如果你讀過我發表的樣式教程的話,你該知道我很喜歡用外觀面板。本教程不是很難。使用外觀面板、漸變和變換,你就可以創建一個拋光樣式。使用外觀面板以使這種處理方法應用於其他的字體或者矢量圖形上更加容易。
效果圖
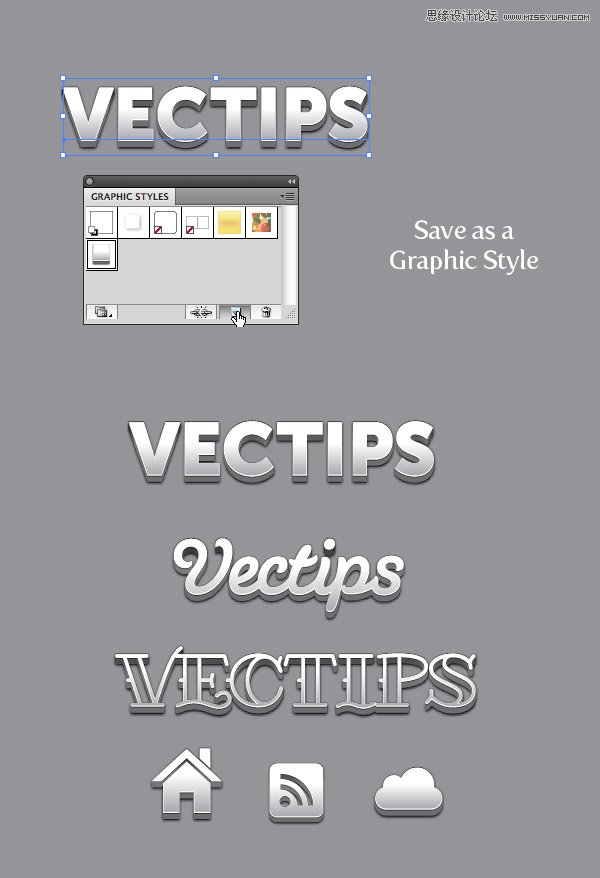
下面是最終的樣式,我們將要努力的方向。

教程細節
軟件:Adobe Illustrator CS5
難度:中級
主題:外觀面板
預計完成時間:15-20分鐘
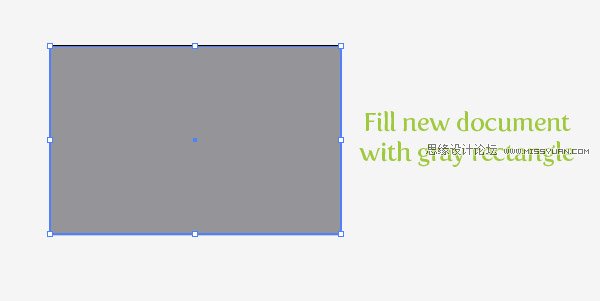
1.新建文檔,使用矩形工具(M)創建一個矩形,大小是文檔的大小。填色:灰色。從一開始就有一個背景色將使我們在製作文本時更容易看到其中的變化。

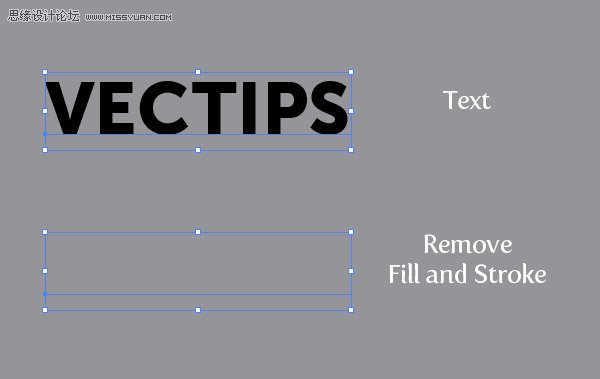
2.使用文字工具(T),輸出文字。我的是100pt的大標題字,但你可以調整文字以適合你的需要。然後,移除文本的填色和描邊,我們之後會在外觀面板里直接調整。

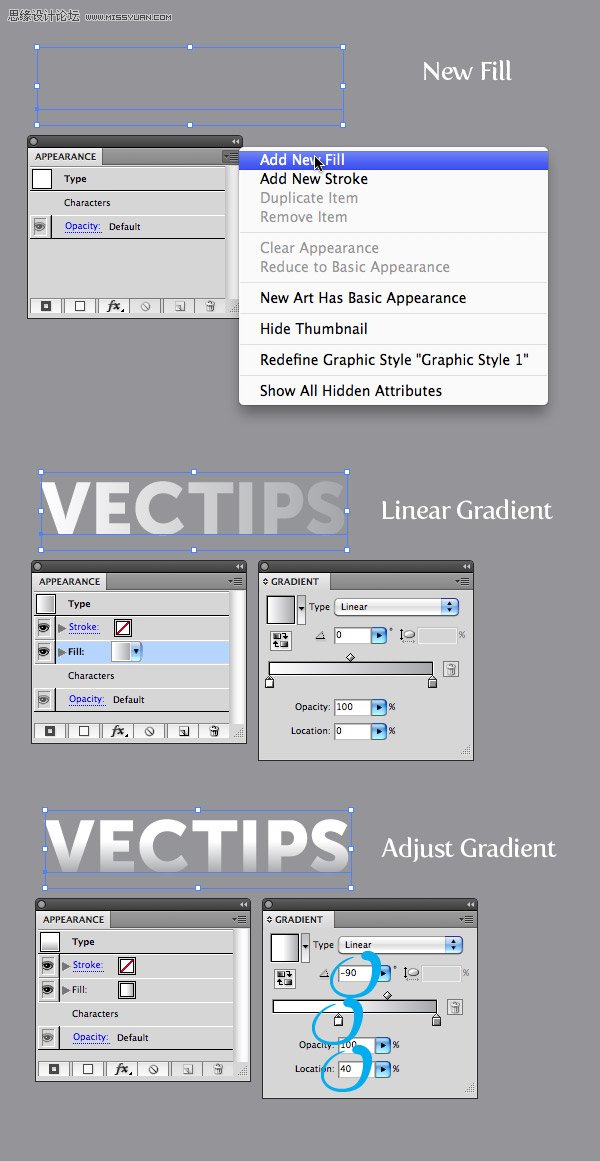
3.選擇文本,從外觀面板的下拉式菜單中選擇“添加新填色”。新填色應用線性漸變,第1個色塊:白,第2個淺灰。漸變面板里,更改第1個白色塊位置:40,更改角度:-90。

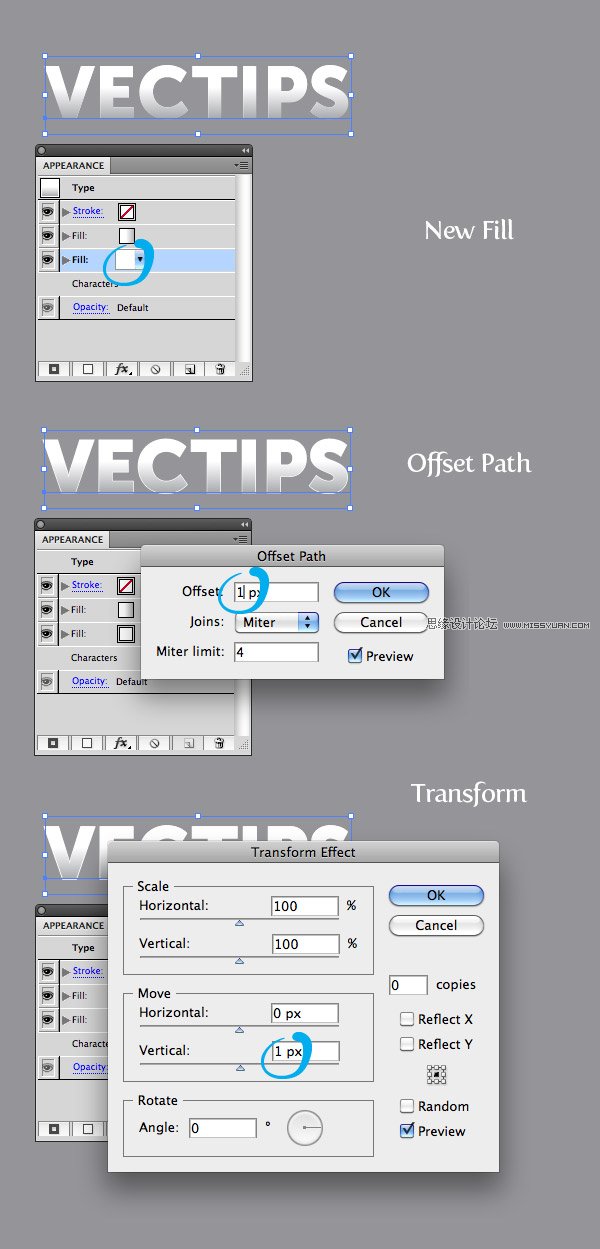
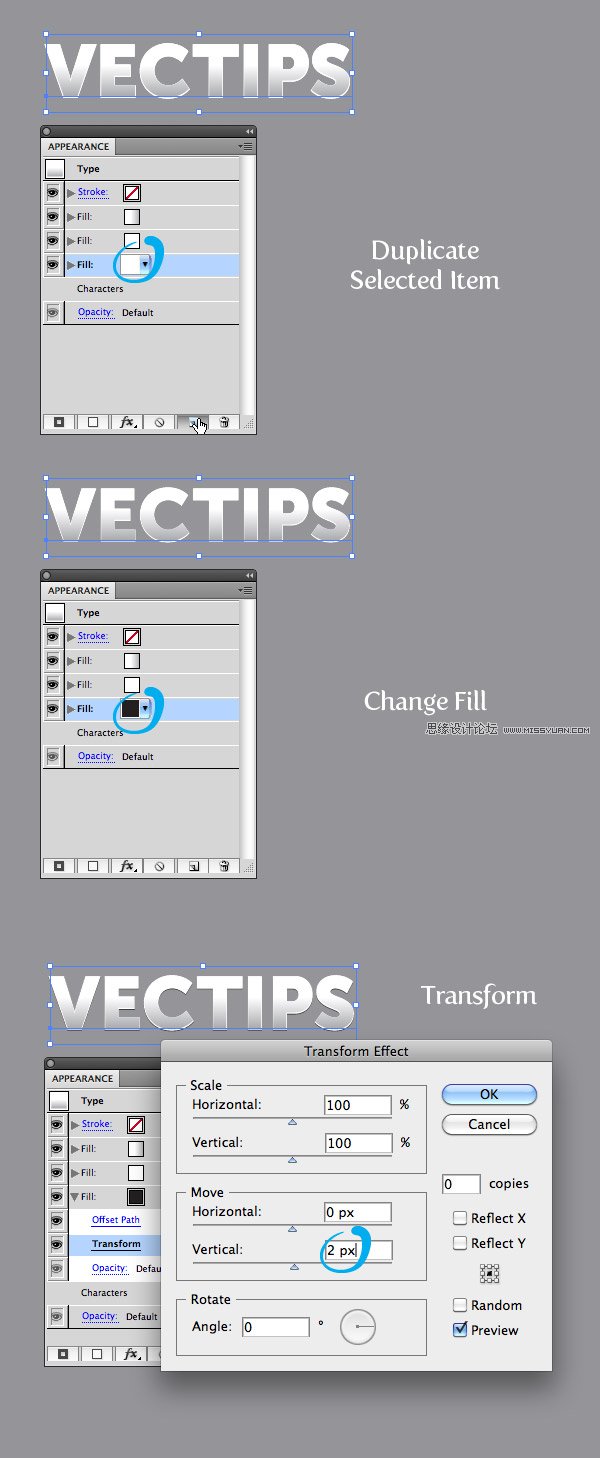
4.打開外觀面板,象之前一樣添加一個新填色,填色:白,確認白色填充在第1個漸變之下。選擇白填色,執行“效果”菜單>路徑>位移路徑。在位移路徑對話框中,位移:1px。白填色仍是選中狀態,執行“效果”菜單>扭曲和變換>變換。在變換效果對話框中,垂直移動:1px。

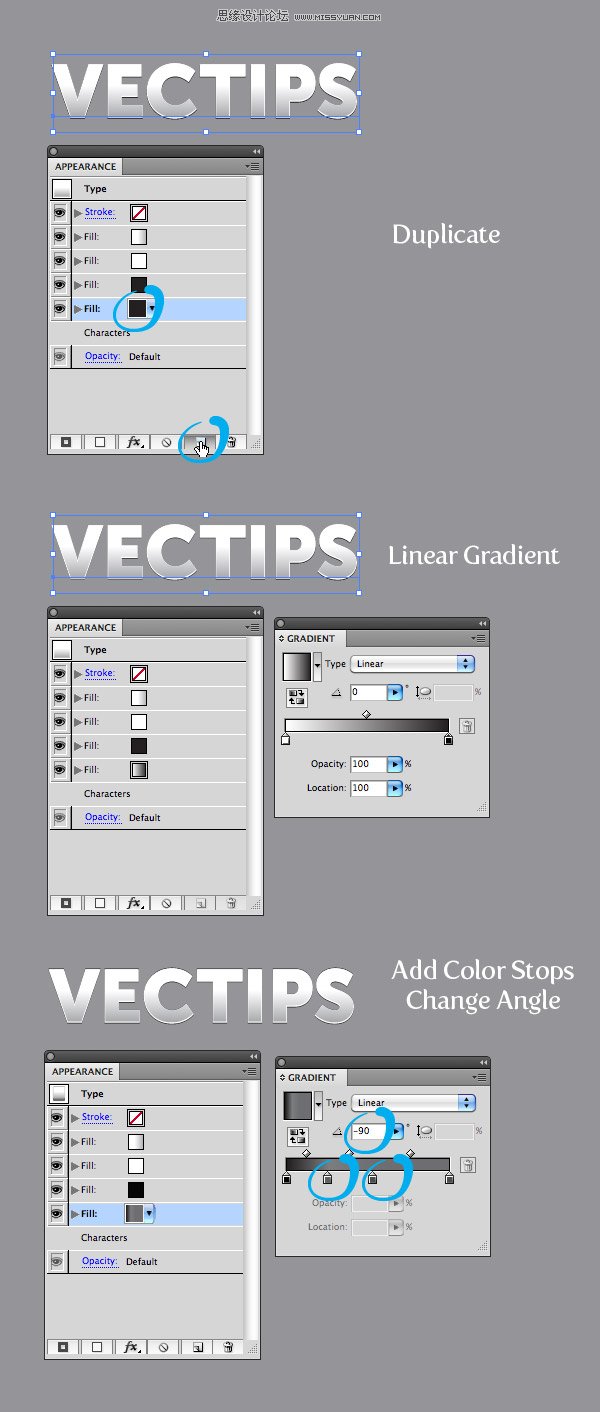
5.在外觀面板中,選擇白填色,按外觀面板底部的“複製所選項目”。選擇最下面的副本,填色:黑。如果還沒有擴展填色屬性的話,按填色左邊的小箭頭以擴展填色屬性。雙擊變換打開變換效果對話框,更改垂直移動:2px。

6.象之前一樣再複製一個黑填色,填色應用線性漸變。線性漸變里,另添加2個色塊,第1個黑色,第2個深灰,第3個比第2個淺,第4個比第2個深。然後更改角度:-90。

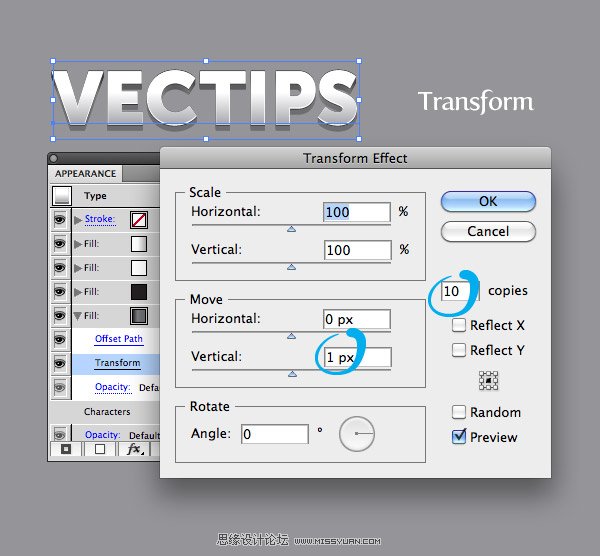
7.在外觀面板里,擴展新線性漸變的屬性,雙擊變換效果。打開變換效果對話框后,更改副本數量10,垂直移動-1px。

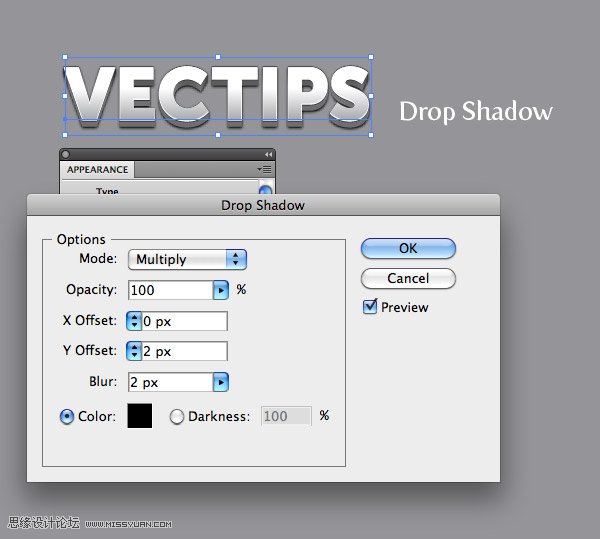
8.4個色塊的線性漸變仍是選中狀態,執行“效果”菜單>風格化>投影。在投影對話框中,不透明度:100,X位移:0,Y位移:2,模糊:2。已經做的差不多了!

9.你可以把這種處理方式存成圖形樣式以便更容易把樣式應用到其他文字上或者矢量圖形上。很簡單,選擇文本,按圖形樣式面板下的新建圖形樣式按鈕。現在按新的圖形樣式就能把樣式應用到其他矢量對象上了。漂亮!

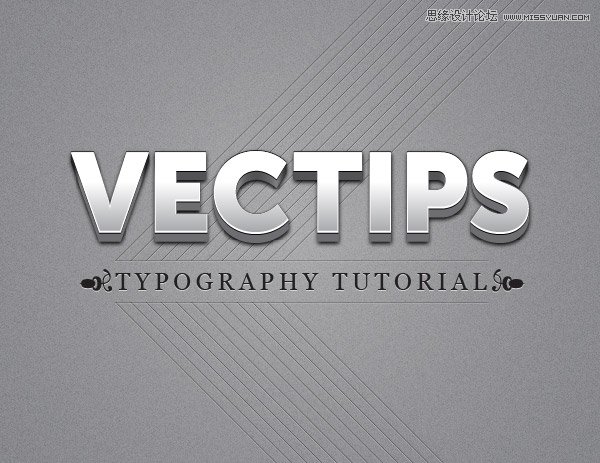
最後的效果圖
你可以使用有紋理的背景圖使得效果看上去更加地生動活潑,然後再簡單地添加些其他的文字。

進入論壇交作業:http://www.missyuan.com/viewthread.php?tid=479087
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


