首先一起來看看效果圖:

步驟1
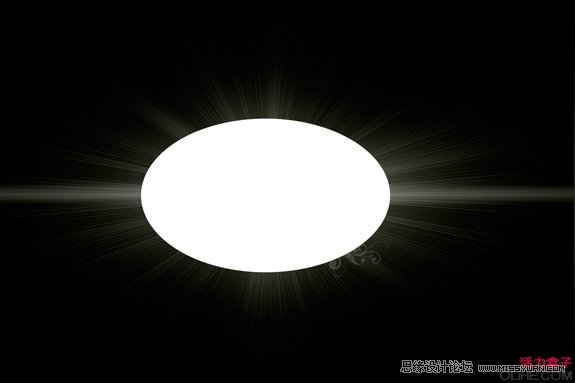
打開一個1600*1200,72dpi白色背景的新文檔。在背景上添加一個大的鏡頭光暈。我的鏡頭光暈是使用Knoll Light Factory插件,如果你有這個插件,那在白色背景層之上創建一個黑色圖層,應用Knoll Light Factory,並選擇預設鏡頭光暈Bright Bluelight。如果你沒有插件,可以下載我創建的鏡頭光暈。

更改鏡頭光暈的混合模式為亮光。

步驟2
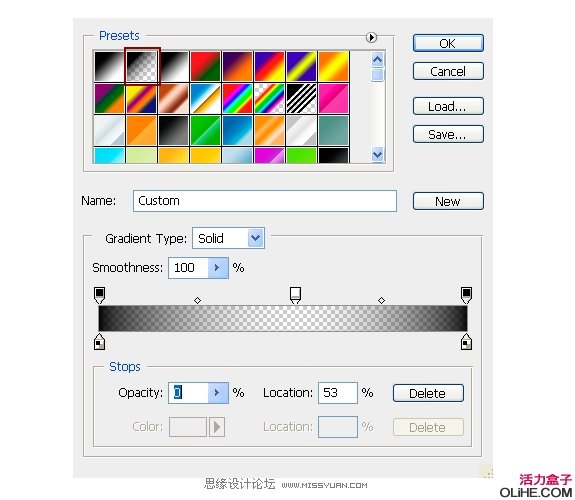
在它上方添加一個黑色到透明的線性漸變來柔化鏡頭光暈:設置你的前景色為黑色,點擊漸變工具以激活漸變選項。按下圖設置漸變。然後單擊確定。

漸變工具仍處於選中狀態,在鏡頭光暈上方創建一個新層。按住Shift鍵在你的文檔中從上到下拖動鼠標。更改混合模式為柔光。這將創建一個柔軟邊緣的鏡頭光暈。

給背景添加一系列花紋。我使用的是solenero73的Floral Brushes。筆刷顏色使用白色,圖層的不透明度為70%。你稍後可以調整花紋的位置。

在背景上添加多一點的發光:在新圖層上使用橢圓選框工具畫一個大的橢圓,用白色填充選區,然後給圖層170%的高斯模糊。濾鏡>模糊>高斯模糊,然後降低不透明度約25%。並更改混合模式為柔光。


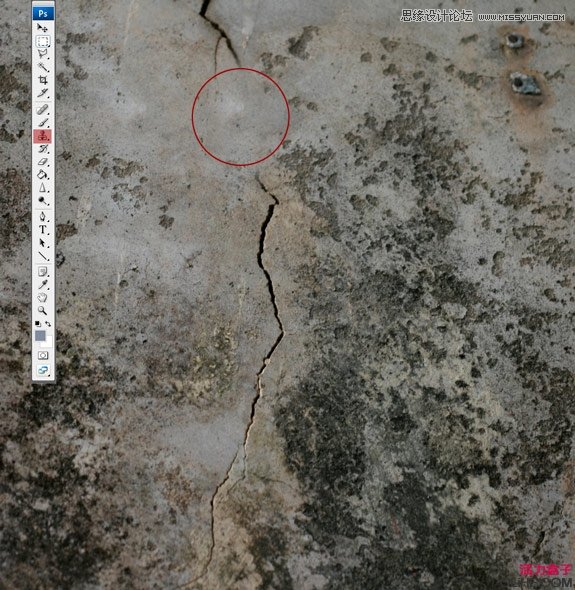
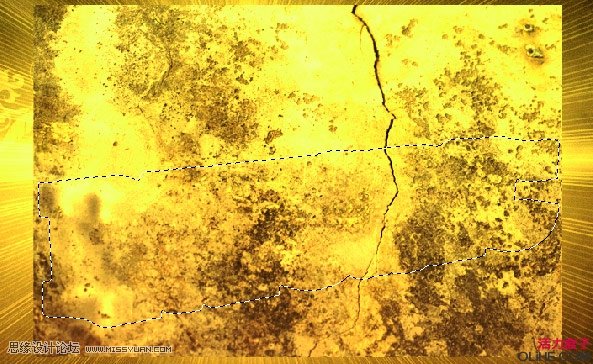
打開~T~ [tirilhauan]的Wall Texture

清除紋理,使用克隆工具去掉大的裂縫。使用柔軟的筆刷,然後按住Alt鍵點擊一個沒有灰色斑紋的地方克隆它,然後開始修補裂紋。

給牆壁紋理添加24%的雜色。濾鏡>雜色>添加雜色,然後拖動牆壁紋理到所有其他圖層的上方。降低不透明度至25%。

步驟3
使用填充調整圖層給屏幕添加一些顏色(色彩平衡,漸變填充和色相/飽和度)。
色彩平衡1:點擊圖層面板底部的“半月形”,從菜單中選擇色彩平衡並添加以下設置:
青色:-41
洋紅:-21
黃色:-16
在混合選擇中降低填充為56%
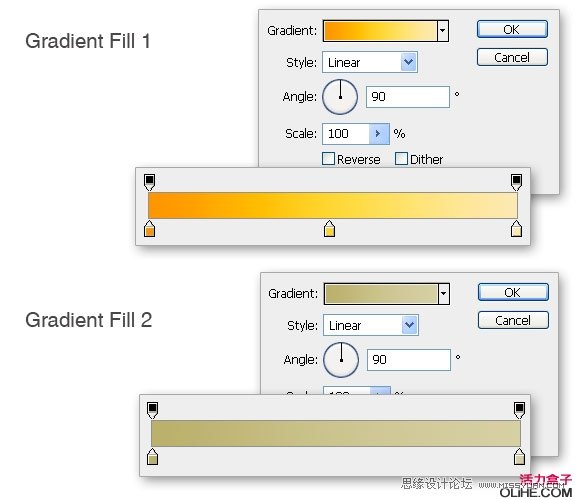
漸變填充1:點擊圖層面板底部的“半月形”,從菜單中選擇漸變
使用這些顏色:#ed9017、#f8d04a、#f6e6b5
更改混合模式為線性加深,更改不透明度為48%,填充74%

漸變填充2:創建另一個漸變填充,使用下面的選項。
使用這些顏色:#b7ad70、#d5cea6
更改混合模式為亮光,保留100%的不透明度
色彩平衡2:點擊圖層面板底部的“半月形”,從菜單中選擇色彩平衡
青色:+9
洋紅:+14
黃色:+4
保留100%的填充
創建一組色彩平衡和漸變填充圖層。點擊Shift,直到所有圖層被選中,仍然按住Shift點擊創建一個新組圖標(在圖層面板底部半月形圖標的旁邊)。命名這組為“光的顏色”。你設計中所有的元素應該都在這組下。

步驟4
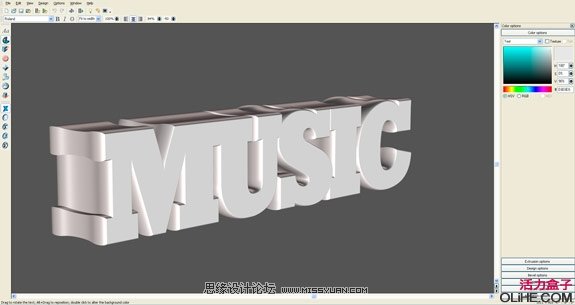
保存你的Photoshop文件,然後啟動Xara 3D開始創建3D文本。如果你沒有Xara 3D,下載Music 3D.png。
字體:Roland 這是一個我電腦中的默認字體,但任何字體都行。
斜面類型:滾動,深度21 陰影:關閉 擠壓:輪廓深度59,寬度20

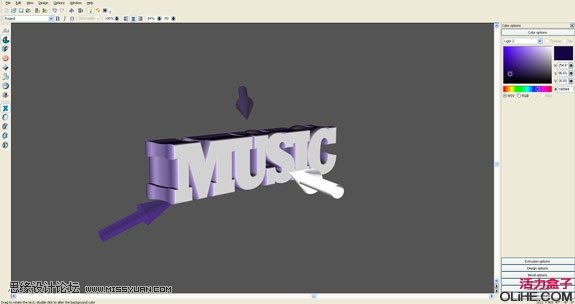
步驟5
光1:(左):#FFFFFF 光2:(后):#140D24 光3:(前):#FFFFFF

步驟6
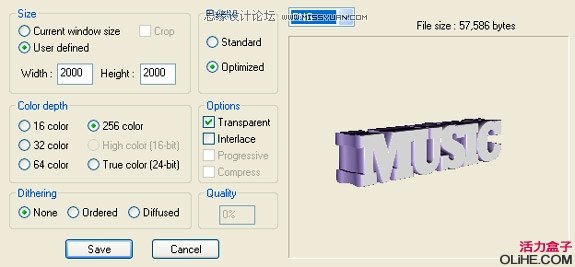
建立你的Xara文件,輸出3D文本。窗口>質量設置>設置輸出質量為高,然後按確定。然後點擊文件>導出,命名文件,例如“Music”,並保存為PNG文件。一個導出對話框將出現,使用下圖的設置,然後按保存。

在Photoshop中打開三維文字,把它拖入鏡頭光暈文件之前改變索引顏色模式為RGB。圖像>模式>RGB顏色,現在把它拖到你的原始文件中,放在“光的顏色”圖層組的下方。

按Ctrl鍵點擊圖層圖標創建3D文字的選區。在3D文字上方創建一個新層,使用油漆桶給選區添加黑色。

更改“黑色圖層”的混合模式為正片疊底,打開並拖動 ~T~ [tirilhauan的Wall Texture到“黑色圖層”的上方,調整紋理的大小到適合3D文本的尺寸。

鼠標指向圖層Wall Texture 和“黑色圖層”之間,點擊Alt你會看到路徑尋找器圖標,如圖。

步驟7
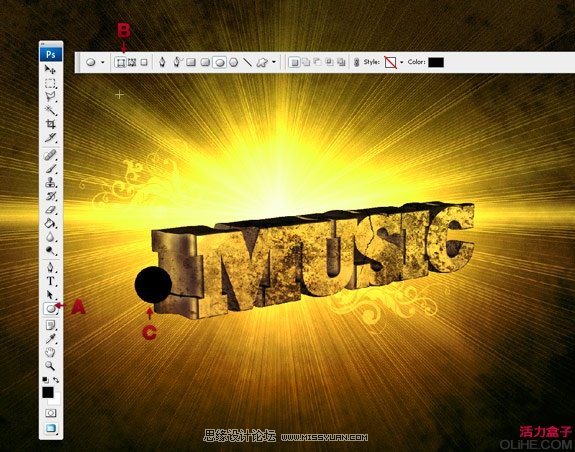
現在我們將創建三維球體,使用橢圓工具(U)和圖層樣式
使用橢圓工具(U),形狀圖層選項要選中(此選項允許圓縮放比例,但不破壞像素)按住Shift鍵,拖動以繪製一個完美的球形。

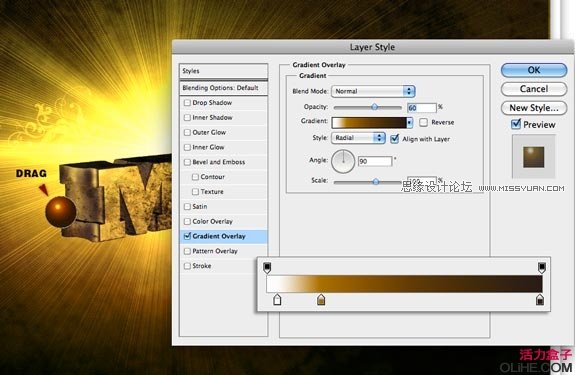
給球形應用漸變疊加,拖動最亮的區域到球形頂端,如下圖。
十六進制數:#fcfcfa,#976d14,#2a211c

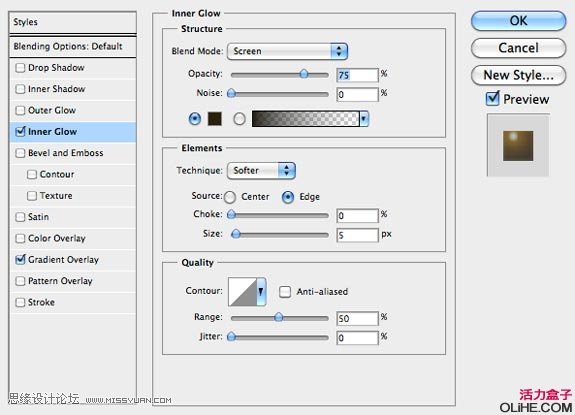
應用內陰影,十六進制顏色:#2c2614

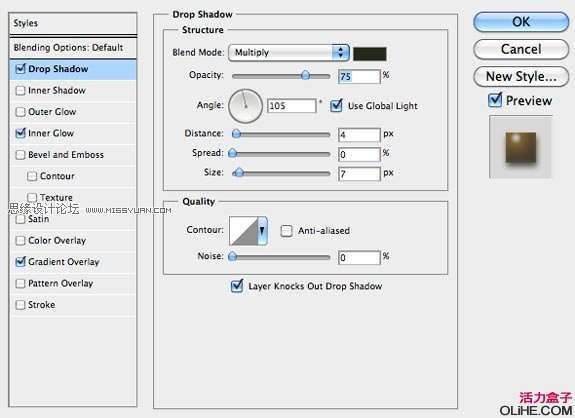
應用一個柔軟的投影,顏色#2a2d21

現在作品看起來像這樣:

複製,調整大小以及組合球形,並把它們放置在3D文本的後面。我合併了一些,改變組為智能物體。我還放置了一些模糊的小球在“Wall Texture”後面來創建深度,顏色要比前面的球形淺。

放置一些球形在3D文本的前面。然後放置trait designs的Vector Musical Instruments在球體的後面和中間,使用相同的“模糊技術”來創建深度。

步驟8
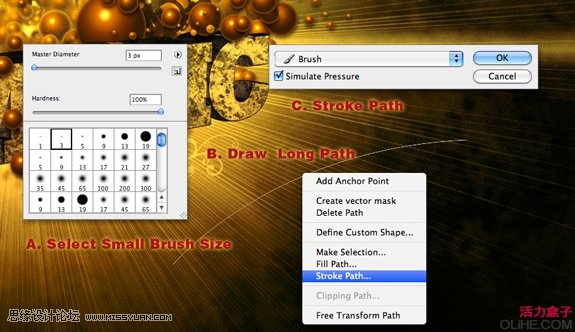
使用鋼筆工具創建“亮線”效果,在球體和3D文字上方創建一個新層,使用筆刷描邊和圖層樣式。
用鋼筆工具繪製一條長的彎曲的路徑。鋼筆工具仍處於選中狀態,右鍵單擊路徑,選擇描邊路徑。筆刷的描邊路徑確保模擬壓力被選中

拖到路徑到垃圾桶,(你可以在圖層面板菜單中找到路徑)。回到圖層菜單,給描邊應用這些圖層樣式。
漸變疊加:#fcfcfa #976d14

外發光:#d38e21


步驟9
複製,組合以及改變“亮線”的大小,然後把它放在3D文本和球體的周圍。

OK 完成啦

進入論壇參與討論和交作業:http://www.missyuan.com/viewthread.php?tid=45117
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


