先看看最終效果圖

步驟1
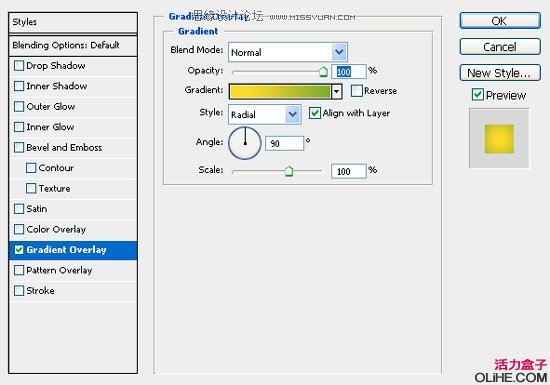
在Photoshop中創建一個1280 * 1024像素,72dpi的新文件。我們從徑向漸變開始,通過雙擊層激活圖層樣式菜單,然後應用漸變疊加。這裡有精確的顏色代碼:
前景色-#f2d445
背景色-#98a843


步驟2
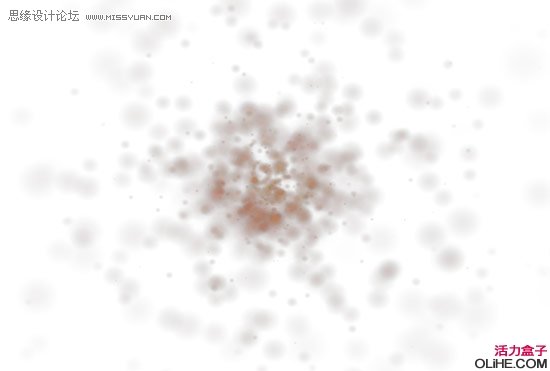
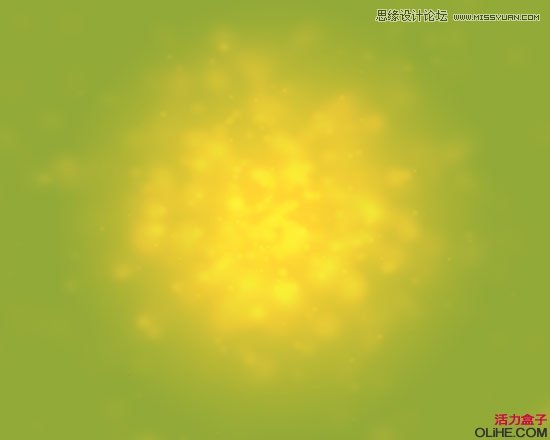
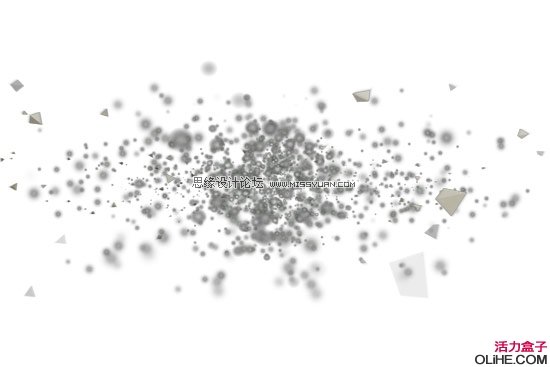
下一步我們將創建粒子背景。打開Media Meltia Particles008.png圖像,拖動它到文檔中,然後應用線性減淡(添加)的混合模式,命名此層為“Particle1”。


打開 Media Meltia Particles006.png圖像,把它拖到文檔中,要放在第一個粒子圖層之上,然後應用線性減淡(添加)的混合模式,命名此層為“Particle 2”。

縮放這兩個粒子圖層以適應文件的大小,選擇圖層,點擊編輯>變換>縮放。按住Shift鍵縮放圖片比例。

步驟3
創建文本,通過拖動文本工具創建一個文本框(文本框,能讓你更充分的控制你的文本)。

步驟4
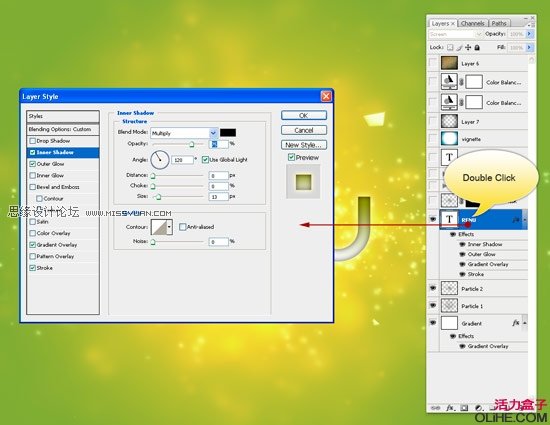
使用混合選項添加一些很酷的圖層樣式效果(雙擊圖層激活混合選項)。

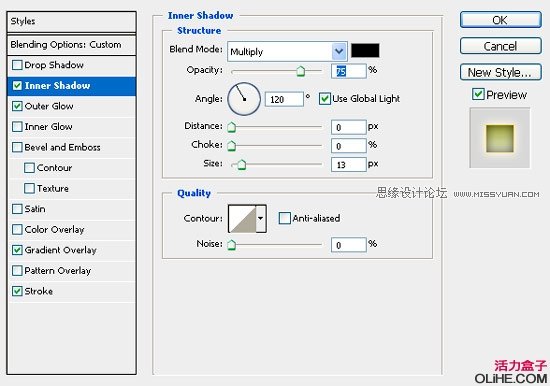
圖層樣式1-內陰影

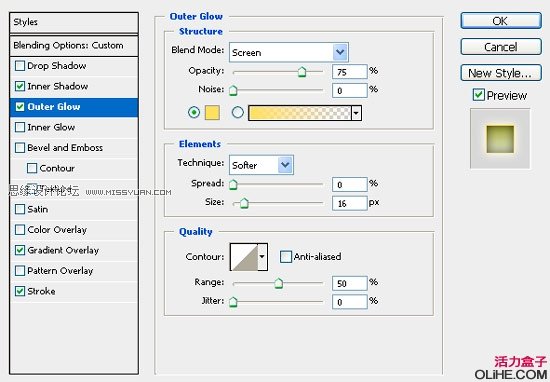
圖層樣式2-外發光 顏色代碼:#f7db6a

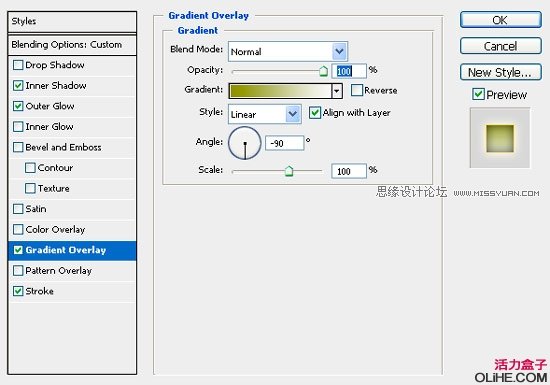
圖層樣式3-漸變疊加
前景色-#918d14
背景色-#fbfbfa

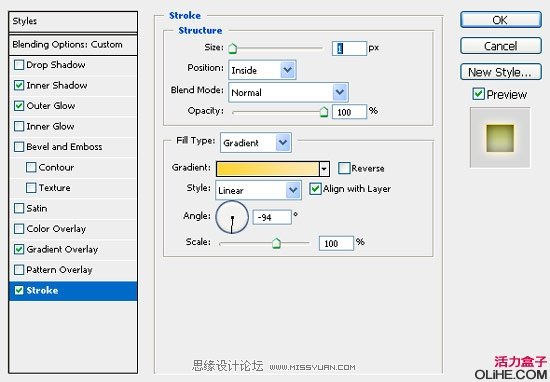
圖層樣式4-描邊
前景色-#f8d04a
背景色-#f6e6b5


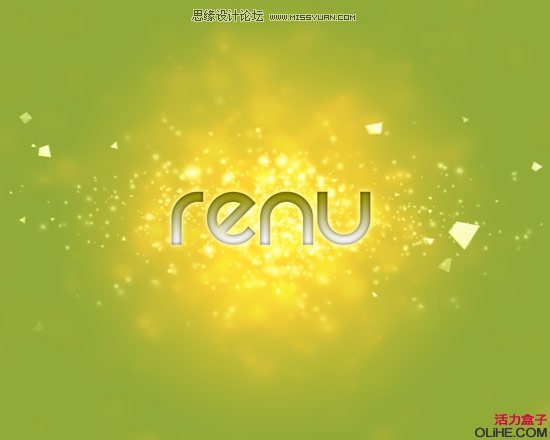
步驟5
我們現在將在文本上創建一些粒子效果。 1、複製圖層“Particle 2”並把它拖動到文本層之上。2、為“Particle 2”創建圖層蒙版,點擊圖層>圖層蒙版>隱藏全部(如果你不知道圖層蒙版在Photoshop CS3/CS4中的特點,那就單擊窗口>工作區>What,s New in CS3/CS4)。
步驟6
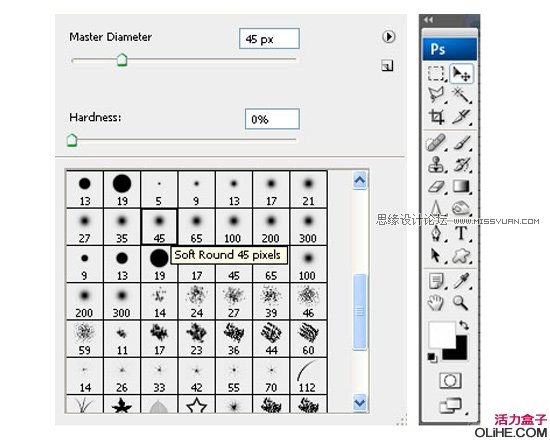
在你應用圖層蒙版時該層將消失,但不要擔心,它仍然存在,我們現在發現用白色的軟畫筆塗抹蒙版會顯露圖層。選擇直徑為45pix和硬度為0%的畫筆工具。
前景色-#ffffff
背景色-#000000


使用你新設置的柔軟的白色筆刷塗抹,這些粒子將開始出現,如果你需要刪除一個已經塗抹了的領域,只需要切換畫筆顏色為黑色。
步驟7
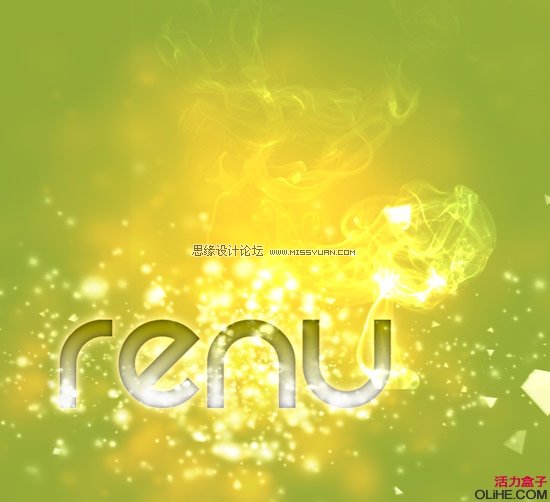
我們將繼續在我們的文字上添加一些很酷的煙霧效果。打開圖像Smoke_V1_1071.jpg並把它拖動到粒子蒙版圖層之上。縮放圖層到70-80%左右。混合模式設置為顏色減淡。

不要過分添加煙霧效果,我們只是希望它渲染粒子,再縮放一點煙霧圖像,用中等的軟橡皮擦工具擦除明顯的邊緣,把煙霧放在文本的一些明亮的白色邊緣上,就像下圖。複製第一個煙霧圖層,重新設置它的尺寸,在每個位置上旋轉它。

步驟8
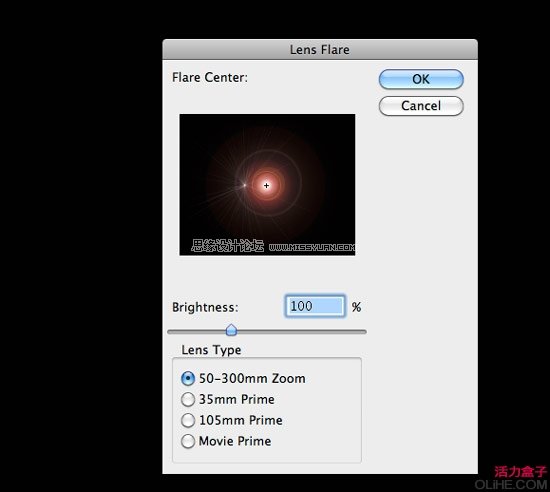
現在我們將使用Photoshop的鏡頭光暈添加一些燈光條紋。創建一個新層,用顏料桶上100%的黑色。
點擊濾鏡>渲染>鏡頭光暈

設置混合模式為顏色減淡

垂直調整鏡頭光暈圖層,編輯>變換>縮放,然後水平減少鏡頭光暈的尺寸。

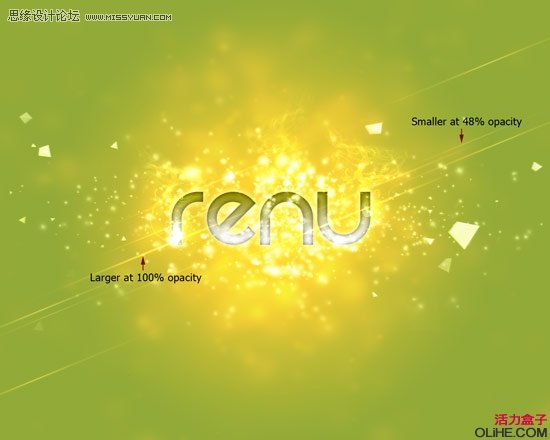
旋轉鏡頭光暈,把它們放在文本周圍,如下面的例子。我複製我的第一個鏡頭光暈來節省時間,稍微調整它們的不透明度為48%來給屏幕創建深度。不要過分做鏡頭光暈,在這裡的目標是建立平衡並與所有其他元素一致。

步驟9
在鏡頭光暈上方創建一個新圖層,命名為Vignette 1,給它添加一個徑向漸變。
前景色-#0a5570
背景色-#ffffff

設置混合模式為正片疊底,48%的不透明度。創建另一個圖層,命名為Vignette 2。給它一個透明的徑向漸變。
前景色-#000000
背景色-#ffffff
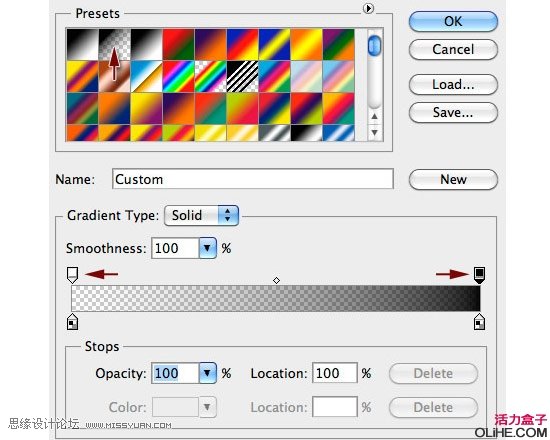
使前景透明,點擊漸變工具,然後打開漸變預設。

創建漸變,然後給它一個22%的不透明度,使用一個大的軟橡皮擦工具抹去裝飾的中間部分,使你的文本仍然很好和明亮。在做了裝飾之後你不會看到太多的不同,我們之所以做這一步是為了使圖像的邊緣變暗,使我們的目光集中於文本。

步驟10
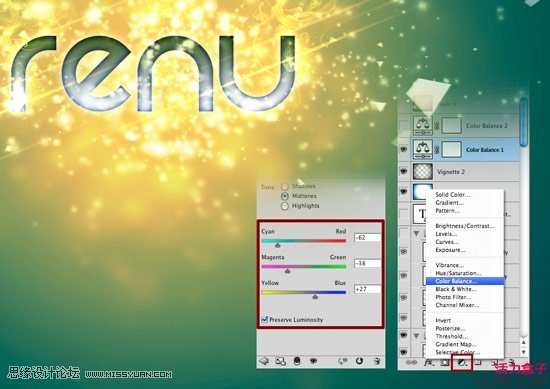
點擊圖層面板上的“下圖紅框的位置”圖標創建一個新的色彩平衡調整層。
青色 -61
洋紅 -38
黃色 +27

創建另一個色彩平衡調整層
青色 +100
洋紅 -30
黃色 +1

步驟11
打開Pareeerica的 Hysteria Texture ,把它拖動到色彩平衡圖層的上方,並設置混合模式為強光。更改填充為79%。
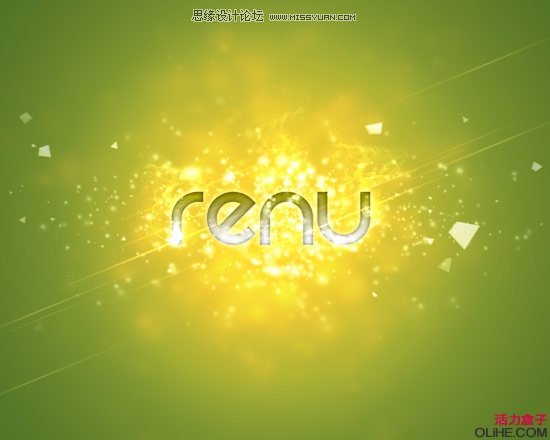
最後效果

結論
完成了,使用一些簡單的Photoshop效果以及顏色混合就能增強你文本字的外觀效果。教程的末尾是色彩平衡試驗。嘗試不同的色彩組合,它會帶給你一些更驚人的效果。
進入論壇參與討論和交作業:http://www.missyuan.com/viewthread.php?tid=449931
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


