最終效果圖:

深色版本效果圖:

1.新建一個文件,大小自己定,本教程的大小是 800*600。
2.把前景色和背景色的顏色設為:#F2F2F2和#E3E3E3,利用漸變工具拉一條(也可以自己設一個背景漸變色)

3.在畫布上輸入一個字,字體用粗體

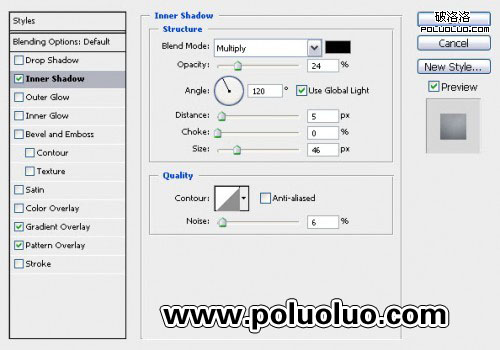
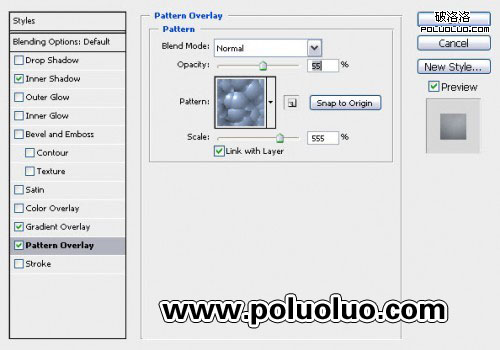
4.在剛輸入文字的圖層,打開圖層混合選項,各種效果數值如圖設置
內陰影

漸變疊加

圖案疊加

5.調好的效果圖如下

6.複製三個文字圖層,移動排出如下圖的效果,提示:降低透明度,底部那S可以隱藏

7.在每個文字複製圖層,添加圖層蒙板,用軟筆刷塗抹相應位置 ,效果如下。這步的目的是融合周圍

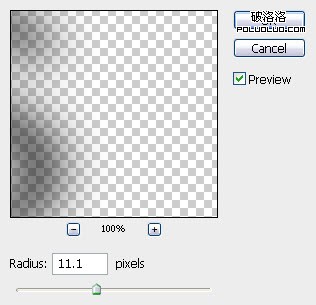
8.在任何文本複製圖層的副本,再複製一層,這個複製圖層拉到原文本圖層的上面,
利用濾鏡-模糊-高斯模糊-數值11.1%

9.模糊后的效果

10.新建一層,命名為“雲”,用套索工具套住局部,羽化半徑 25 PX
濾鏡--渲染--雲彩(前景色設為 白色 背景色設為 深灰色) 調到喜歡的雲彩
你也可以用雲彩筆刷來完成

11.完成雲彩渲染的效果

12.新建一層在雲彩一次,移到下方

13.把這兩個 雲 圖層的 模式改為 “強光”

14.複製S下方的雲圖層,並將其命名為“陰影”,更改陰影圖層混合模式為“正常”和不透明度為40%,效果如下:

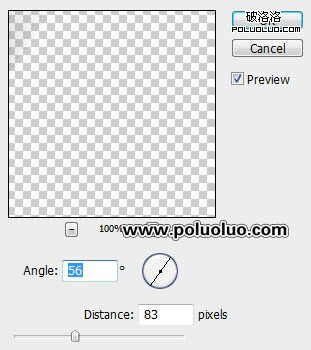
15.在最上面重複雲彩一次,命名此層為“光”,旋轉60度左右,並添加“動感模糊”設置為角度 56 距離 83:

16.更改此層的圖層混合模式為“疊加”,重複了幾次並拖動,效果如下:

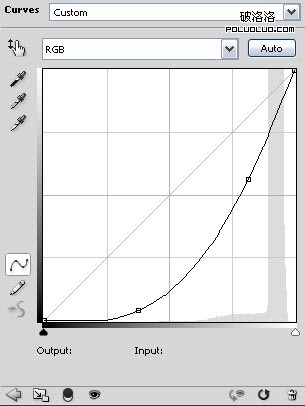
17.除了背景蓋印圖層(ctrl+alt+shift+e)現在我們可以做一些微調,CTRL+L 曲線如圖:

18.最後開始上色,上色方法很多,大家可以試試,本教程上色方法,在蓋印層打開圖層混合選項--漸變疊加--混合模式改為“疊加”,漸變選擇彩色,你也可以自己設置顏色。
最終效果

深色版本:(調整背景顏色,調整亮度和對比度的最終效果,用到了抽絲和紋理,可以下載筆刷添加)

參與討論和交作業:http://www.missyuan.com/viewthread.php?tid=448117
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


