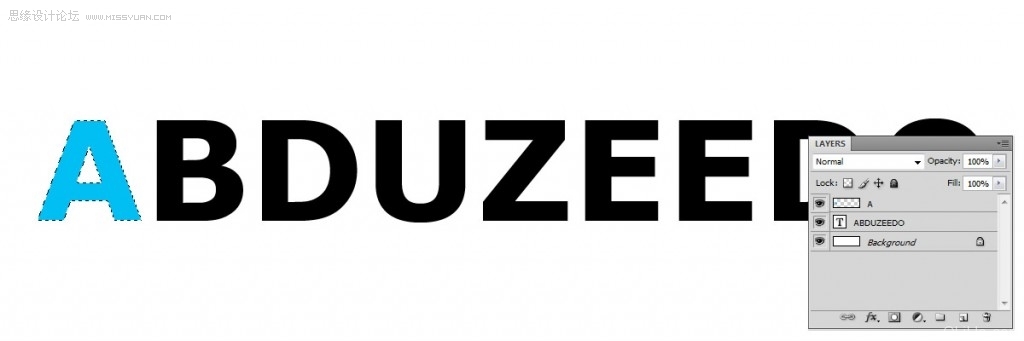
我們首先要做的是在Photoshop中打開一個新文件,我用的是1200*400像素,用粗體寫出abduzeedo,我用的是Verdana字體加粗,你可以使用任何你喜歡的字體。
進入論壇參與討論和交作業:http://www.missyuan.com/viewthread.php?tid=417644

現在,我們將開始摺疊每一個字母,先從A開始。使用矩形選框工具(M)選擇字母“A”,選中之後按Ctrl + C複製字母,然後按Ctrl + V將其粘貼,重命名粘貼的“A”(在你複製粘貼之前改變abduzeedo文字的顏色)

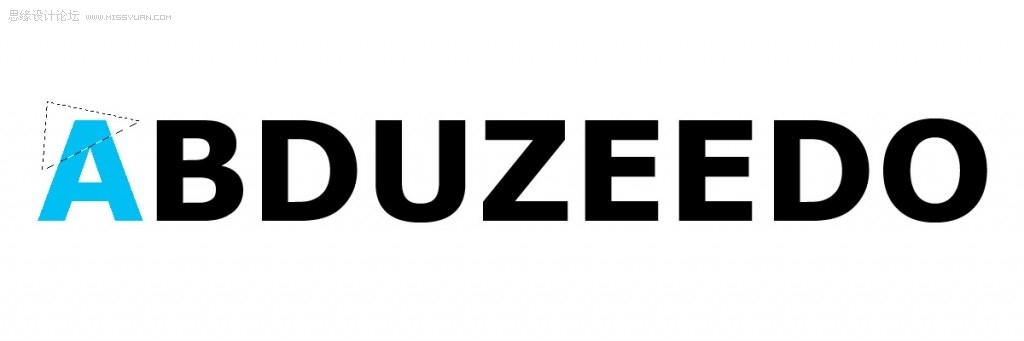
我們已經有了字母“A”在一個新的圖層上,現在我們將選擇它的一部分摺疊,我喜歡使用多邊形套索工具(L)。(如下圖做選區)

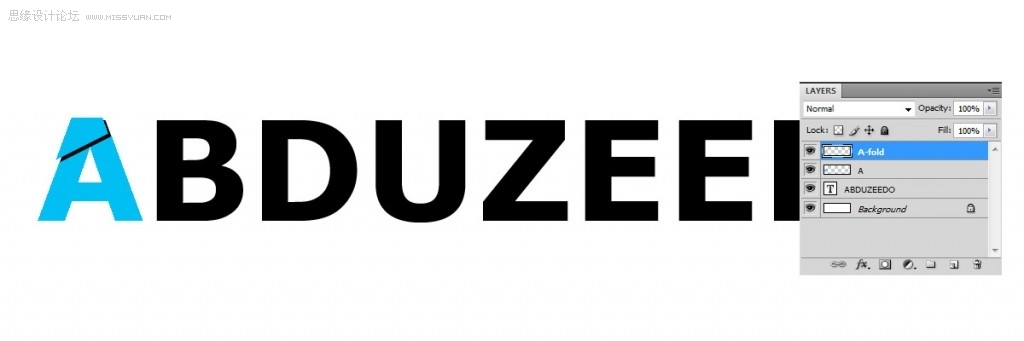
現在,我們有了一個選區,我們將按Ctrl + C複製選區,然後刪除圖層“A”的選區,按Ctrl + V粘貼,當你粘貼時就會提示它在一個新圖層上,重命名為“A-fold”,你可以看到下圖的效果。

首先改變它的顏色,去圖像>調整>色相/飽和度(按Ctrl + U),飽和度設置為-100,明度為60,此時它成灰色看起來像是字母摺疊的背面,再去編輯>變換>垂直翻轉(注意:因為我們是從上到下摺疊,如果是邊到邊,我們將水平翻轉它),然後我們去編輯>變換>旋轉,並確保我們旋轉摺疊區域的角度要精確,一定要到位。下圖是摺疊后的圖像。

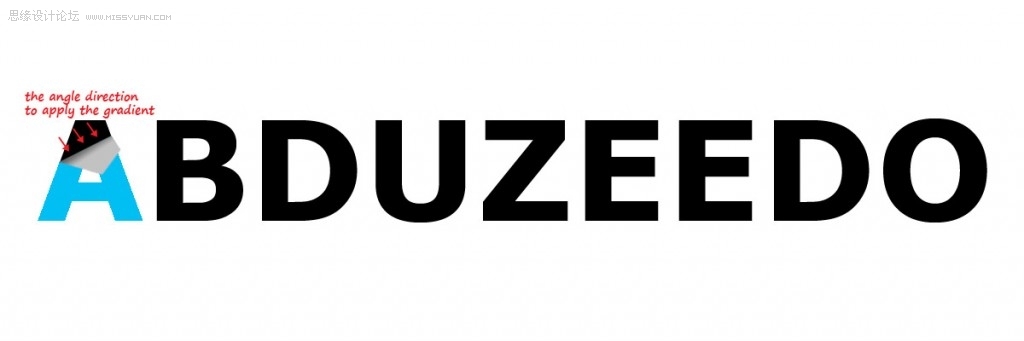
現在,摺疊部分已經放在了正確的地方,為了使它看起來更真實我們要加入一些陰影,首先按住Ctrl鍵點擊“A-fold”圖層,我們就選擇了摺疊的部分,現在建立一個新圖層,命名為“A-fold-shadow”。使用漸變工具——黑色的線性漸變應用到如下圖中頂部摺疊區域的角度上,如果有必要,降低該層的不透明度。

回到“A-fold”圖層,去層>圖層樣式>投影,並減少不透明度75%到25%,並嘗試調節摺疊區域的角度,我設置的是135,也減少了2px的距離,其餘保持不變。

我們在圖層“A”上的最後一步是回到“A”層,按住Ctrl鍵單擊選擇A,創建一個新層(命名為A-shade),用漸變工具——黑色的線性漸變從下往上應用,改變圖層模式為疊加。(簡單講就是給A的底部加上陰影)

我們的第一個字母就完成了,現在我們要重複同樣的步驟在其他字母上,最終得到一個完美的效果。把所有關於“A”字母的圖層合併到一個文件夾,命名為”A”,然後開始對字母B做相同的過程,以此類推~。 最後刪除文字層“abduzeedo”!希望大家喜歡這篇教程。

原PSD文件下載:本地PSD下載
免責聲明:文字只提供個人使用-請勿做商業行為 本站只提供試用及介紹 不負其他商業責任


 留言列表
留言列表


