讓其逐漸放大產生斜切的影子)

step.10
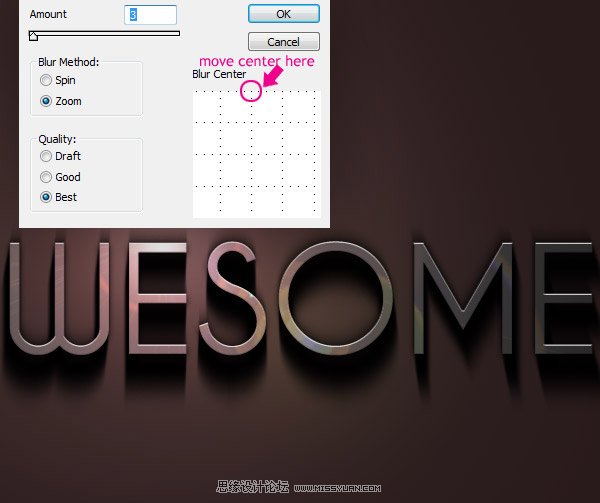
添加模糊,使用濾鏡>模糊>徑向模糊,將模糊中心移動到頂端中心,數量3 ,模糊方法縮放,質量最好.

step.11
完善影子,選中影子層Ctrl+T,再次把旋轉中心點上移,按住Alt+Shift拽變換點放大(Alt保持中心點,Shift保持比例),調至圖中大小,最後添加濾鏡>模糊>高斯模糊 半徑2px.

Finish
最後使用裁剪工具把圖片裁回原大小,大功告成.最後,希望你能有所收穫並喜歡這個教程.

進入論壇參與討論和交作業:http://www.missyuan.com/thread-451525-1-1.html
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


