先看下最終效果:

首先呢我們使用文字工具(T)創建如下文字,文字內容不限於教程中的文字,建議使用自己喜歡的字體,以及沒有描邊效果的字體樣式,這樣能更好的表現文字被纏繞的效果!

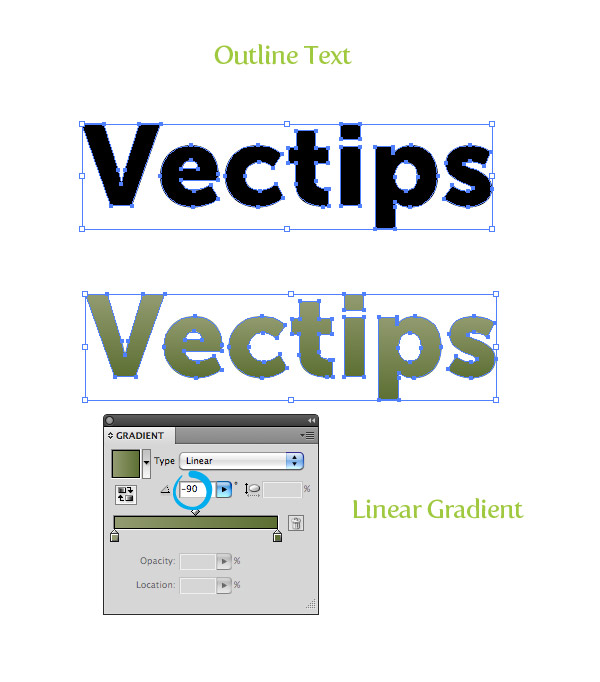
單一色彩無法表現文字的質感,所以我們選擇線性漸變填充文字,(ctrl+F9)打開漸變控制面板,我們選擇相同顏色的不同明暗度在垂直方向做漸變,以表現文字的明暗效果.在這裡還是建議你選擇自己喜歡的色彩。

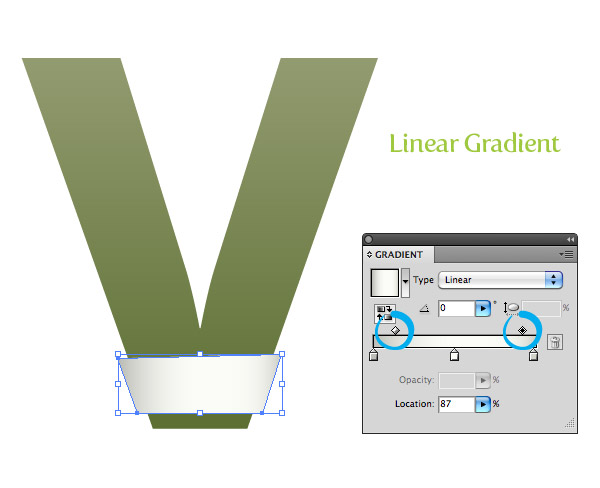
現在得到了我們所需要的文字,接下來讓我們開始製作木乃伊身上包裹的面料。我們將在這段時間只為你詳細介紹一個字母的製作過程,首先使用鋼筆(p)繪製出一個符合文字形狀的小塊。

然後我們為製作的小塊填充灰、白色漸變。

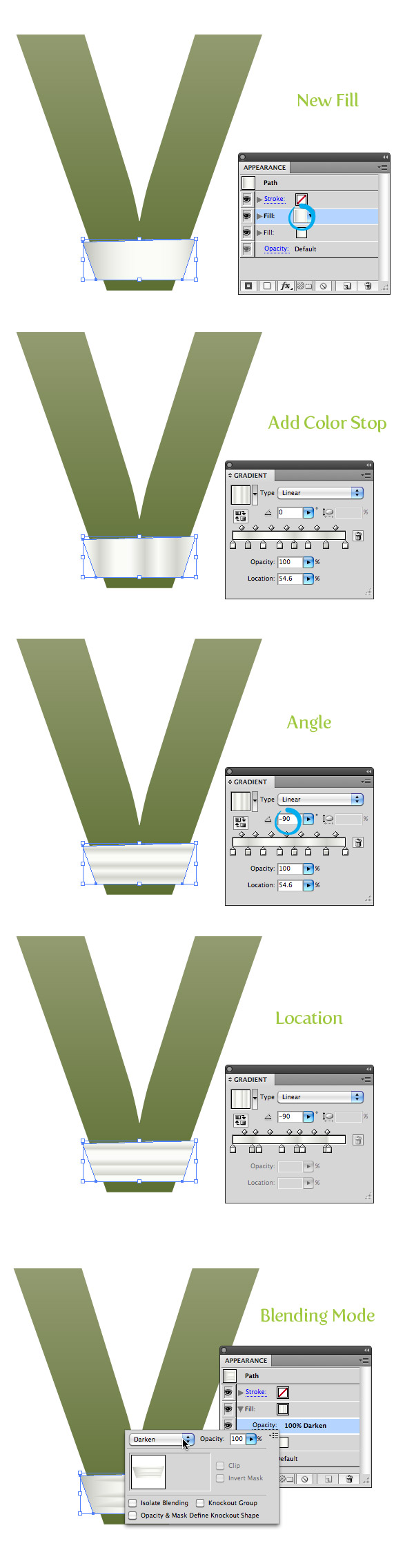
然後我們打開外觀控制面板(Shift+F6),新建填充色,請確保新建的填充色在最上層,然後為其填充灰、白相隔6節的線性漸變,總共8個控制點。讓我們再為其添充色設置混合模式為變暗。

接下來我們繼續新建一層深灰色的填充色,請確保所建填充色在最上層,然後為其添加新的效果,選擇紋理效果中的紋理化,參數可以自己任意調試,然後我們設置其填充色的混合模式為疊加並設置其透明度,我們用此來表現布料是紋理,使其擁有布料的質感。

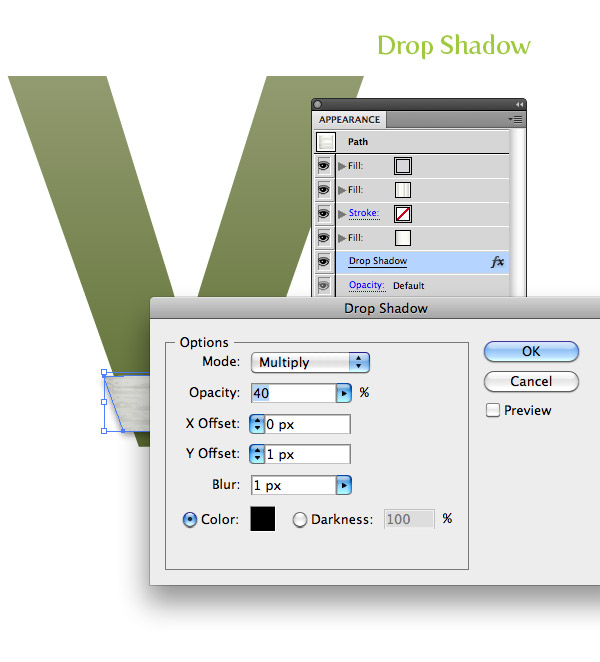
我們知道物品層疊到一起都會在下層產生陰影,所以我們接下來就為我們所製作的“布料”添加一個陰影效果,增加布料纏繞疊加的層次感。選擇效果-風格化-投影,我們所添加的投影在最先面,請確保所選的填充色在最底層。

以上我們是只是製作一塊布料的效果,接下來我們還要重複以上的步驟嗎?答案是不需要,我們只需要選擇我們製作好的布料,然後打開圖像樣式控制面板,選擇新建圖形樣式,將我們製作好的布料添加到圖形樣式中,以便於我們重複使用。

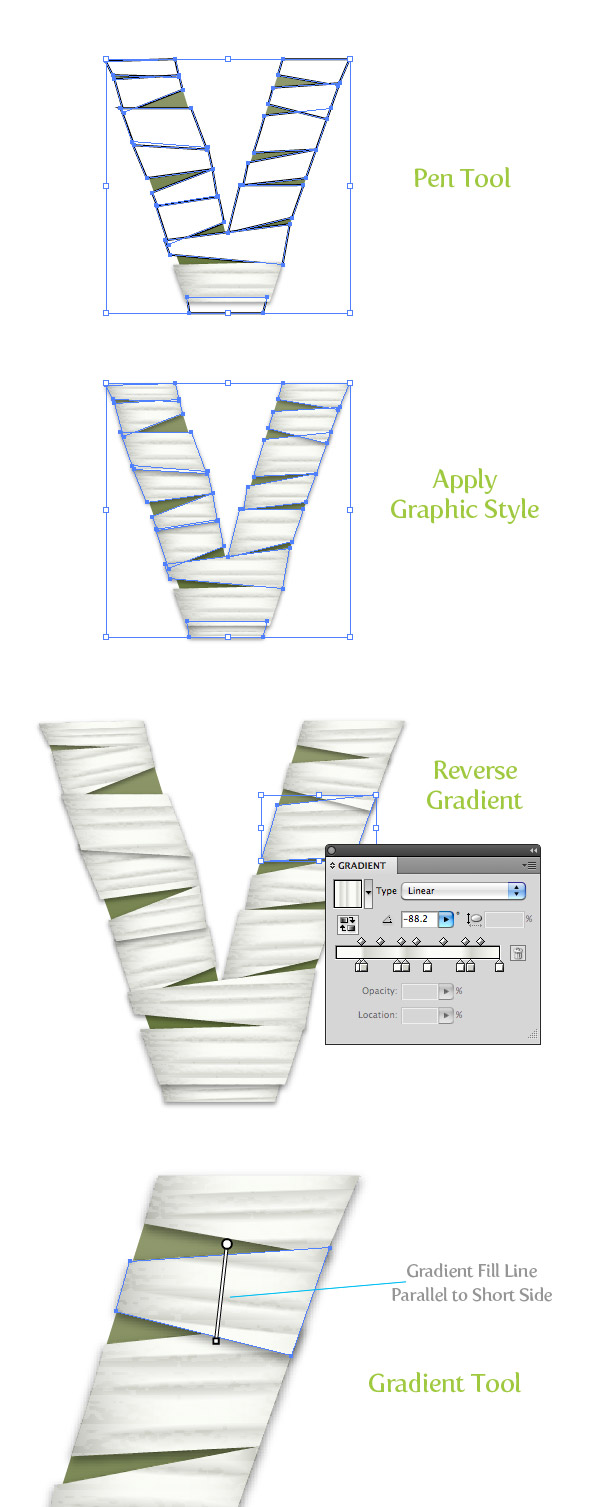
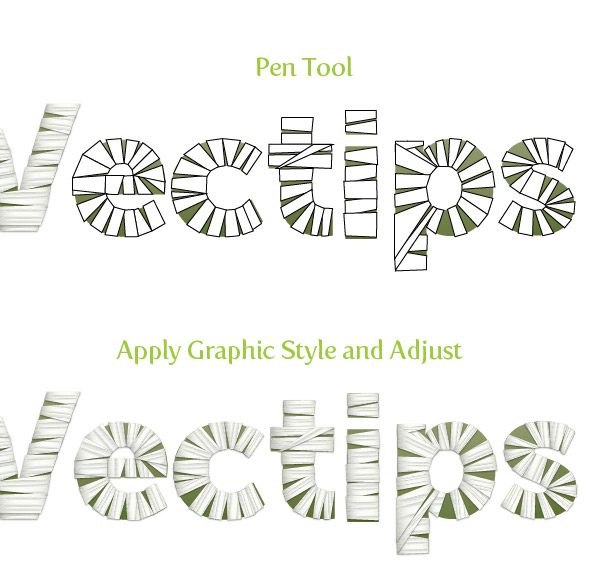
現在我們開始製作其他纏繞在文字上的布料,這一階段可能是本教程中最枯燥乏味的階段,完成這個階段你才會發現其中的樂趣所在。我們依然使用鋼筆工具繪製文字上各位置的小塊,不過你不需要再為小塊添加各種填充色,只需要把我們剛創建的樣式添加到小塊中。 不過在這你需要特別注意下每塊布料的關係,如果在這你想象不到每塊布料的關係,你可以找塊布條在任意物體上纏繞來發現它們之間的關係。還有就是並不是將我們創建好的圖像樣式添加小塊中就意味着做好了一塊布料,我們還需要對布料的紋理方向根據其纏繞走向進行調整,我們將調整灰、白相隔為六塊的漸變,設置其傾斜方向,這樣才能讓每塊布料看起來更加和諧,和諧射會嘛一切都得和諧!

然後就是讓我們煩惱的地方,各種重複,各種調整!為我們所創建的所有文字纏繞上布料,誰讓你寫那麼多字啊!慢慢纏吧!在這裡我就不再熬述。

最後再賦上最終效果,快樂的萬聖節!木乃伊復活了!

進入論壇交作業:http://www.missyuan.com/viewthread.php?tid=489193
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


