你得做好前期準備
1、新建文件,尺寸什麼可自定,我這裡是14.5*11CM,300dpi。
2、選擇你要做效果的圖形或文字,盡量選擇比較厚重的圖形或文字,這樣出來的效果就會更加明顯。
3、我選擇的是“張海山銳線體”適當加粗后,柵格化。(圖01)

圖01
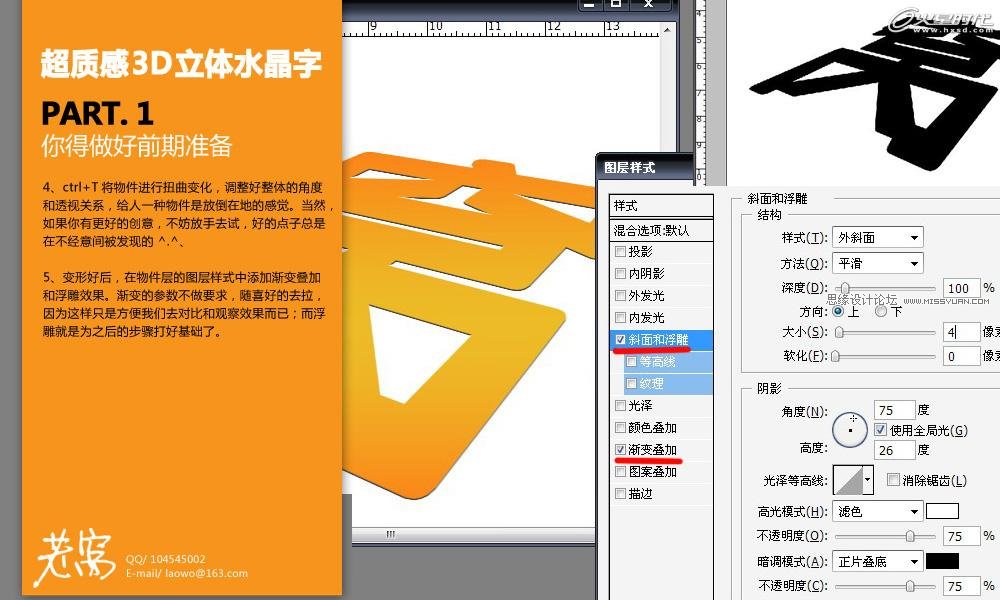
4、ctrl+T將物體進行扭曲變化,調整好整體的角度和透視關係,給人一種物件是放倒在地的感覺。當然,如果你有更好的創意,不妨放手去試,好的點子總是在不經意間發現的!!
5、變形好后,在物件層的圖層樣式中添加漸變疊加和浮雕效果,漸變的參數不做要求,隨喜好的去拉,因為這樣只是方便我們去對比和觀察效果而已;而浮雕就是為之後的步驟打好基礎了。(圖02)

圖02
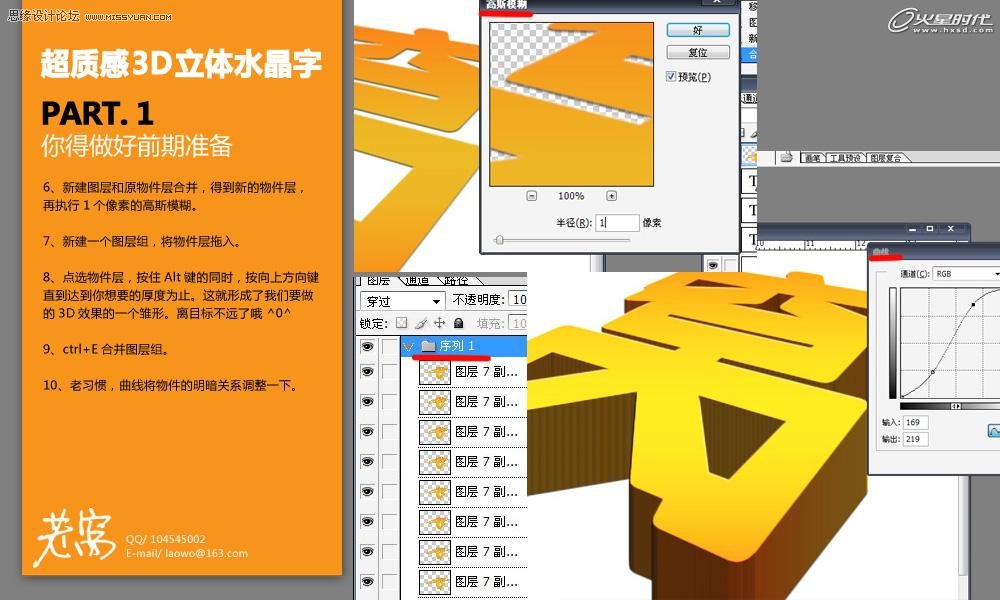
6、新建圖層和原物件層合併,得到新的物件層,再執行1個像素的高斯模糊。
7、新建一個圖層組,將物件層拖入。
8、點選物件層,按住Alt鍵的同時,按向上方向鍵直到達到你想要的厚度為止。這就形成了我們要做的3D效果的一個雛形。離目標不遠了哦!
9、ctrl+E合併圖層組。
10、老習慣,曲線將物件的明暗關係調整一下。(圖03)

圖03
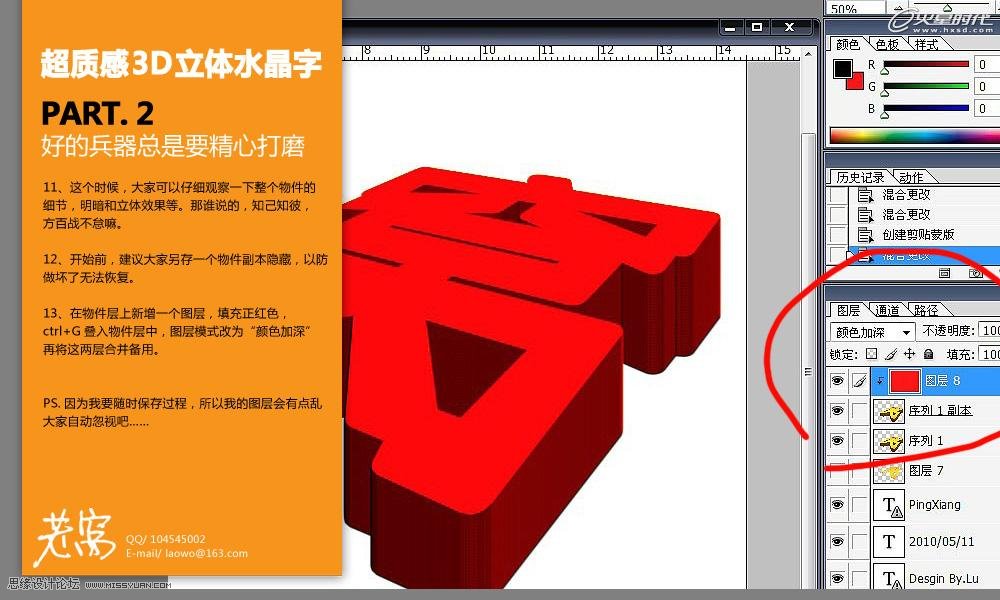
11、這個時候,大家可以仔細觀察一下整個物件的細節,明暗和立體效果等。那誰說的,知己知彼,方百戰不怠嘛。
12、開始前,建議大家另存一個物件副本隱藏,以防做壞了無法恢復。
13、在物件層上新增一個圖層,填充正紅色,ctrl+G疊入物件層中,圖層模式改為“顏色加深”再將這兩層合併備用。(圖04)

圖04
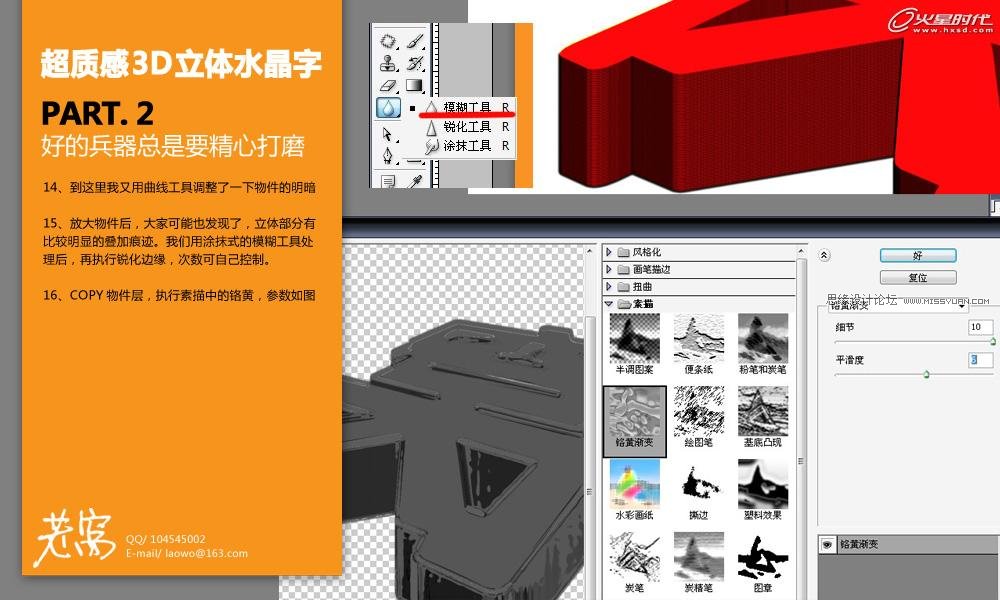
14、到這裡我又用曲線工具調整了一下物件的明暗。
15、放大物件后,大家可能也發現了,立體部分有比較明顯的疊加痕迹。我們用塗抹式的模糊工具處理后,再執行銳化邊緣,次數可自己控制。
16、COPY物件層,執行素描中的鉻黃,參數如圖。(圖05)

圖05
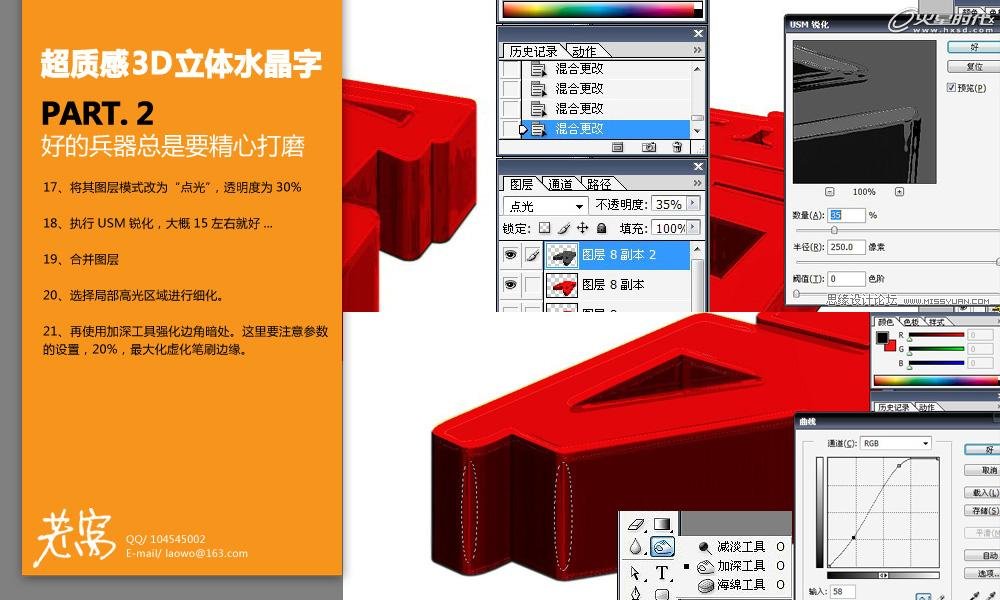
17、將其圖層模式改為“點光”,透明度為30%。
18、執行USM銳化,大概15左右就好...
19、合併圖層20、選擇局部高光區域進行細化。
21、再使用加深工具強化邊角暗處。這裡要注意參數的設置,20%,最大化虛化筆刷邊緣。(圖06)

圖06
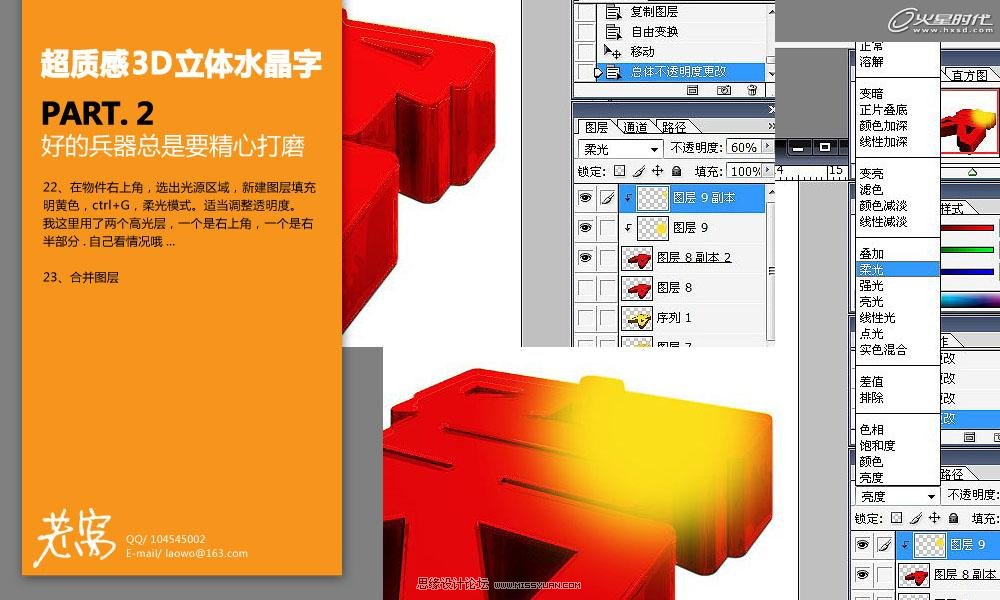
22、在物件右上角,選出光源區域,新建圖層填充明黃色,ctrl+G,柔光模式。適當調整透明度。我這裡用了兩個高光層,一個是右上角,一個是右半部分.自己看情況哦...
23、合併圖層。(圖07)

圖07
PART.3
為自己鼓掌吧!
24、OK...快接近尾聲了...加油!
新建層,給物件做出投影,使立體效果更加逼真。使用筆刷工具,沿着物件邊緣刷出投影效果,由深到淺的暈染出去,參數如圖:(圖08)
PS:記住右上角是光源,要注意物件的投影方向...

圖08
25、最後,為物件適當潤色,加上自己的LOGO就大功告成了。(圖09)
PS:最後一步也可以在物件層上新建圖層填充自己喜歡的顏色,點選圖層模式為“顏色”,哈哈,效果挺不錯的,總之,你的地盤你做主!為自己鼓掌吧!!!恩恩...老窩大人要退場咯,大家下次見吧!再一次,謝謝大家! ^.^

圖09
進入論壇參與討論和交作業:http://www.missyuan.com/viewthread.php?tid=457898
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


