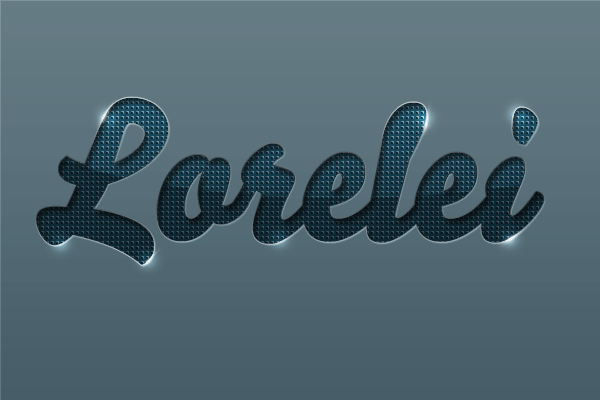
最終效果圖

步驟1、準備Photoshop畫布。
創建一個新的Photoshop文件(按Ctrl + N)。在這裡我們使用的是600 * 400大小。

使用油漆桶工具,用深灰藍色填充畫布——#535559。
步驟2:選擇字體
我個人比較喜歡50年代流行的字體,最喜歡的字體是“Bello”。它不是免費的,但你可以在線購買(用其他字體代替吧)。

步驟3、添加圖層樣式。
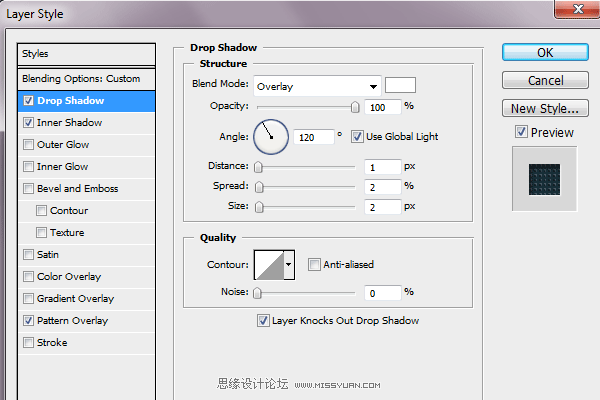
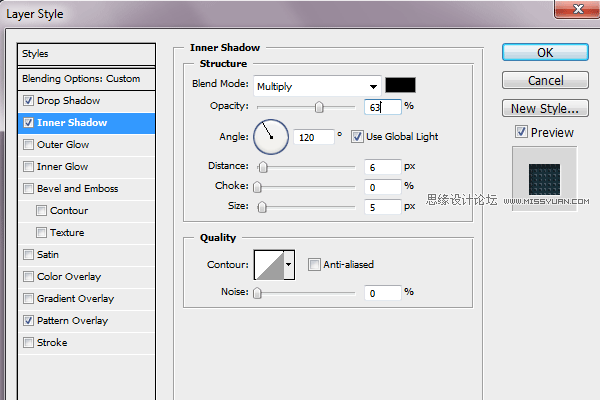
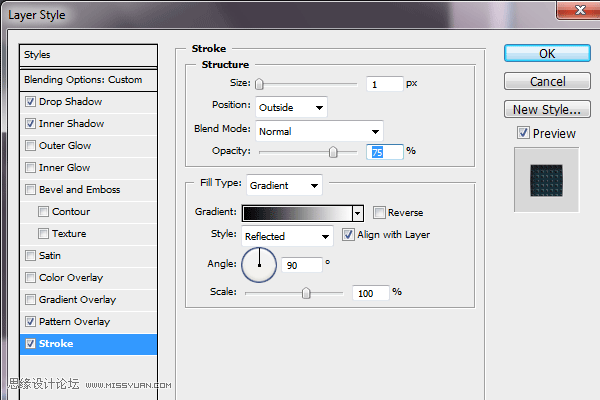
現在,確保你的文本層被選中,去圖層>圖層樣式,並應用以下設置...


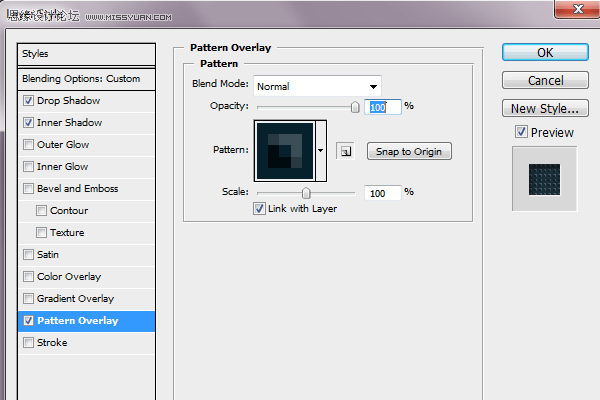
現在是背景紋理。我們將使用自己創建的一個圖案,如果您購買了PSD文件,它就已經包含在風格中。

最後,我們將添加1px的描邊,漸變疊加,使文本更具深度。

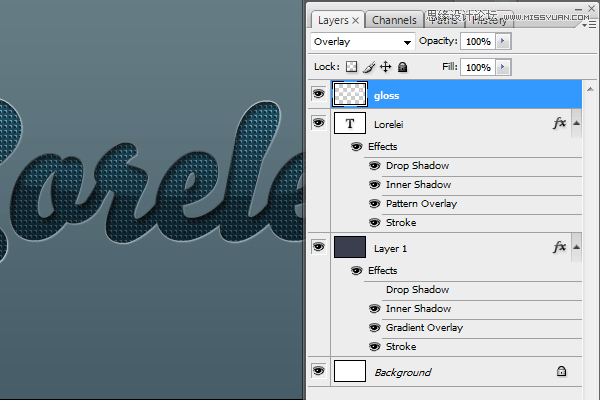
這就是我們目前所運用的所有圖層樣式。如果與你的結果不同,回去檢查是否所有的圖層樣式設置已被正確應用,到目前為止最好不要出現任何問題。

步驟4、給畫布添加深度。
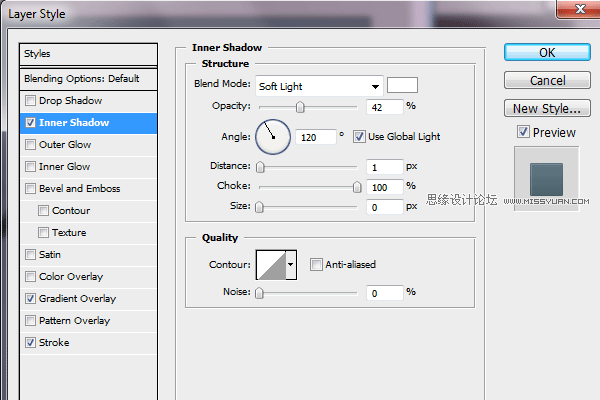
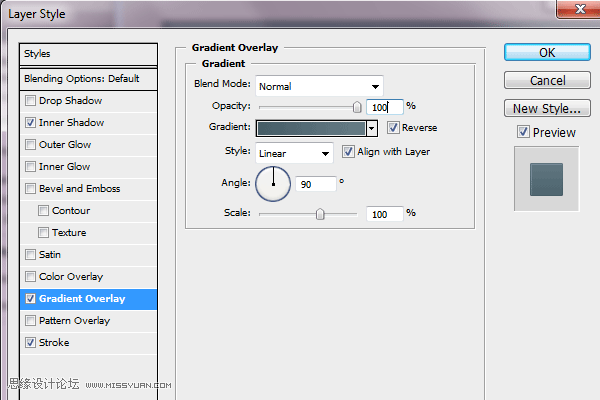
現在是Web 2.0的時代,一個平面感的畫布可以毀掉任何效果,不管它多麼美麗,所以如果我們希望我們的效果流行,它必須具有一定的深度。這就是為什麼我們不回到基礎畫布(如果它是鎖定的,只需雙擊圖層面板,然後按確定以解鎖)。去圖層>圖層樣式,並應用下列設置:


對於漸變,使用下列顏色:
1.#667c85淺藍色
2.#475e68深藍色

步驟5、添加光澤
按住“Ctrl”點擊圖層面板上的文字圖層,這將加載文本的選區。

在其他圖層的頂端創建一個新層,使用漸變工具,從白色到透明,從文字的頂端到底部畫一條直線,這將為文字添加溫暖的可見的漸變。
使用橢圓套索工具,按下圖畫一個橢圓。

去選擇>反選,來反選選區,按住“delete” 刪除其餘的漸變,這樣光澤就只留在文本的上半部,如下圖:

現在,給它一個好的自然的潤色,設置發光圖層為“疊加”(參照下圖):

步驟6:添加火花
下一步也是最後一步是在文字的周圍添加火花,這將賦予它更多的深度,夢幻和優雅感。
在其他圖層的頂部創建一個新的Photoshop圖層。使用畫筆工具,選擇軟邊的27像素的筆刷,並使用白色,在文字邊緣上點綴。
設置點填充的不透明度為70%。 混合樣式為“疊加”。
到目前為止,如果你按照步驟做,你應該得到這樣的效果:

我們繼續,使用不同的筆刷添加一些更多的發光,但千萬不要過頭哦~

完成
進入論壇交作業:http://www.missyuan.com/viewthread.php?tid=482962
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


